401 error xảy ra khi trình duyệt của bạn từ chối truy cập vào trang. Vậy nguyên nhân gây ra 401 error là gì? Khắc phục 401 error thế nào? Hãy theo dõi bài viết ngay sau đây để tìm ra câu trả lời.

Cố gắng truy cập một trang web WordPress nhưng lại gặp lỗi là điều rất bất tiện. Cũng như nhiều HTTP response code, 401 error gây khó chịu vì nó cung cấp thiếu thông tin để chẩn đoán và giải quyết vấn đề.
Đây là một vấn đề khá phổ biến vì 401 error có thể xảy ra với bất kỳ trình duyệt nào. Tuy nhiên, trong hầu hết các trường hợp, sự cố này tương đối đơn giản và dễ khắc phục.
Trong bài đăng này, chúng tôi sẽ giải thích 401 error message là gì và tại sao chúng xảy ra. Sau đó, chúng tôi sẽ hướng dẫn bạn năm phương pháp có thể sử dụng để khắc phục chúng.
Mục lục
- 401 Error Code là gì?
- Giới thiệu về 401 Error Code
- Nguyên nhân gây ra 401 Error?
- Phương pháp khắc phục 401 Error
Nội dung
401 Error Code là gì?
Internet Engineering Task Force (IETF) định nghĩa error 401 unauthorized như sau:
401 (unauthorized) status code chỉ ra rằng request chưa được áp dụng vì nó thiếu thông tin xác thực hợp lệ cho target resource. Server tạo 401 response PHẢI gửi trường header WWW-Authenticate chứa ít nhất một thử thách áp dụng cho target resource.
Giới thiệu về 401 Error Code
HTTP 400 status code xuất hiện khi việc thực hiện request gặp sự cố. Đặc biệt, 401 error xảy ra khi trình duyệt của bạn từ chối truy cập vào trang mà bạn đang cố truy cập. Kết quả là, thay vì tải trang web, trình duyệt sẽ tải một thông báo lỗi. Thông báo 401 error có thể khác nhau trên các trình duyệt khác nhau.
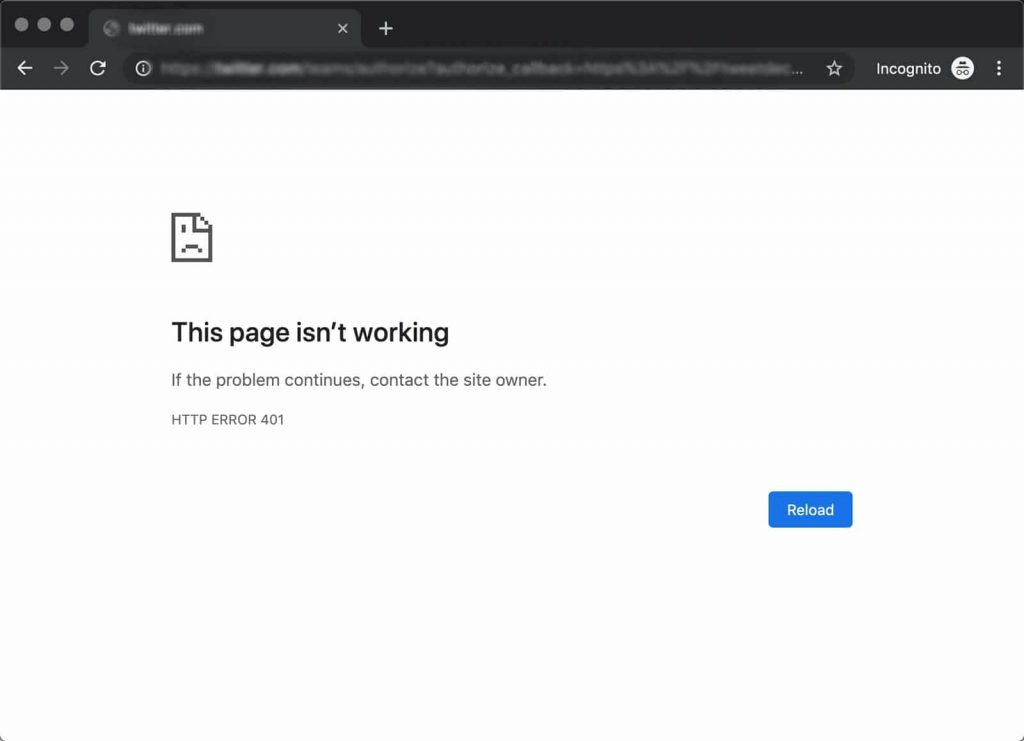
Ví dụ: trong Chrome hoặc Edge, bạn có thể sẽ thấy biểu tượng tờ giấy cùng với một message đơn giản cho biết rằng trang không hoạt động. Nó sẽ bao gồm cụm từ “HTTP 401 Error” ở dưới cùng và hướng dẫn bạn liên hệ với chủ sở hữu trang web nếu sự cố vẫn tiếp diễn:

