Để mang đến trải nghiệm tốt cho khách truy cập, việc liên tục hoàn thiện website là vô cùng cần thiết. PageSpeed Insights là một công cụ đánh giá chi tiết hiệu năng website. Vậy cụ thể PageSpeed Insights là gì & nó hoạt động thế nào?
Hiện nay, nhóm Google luôn đi đầu trong việc tối ưu hóa hiệu suất web. Trong vòng mười năm qua, họ đã phát triển một loạt các công cụ hiệu suất. Đối tượng có thể là các developer, các nhà marketer hay cả những chủ sở hữu web nghiệp dư… Luôn có một công cụ của Google phù hợp cho từng nhu cầu của người dùng.
Hiện tại, có khá nhiều công cụ hiệu suất đáng tin cậy được phát triển bởi Google mà ta có thể kể đến như:
PageSpeed Insights: phân tích các trang, tạo ra các đề xuất thích hợp để tăng tốc các trang web.
Lighthouse, thu thập các chỉ số hiệu suất hiện đại, thông tin chi tiết về các phương pháp tốt nhất dành cho developer.
Chrome DevTools, bộ công cụ dành cho các developer, được tích hợp trong Google Chrome.
TestMySite, công cụ dành riêng để kiểm tra hiệu suất trên các thiết bị di động.
Tuy nhiên, hiện nay vẫn chưa tồn tại công cụ kiểm tra tốc độ hoàn hảo. Do đó, PageSpeed Insights không hẳn là lựa chọn duy nhất. Tuy vậy, nó lại là một người đồng hành tốt với các công cụ khác để đánh giá trang web.
Bài viết sau sẽ cung cấp cho bạn các kiến thức cốt lõi của PageSpeed Insights, hiểu cách hoạt động của hệ thống. Cùng với đó là hiểu biết về những thông số được đánh giá, đo lường.
Google PageSpeed Insights là gì?
PageSpeed Insights (PSI) đo lường hiệu suất của một trang trên cả thiết bị di động lẫn máy tính. Sau đó nó sẽ cung cấp các đề xuất để cải thiện trang đó. Nhờ vào danh tiếng của Google, PSI đang ngày càng trở nên phổ biến kể từ khi ra mắt vào năm 2013.
Kể từ năm 2018, PSI được cung cấp bởi Lighthouse. Do đó, kết quả trong các báo cáo PSI đều được dựa trên API Lighthouse.
Khi tiến hành quét một trang, PageSpeed cung cấp hai loại dữ liệu về nó: Lab data và Field data.

PageSpeed Insights là gì?
Lab data
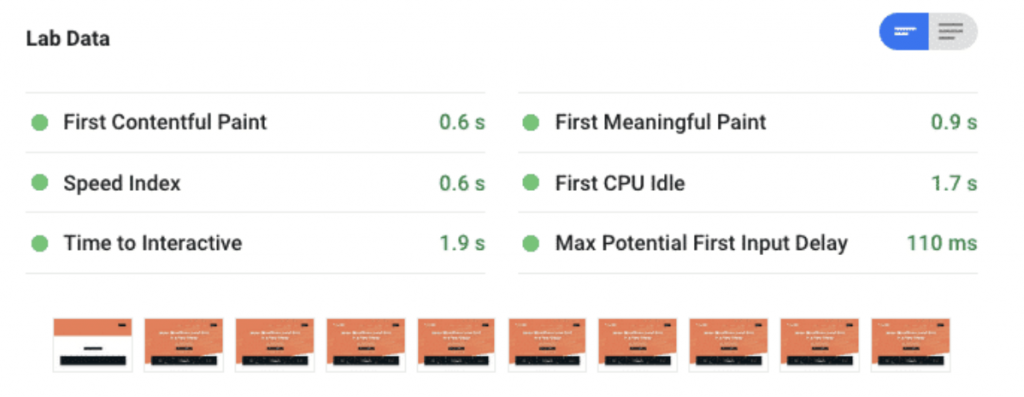
Được thu thập trong một môi trường được kiểm soát, gồm một tập hợp các thiết bị và thiết lập mạng được định trước. Lab data hiệu quả khi debug các vấn đề liên quan đến hiệu suất và test khả năng refactor. Tuy nhiên, nó không phải là một lựa chọn tốt để giải quyết các vấn đề nghẽn cổ chai.
Field data
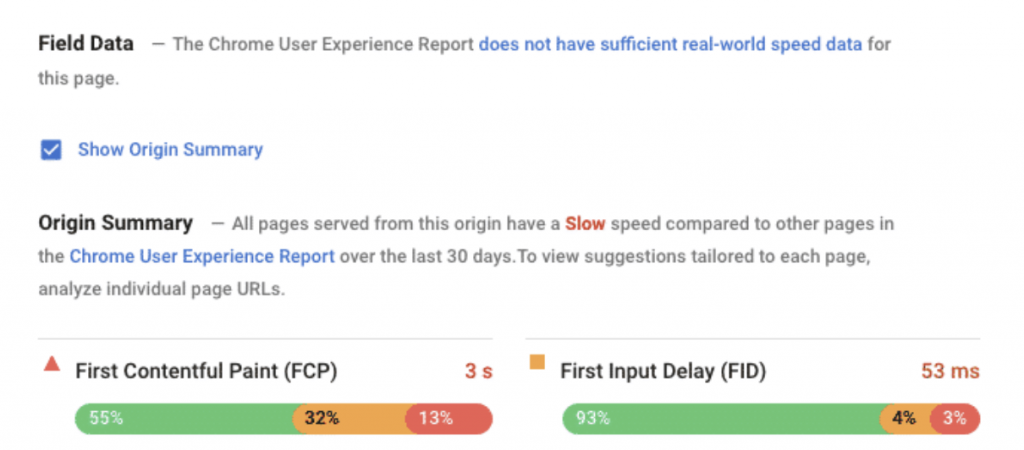
Field data (hay Real User Monitoring – RUM) bao gồm performance data đến từ các lần tải trang thực. Kiểu dữ liệu này hiệu quả để ghi lại trải nghiệm thực từ người dùng. Tuy nhiên, bộ chỉ số cũng như khả năng debug còn tương đối hạn chế.
PageSpeed cung cấp thông tin gì về trang?
Khi người dùng yêu cầu PageSpeed Insights phân tích một trang, nó sẽ trả về các phần và chỉ số khác nhau về hiệu suất của trang đó. Trình tự xuất hiện theo đó là:
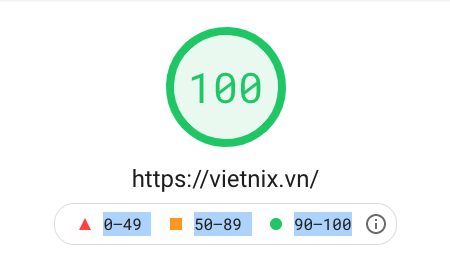
- Speed Score: Dựa trên phân tích của Lighthouse.

