Trong quá trình code giao diện, có một trường hợp mà chúng ta thường hay gặp là đoạn văn bản quá dài, hoặc quá ngắn. Đôi khi, nếu chúng ta xử lý không tốt, chỉ thêm 1 chữ thôi, cũng đã đủ để vỡ layout rồi. Trong bài viết này, mình sẽ hướng dẫn các bạn các kỹ thuật để xử lý với những đoạn văn bản như vậy.
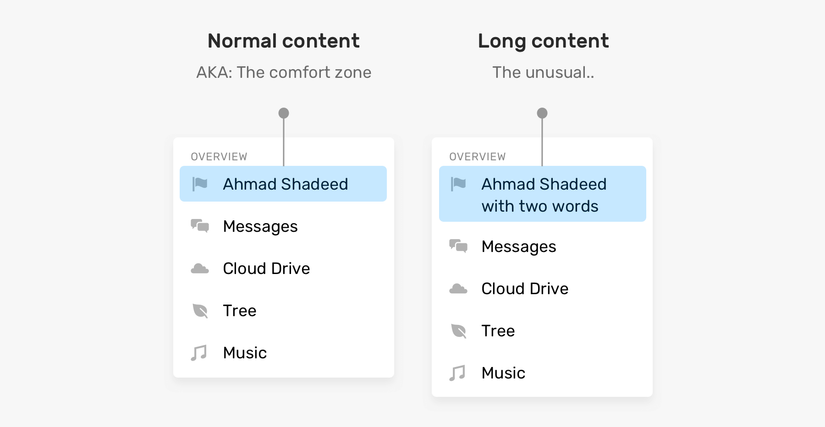
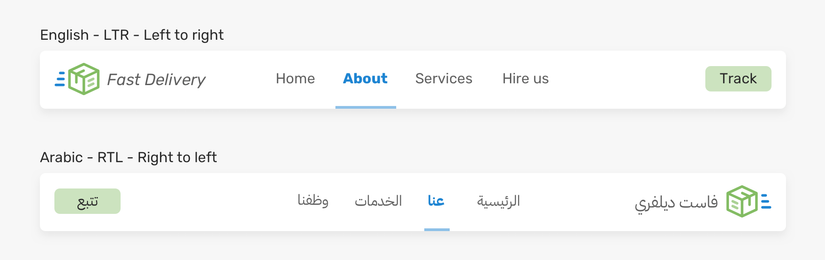
Hãy bắt đầu với 1 ví dụ cho dễ hiểu nhé, giả sử chúng ta có 1 thanh navigation như này

Độ dài tên có thể khác nhau, đặc biệt là khi bạn làm việc với 1 trang web đa ngôn ngữ. Trong ví dụ trên, tên đã bị chuyển thành 2 dòng khi nó dài hơn. Dưới đây là 1 số câu hỏi:
- Chúng ta có nên cắt ngắn bớt text đi ko?
- Chúng ta có nên để nó thành nhiều dòng ko? Nếu có thì tối đa bao nhiêu dòng là phù hợp?
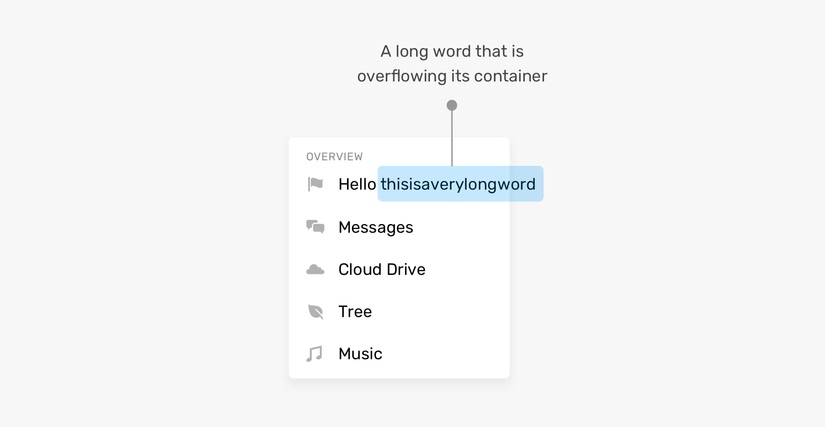
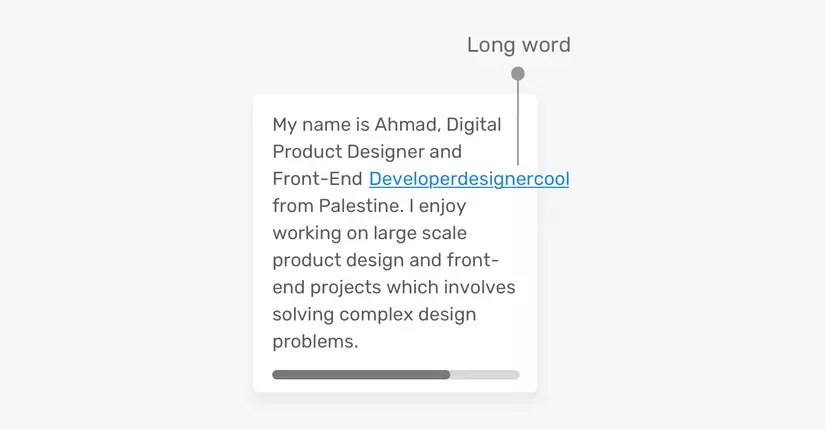
Có một trường hợp tệ hơn, là khi 1 từ quá dài, nó sẽ tràn ra ngoài khung của nó