Hoặc bạn có thể nhận được một cảnh báo hơi kém thân thiện với chỉ là một trang trống và thông báo “401 Authorization Required”:

Ngoài ra còn có các dạng 401 error khác như:
- “HTTP 401 Error – Unauthorized”
- “401 Unauthorized”
- “Access denied”
Những lỗi này xảy ra trên các trang web yêu cầu đăng nhập để truy cập. Điều đó có nghĩa là thông tin đăng nhập không đúng, hoặc trình duyệt không thể đọc các thông tin này.
Điều này tương tự như HTTP 403 Forbidden Error, một lỗi không cho phép user truy cập vào trang. Tuy nhiên, không giống như 403 error, 401 error message cho biết quá trình xác thực không thành công.
Code được gửi qua header WWW-Authenticate, nó xác định phương thức xác thực được sử dụng để cấp quyền truy cập vào một trang web hoặc tài nguyên.
Nguyên nhân gây ra 401 error?
Nếu bạn gặp error code 400s, bạn đang gặp sự cố client-side (hoặc phía trình duyệt).
401 Error xảy ra trên các tài nguyên bị hạn chế, chẳng hạn như password-protected page trên trang WordPress. Vì vậy, có thể nói rằng nguyên nhân của sự cố có liên quan đến thông tin xác thực.
Browser Cookie và cache đã lỗi thời
Một trong những lý do phổ biến nhất khiến bạn gặp phải 401 error là browser cache và cookie đã lỗi thời. Nó ngăn việc thực hiện quá trình ủy quyền. Nếu trình duyệt của bạn không sử dụng thông tin xác thực hợp lệ, server sẽ từ chối request.
Không tương thích với plugin
Lỗi này có thể là do không tương thích plugin. Ví dụ: firewall hoặc plugin bảo mật có thể nhầm nỗ lực login của bạn là hoạt động độc hại, và trả về 401 error để bảo vệ trang.
URL không chính xác hoặc Link lỗi thời
Một sai sót nhỏ cũng có thể là nguồn gốc của vấn đề. Thủ phạm phổ biến thường là một URL được nhập sai hoặc nhập nhầm một link lỗi thời.
Phương pháp khắc phục 401 Error
Có năm phương pháp bạn có thể sử dụng:
1. Tìm kiếm Error trong URL
Hãy đảm bảo rằng bạn đã sử dụng đúng URL. Điều này nghe có vẻ đơn giản, nhưng 401 error đôi khi có thể xuất hiện nếu URL không được nhập chính xác.
Một khả năng khác là liên kết bạn đã sử dụng để truy cập trỏ đến sai URL. Ví dụ: nó có thể đã lỗi thời hoặc dẫn đến một trang không còn tồn tại.
Do đó, nên kiểm tra lại URL mà bạn đã sử dụng. Hãy đảm bảo rằng bạn đã viết đúng chính tả mọi thứ. Nếu bạn đã nhấp vào một link, hãy xác nhận rằng link đó đang trỏ đến trang bạn đang cố truy cập.
2. Xóa cache của Brower
Cache của browser dùng để cải thiện trải nghiệm online bằng cách giảm thời gian tải trang. Nhưng đôi khi nó cũng có thể gây ra những gián đoạn không mong muốn.
Do đó, nếu bạn không thấy bất kỳ vấn đề nào với URL của trang, bước tiếp theo là xóa brower’s cache.
Điều này sẽ xóa mọi thông tin không hợp lệ được lưu trữ cục bộ trong trình duyệt của bạn. Nó có thể làm gián đoạn quá trình xác thực. Tương tự, browser’s cookie có thể chứa dữ liệu xác thực cần được làm mới.
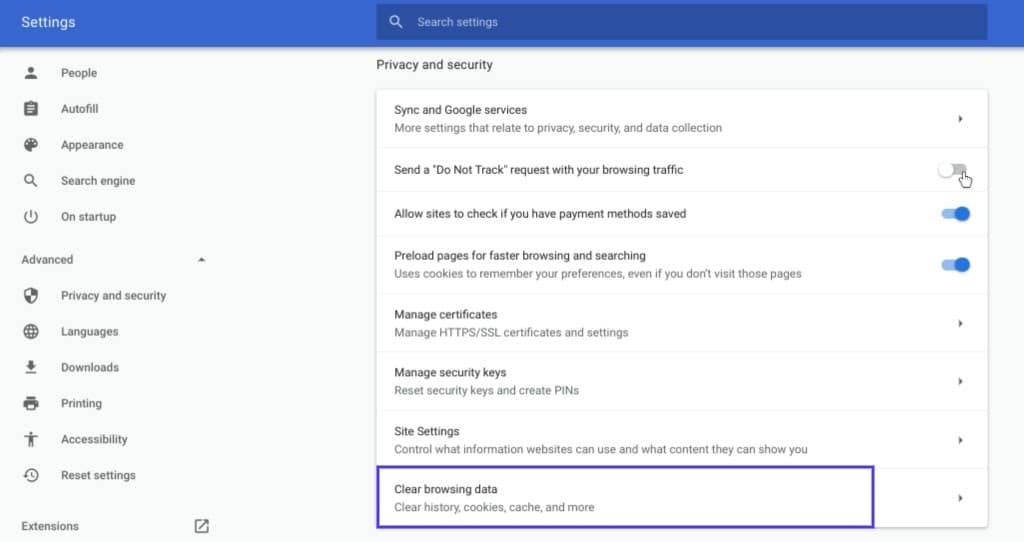
Nếu bạn là Google Chrome user, bạn có thể thực hiện việc này bằng cách nhấp vào biểu tượng menu ở góc trên cùng bên phải của trình duyệt, sau đó đi tới Settings. Trong phần Privacy and security, hãy nhấp vào Clear browsing data:

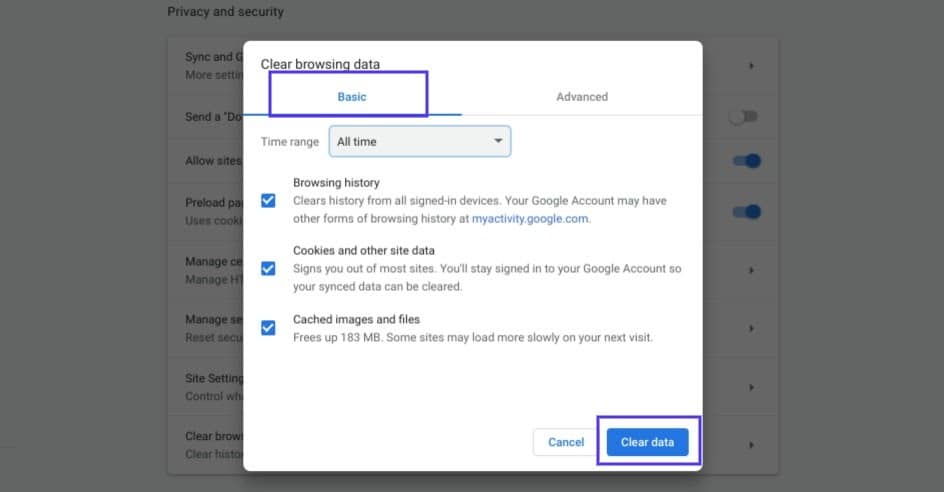
Một cửa sổ mới sẽ mở ra. Trong tab Basic, hãy đảm bảo chọn cả ba box, sau đó chọn Clear data:

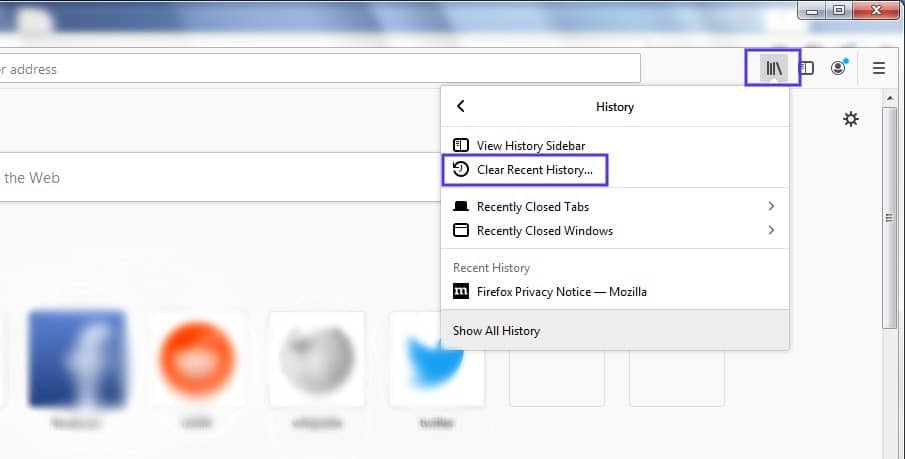
Quá trình này sẽ khác một chút trong các trình duyệt khác. Ví dụ: trong Mozilla Firefox, bạn sẽ nhấp vào biểu tượng thư viện ở góc trên cùng bên phải của trình duyệt, sau đó chọn History> Clear recent history:

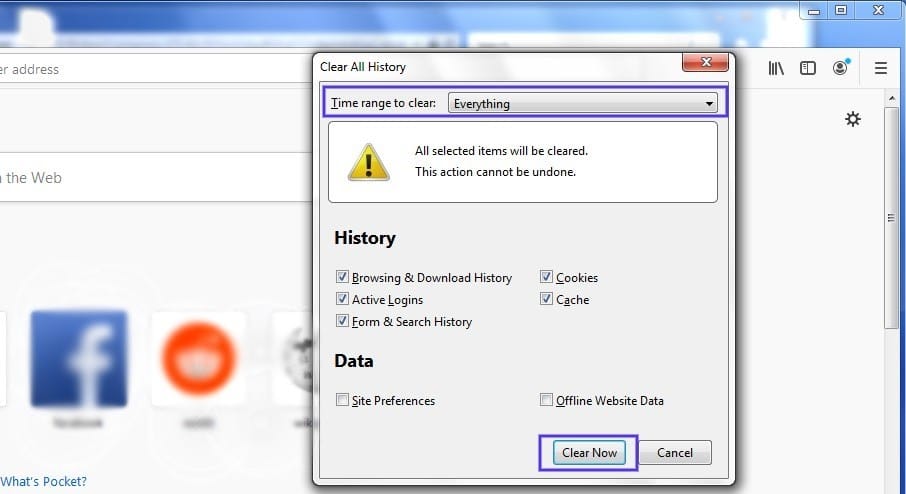
Trong panel tiếp theo, hãy chọn Everything trong drop-down menu ở trên cùng, đảm bảo rằng “Cache” được chọn, sau đó nhấp vào nút Clear Now:

3. Flush DNS
Xem thêm: Flush DNS là gì? Vì sao cần thực hiện thường xuyên?
Một phương pháp khác có thể thử để giải quyết 401 error là flush Domain name server (DNS). Mặc dù vấn đề này hiếm gặp hơn nhưng nó có thể là một nguyên nhân, vì vậy bạn nên thử nếu hai giải pháp đầu tiên không hoạt động.
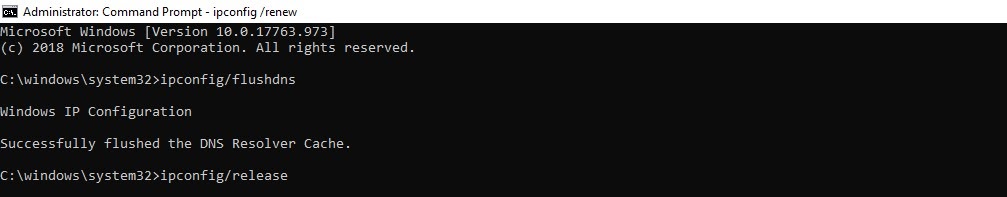
Để thực hiện việc này trong Windows, hãy nhấp vào nút Start và nhập cmd vào search bar. Nhấn Enter và Command Prompt sẽ mở ra. Copy và dán lệnh ipconfig / flushdns, sau đó nhấn Enter một lần nữa:

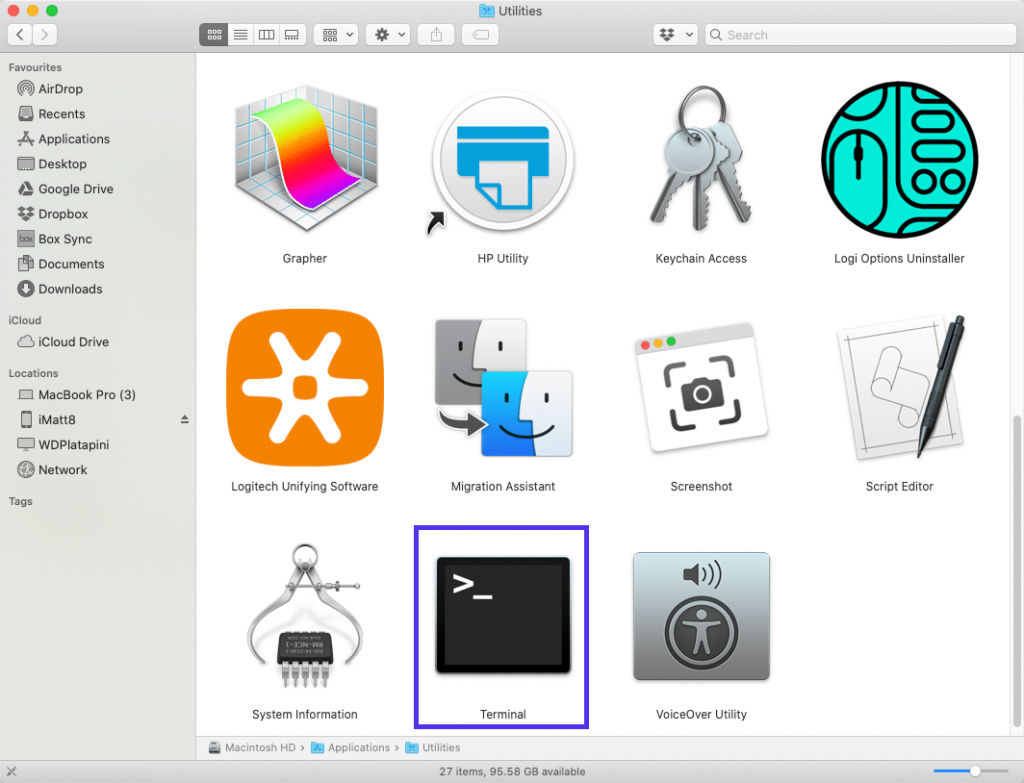
Trên máy Mac, bạn có thể thực hiện bằng cách đi tới Finder> Applications> Utilities> Terminal:

Nhập dòng lệnh sudo killall -HUP mDNSResponder và nhấn Enter. Sau đó, bạn thử refresh trang để xem 401 error đã được khắc phục chưa.
4. Deactivate WordPress plugins
Sự cố gây ra 401error của bạn có thể không phải do trình duyệt của bạn. Nó cũng có thể là do một hoặc nhiều plugin.
Một số plugin, đặc biệt là các security-focused plugin, được cấu hình để hiển thị 401error khi chúng nghi ngờ hoạt động login đáng ngờ có thể dẫn đến cuộc tấn công. Những plugin khác có thể đang gặp vấn đề về khả năng tương thích. Do đó, hãy deactivate tất cả các WordPress plugin và xem nó có giải quyết được sự cố hay không.
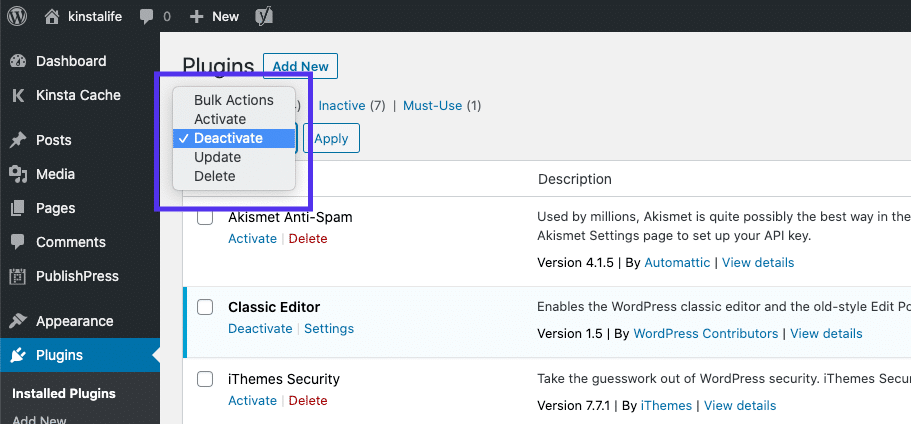
Bạn có thể deactivate tất cả các plugin cùng một lúc trong dashboard của mình bằng cách đi tới Plugins> Installed Plugins. Check box ở trên cùng để chọn tất cả chúng. Sau đó, trong drop-down menu Bulk Actions, chọn Deactivate và nhấp vào nút Apply:

Sau đó, thử tải lại trang trả về 401 error để xem đã giải quyết được sự cố chưa. Nếu được, bạn có thể kích hoạt thủ công từng plugin để xác định plugin nào đang gây ra sự cố.
Sau đó, bạn có thể xóa plugin đó, thay thế bằng plugin mới hoặc liên hệ với nhà phát triển của nó để được hỗ trợ.
5. Kiểm tra WWW-Authenticate Header Response
Nếu sự cố vẫn chưa được khắc phục thì có thể do sự cố phía server gây ra.
401 response được gửi qua header WWW-Authenticate, xuất hiện dưới dạng “WWW-Authenticate: <type> domains = <realm>”. Nó bao gồm ‘challenges’ hoặc chuỗi dữ liệu cho biết loại xác thực nào là cần thiết để được cấp quyền truy cập.
Tóm lại, bạn nên kiểm tra xem liệu header response đã được gửi hay chưa và cụ thể hơn là scheme xác thực nào đã được sử dụng. Điều này có thể giúp thu hẹp nguyên nhân của vấn đề và đưa bạn đến gần hơn một bước với giải pháp.
Để thực hiện việc này, hãy truy cập trang web hiển thị 401 error và truy cập developer console trong Chrome. Nhấp chuột phải vào trang và chọn Inspect hoặc sử dụng Ctrl + Shift + J.
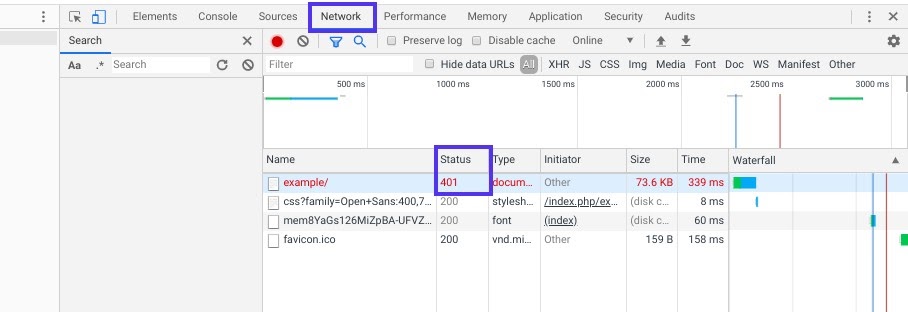
Tiếp theo, nhấp vào tab Network và tải lại trang. Điều này sẽ tạo ra một danh sách các tài nguyên. Chọn header Status để sắp xếp table và tìm 401 error code:

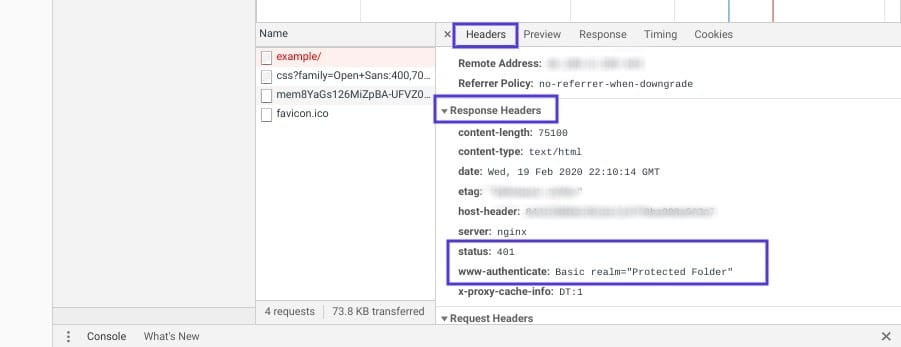
Chọn entry đó, sau đó bấm vào tab Headers. Trong Response Headers, tìm header WWW-Authenticate:

Thông tin có trong response header, đặc biệt là các scheme xác thực, cung cấp cho bạn thêm về những gì đang xảy ra và chỉ cho bạn một giải pháp. Nó có thể giúp bạn hiểu loại xác thực mà server đang mong đợi.
Theo kinsta.com
Các bài viết khác
SOCKS5 là gì? Lợi ích của proxy SOCKS5
VPN Gateway là gì? Đặc điểm và lợi ích của VPN Gateway
Lỗi upload file phpmyadmin quá dung lượng