Speed Score
- Field Data: Dựa trên trải nghiệm thực tế từ người dùng Chrome (trong 30 ngày). Nó bao gồm cả First Contenful Paint (FCP) và First Input Delay (FID).

Field Data
- Lab data: Dựa trên phân tích từ Lighthouse trên thiết bị di động giả lập và mạng di động.

Lab Data
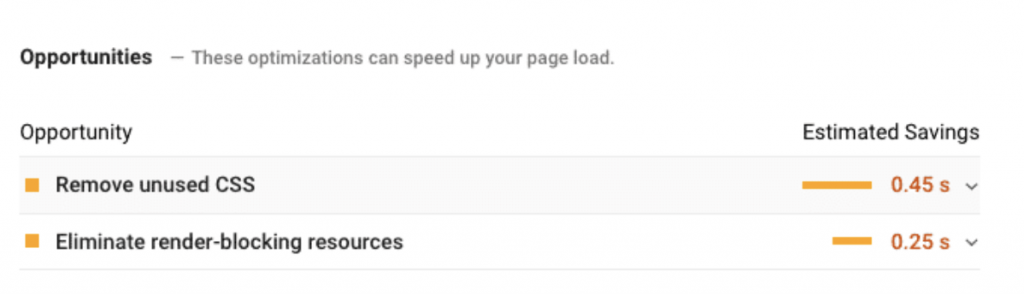
- Opportunities: Bao gồm các đề xuất về chỉ số hiệu suất có thể cải thiện thời gian tải trang. Mỗi đề xuất bao gồm ước tính thời gian tải mà trang có thể tiết kiệm được khi triển khai đề xuất.

Opportunities
- Diagnostics: Cung cấp các gợi ý về những phương pháp tốt nhất để phát triển web nên được thêm vào trang.

Diagnostics
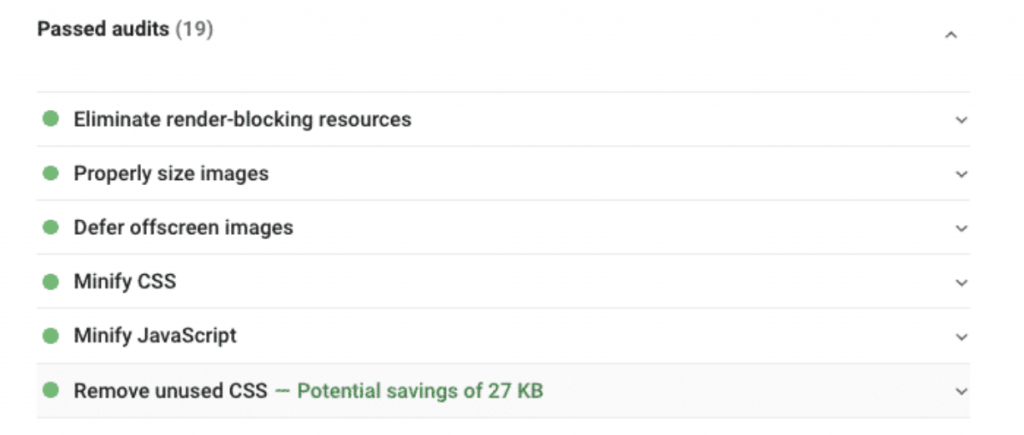
- Passed audits: Bao gồm tất cả các kiểm tra hiệu suất mà trang đã đã ứng mà không cần can thiệp.