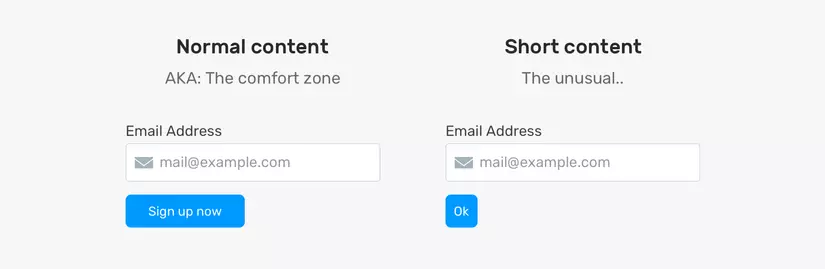
May mắn là trong trường hợp này, CSS có những thuộc tính được sinh ra chỉ để giải quyết vấn đề này. Thêm vào đó, không chỉ với nội dung dài, nội dung ngắn cũng có thể phá vỡ giao diện, hoặc ít nhất khiến nó trông không được đẹp, như ví dụ sau

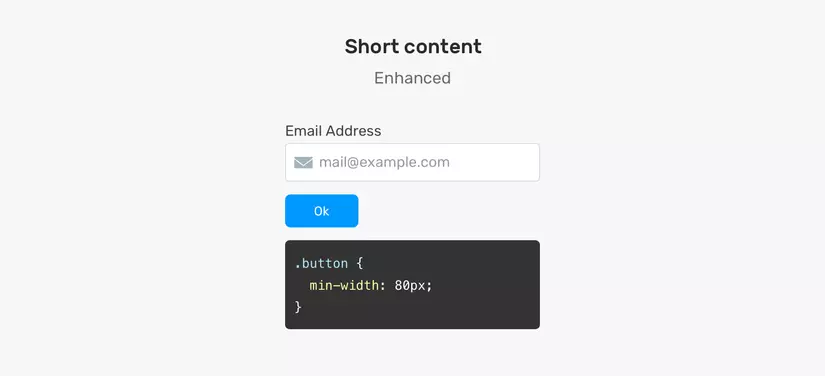
Button với text ''Ok" rất nhỏ. Nó không phải vấn đề nghiệm trọng, chỉ là nó làm cái nút nhìn khá là xấu, không bắt mắt. Vậy mình nên làm gì, có nên đặt 1 cái min-width cho button này? Nó sẽ đảm bảo một độ rộng an toàn, bất kể nội dung.
Nói chung là dù quá ngắn hay quá dài, thì cái gì quá cũng gây ra vấn đề, và việc của ta là giải quyết nó.
Nội dung dài
Đây là các cách xử lý với nội dung dài
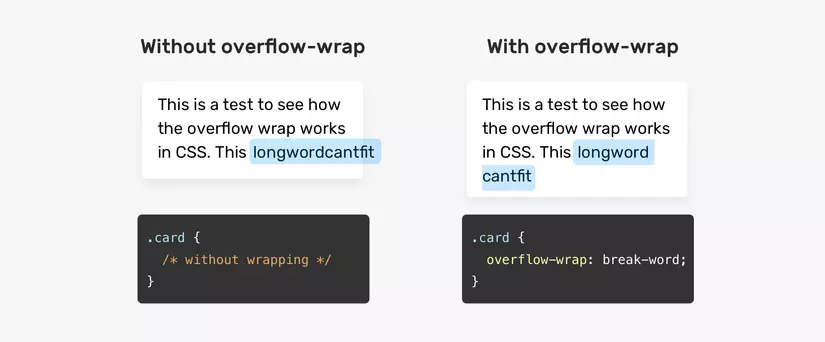
Overflow wrap
Thuộc tính overflow-wrap dùng để thiết lập việc ngắt dòng nếu 1 từ vượt ra ngoài khung bao ngoài nó
.card {
overflow-wrap: break-word;
}

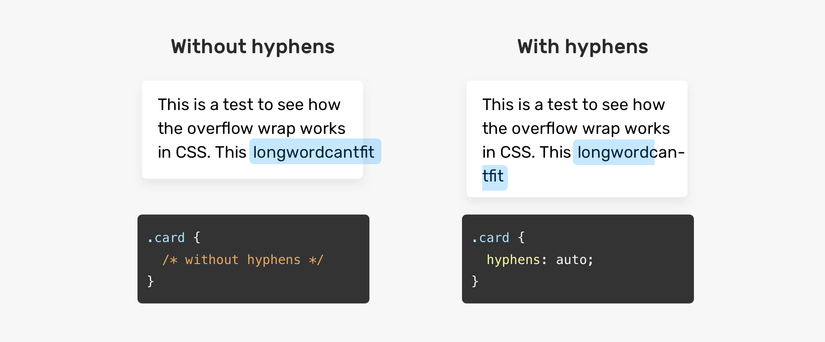
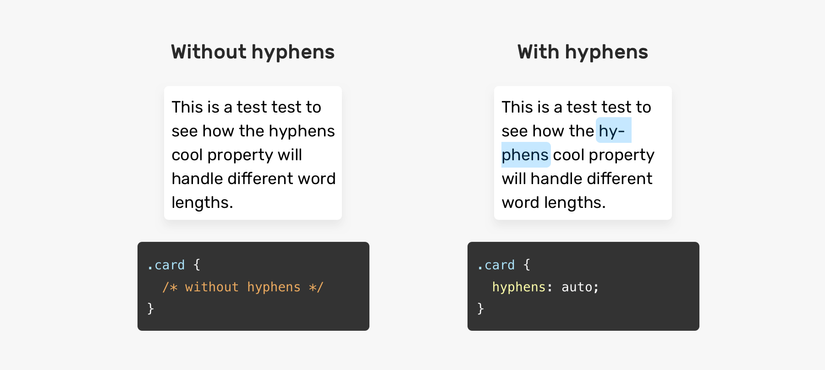
Hyphens
Đây là thuộc tính giúp thêm gạch ngang nối một từ dài bị ngắt xuống dòng trong 1 đoạn văn. Ví dụ như này
.element {
hyphens: auto;
}

Tuy nhiên bởi vì nó là tự động, nên nó sẽ ngắt bất cứ chỗ nào bị thừa ra, kể cả nó chỉ là 1 từ ngắn có thể chuyển sang dòng tiếp theo

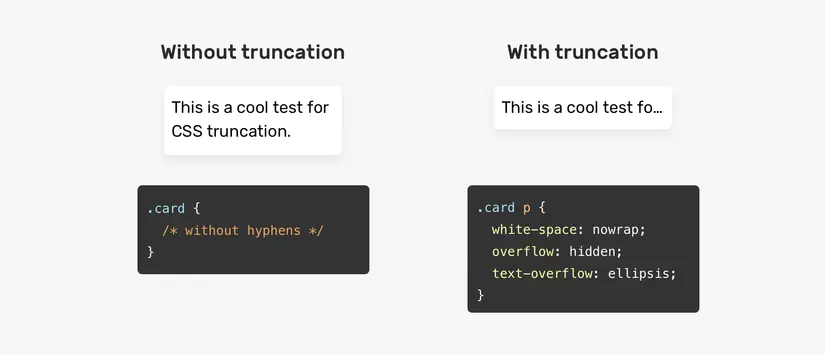
Text truncate
Cái này chắc khá quen thuộc với mọi người, nó sẽ giúp cắt bớt nội dung bị thừa, thay bằng dấu ... biểu hiện nội dung này thực tế còn dài hơn