Passed Audits
Trong đó, một số tính năng ưu việt góp phần tạo nên sự nổi tiếng của PSI có thể kể đến như:
- Speed Score (0 – 100): đưa ra chỉ số tức thời, đánh giá hiệu năng của trang web.
- Sơ đồ màu (xanh, cam, đỏ) giúp dễ dàng xác định, ưu tiên các vấn đề ảnh hưởng đến hiệu năng của trang web.
- Các đề xuất cung cấp phản hồi trực tiếp về những gì bạn nên sửa chữa trên trang web để cải thiện hiệu suất.
Điểm PSI được tính như thế nào?
Như đã đề cập ở trên, kết quả PageSpeed được cung cấp bởi API Lighthouse. Trong đó, các điểm số về tốc độ trang cũng được phân tích bởi nó. Điều quan trọng nhất là Lighthouse mô phỏng page load trong một môi trường cụ thể. Có thể là mạng di động hay các thiết bị hạng trung.
Tài liệu của Google về tính năng cho điểm của Lighthouse rất chính xác. Từ đó, ta có thêm hiểu biết về cách tính điểm, đánh giá của PSI:
Lighthouse trả về điểm hiệu suất nằm từ 0 đến 100. Với 0 là điểm thấp nhất. Điểm 0 thường chỉ ra lỗi trong Lighthouse […] 100 là điểm cao nhất có thể đạt.
Google chỉ rõ rằng các mục trong phần Chỉ số của mục Lighthouse’s Performance mới đóng góp vào điểm số. Ngoài ra, các khuyến nghị xuất hiện trong Diagnostics và Opportunities không ảnh hưởng đến điểm số.
Trong Lighthouse 6 (ra mắt vào tháng 5/2020), điểm số được đánh giá theo 6 tiêu chí:
- First Contenful Paint (FCP)
- Thời gian tương tác
- Speed Index
- Largest Contenful Paint (LCP)
- Total Blocking Time
- Cumulative Layout Shift (CLS)
So với phiên bản số 5, Lighthouse 6 đã loại bỏ hai tiêu chí First Meaningful Paint và First CPU Idle. Thay vào đó là hai mục LCP, Total Blocking Time và CLS.
Dựa vào thang điểm được đưa ra, kết quả sẽ được hiển thị theo bảng màu như sau:
- 0 – 49 (chậm): Màu đỏ.
- 50 – 89 (trung bình): Màu cam.
- 90 – 100 (nhanh): Màu xanh.
Điểm số tốt cho PageSpeed Insights là gì?
Hiện nay, không khó để tìm thấy các bài viết về mẹo đạt 100/100 điểm trên Google PageSpeed. Tuy nhiên, sau khi hiểu về cách chấm điểm, có thể thấy việc đạt số điểm tuyệt đối là rất khó. Hơn nữa, tính năng ưu tiên lập chỉ mục trên thiết bị dị động cũng làm việc này khó khăn hơn.
Ngoài ra, mặc dù đạt điểm số “xanh rờn” trên PSI phần nào thỏa mãn người sử dụng. Nhưng liệu điểm số có thật sự ý nghĩa như vậy đối với website?
Hiện nay có khá nhiều mẹo để đạt được điểm số tốt trên PSI. Bạn có thể áp dụng các kỹ thuật tối ưu hóa như delay các file JS không quan trọng hoặc các CSS không dùng đến …
Nhưng liệu như vậy có đủ?
Chỉ số thực sự cho chất lượng trang web
Thực tế, chỉ số quan trọng nhất lại là thời gian tải trang. Thời gian tải trang càng thấp, điểm tổng thể PSI càng tăng.
Mối liên hệ giữa SEO và PageSpeed Insights là gì?
Điểm PSI mà trang đạt được sẽ không ảnh hưởng đến xếp hạng của Google. Bởi vì điểm số đó không phải là chỉ số duy nhất cho việc đánh giá điểm SEO. Vì vậy, không có mối tương quan trực tiếp giữa điểm số của trang web với vị trí mà nó đạt được trong SERP.
Tuy nhiên, điểm PSI là kết quả của phân tích hiệu suất tổng thể trên các chỉ số cụ thể. Với số điểm tốt, bạn có thể cho rằng trang web của mình đang ở một trạng thái tốt. Điểm số tốt là một chỉ số giúp trang web của bạn có vị trí tốt hơn trong mắt Google. Mặc dù nó sẽ không đảm bảo chiến thắng trong cuộc đua đến đỉnh của SERP.
Hơn nữa, hệ thống tính điểm của Lighthouse thúc đẩy bạn tăng tốc độ trang web. Đồng thời cải thiện trải nghiệm của người dùng, từ đó giúp trang web của bạn dễ dàng “lọt vào mắt xanh” của Google hơn.
Tóm lại, bạn nên nỗ lực tập trung vào việc đảm bảo trang web của mình tải nhanh nhất có thể. Tốc độ trang mới chính là yếu tố xếp hạng thực sự, không phải điểm số!
Theo WP Rocket.