Trong CSS không có sẵn 1 thuộc tính truncate, mà ta sẽ kết hợp các thuộc tính CSS
.element {
white-space: nowrap; => không xuống dòng
overflow: hidden; => ẩn nội dung bị thừa
text-overflow: ellipsis; => thêm dấu ... đằng sau
}
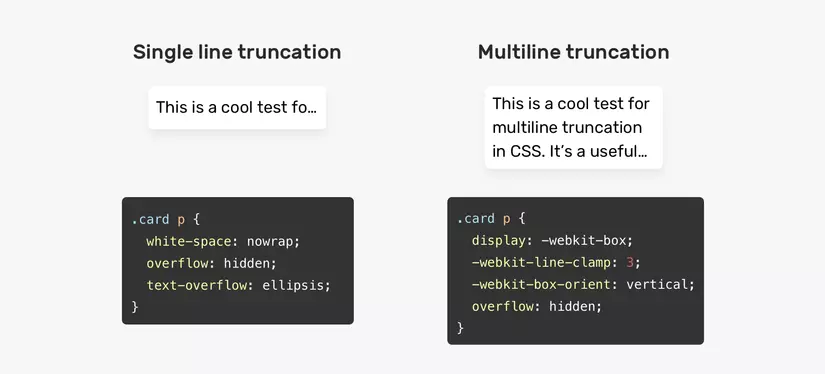
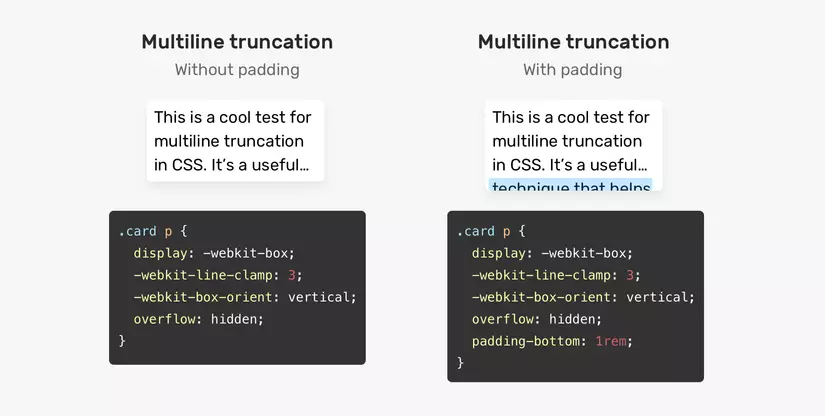
Truncate nhiều dòng
Đây là 1 phiên bản nâng cấp hơn của cái trên, giải thích hơi khó, mọi người xem ảnh là hiểu ngay nhé

Để sử dụng được cái này, ta bắt buộc phải thêm display: -webkit-box, thuộc tính -webkit-line-clamp sẽ quyết định số dòng tối đa được hiển thị. Tuy nhiên, cách làm này có 1 nhược điểm là không thể sử dụng padding, nó sẽ dẫn đến việc hiển thị 1 phần của dòng tiếp theo như này

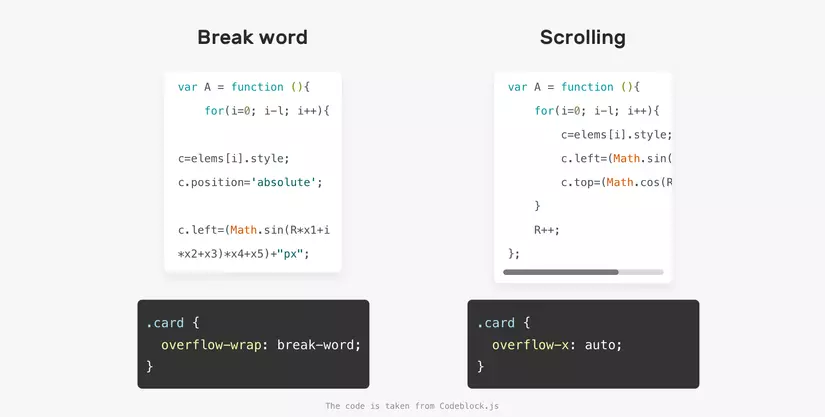
Scroll
Đôi khi, việc ngắt dòng hay gạch nối sẽ không phù hợp, ví dụ như khi hiển thị 1 đoạn code, sẽ rất khó đọc nếu xuống dòng. Trong trường hợp này, việc scroll ngang sẽ đem lại trải nghiệm tốt hơn.

.code {
overflow-x: auto;
}
Nội dung ngắn
Có thể cái này bạn không hay gặp lắm, nhưng nó là một cái khá quan trọng khi thiết kế và xây dựng UI.
Set độ rộng tối thiểu
Chúng ta sẽ quay lại ví dụ đầu tiêu, đơn giản chỉ cần thêm min-width, chúng ta sẽ không cần lo lắng về việc button quá nhỏ nữa

Giờ sau khi biết được vấn đề và giải pháp, chúng ta sẽ đi vào một số trường hợp cụ thể hay gặp.
Các trường hợp hay gặp và cách xử lý
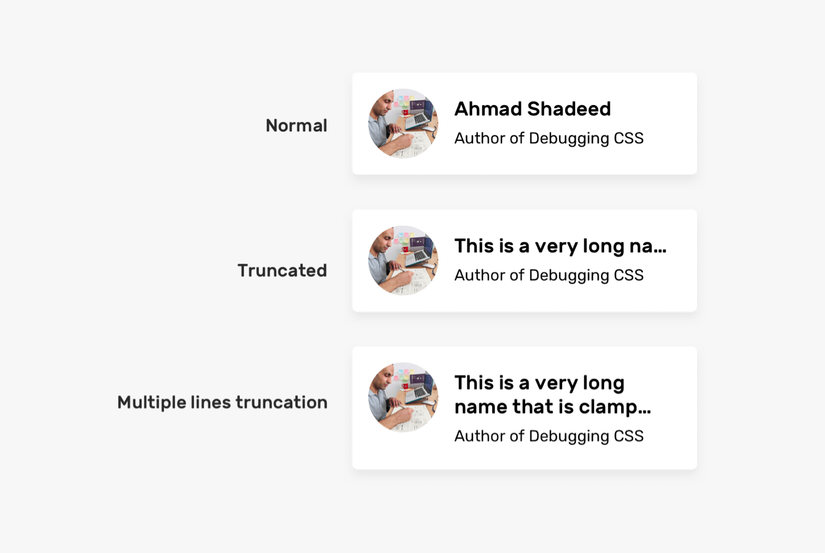
Profile card
Đây là 1 ví dụ khá phổ biến, chúng ta khó mà dự đoán được độ dài của 1 cái tên. Vậy nên làm thế nào?

/* Solution 1 */
.card__title {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
/* Solution 2 */
.card__title {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
Chúng ta có thể cắt ngắn tên hiển thị trong 1 dòng, hoặc hiển thị 2 dòng rồi mới cắt ngắn.
Các mục trong navigation
Khi làm 1 trang web đa ngôn ngữ, độ dài của text có thể thay đổi, ví dụ như sau

Chữ About trong phiên bản tiếng anh nhìn to hơn. Trong phiên bản RTL, text này khá là nhỏ, gây khó khăn cho người dùng khi muốn click vào nó. Trong trường hợp này, cách tốt nhất là ta set độ rộng tối thiểu cho các mục trong navigation
.nav__item {
min-width: 50px;
}

Nội dung bài viết
Trong một đoạn văn dài thì việc có 1 vài từ dài hay link khá phổ biến.

Trong hình trên, có 1 từ dài quá khung của nó, gây ra hiện tượng scroll ngang. Như vừa trình bày ở trên, bạn có thể xử lý nó đơn giản bằng text-overflow hoặc hyphens.
.article-content p {
overflow-wrap: break-word;
}
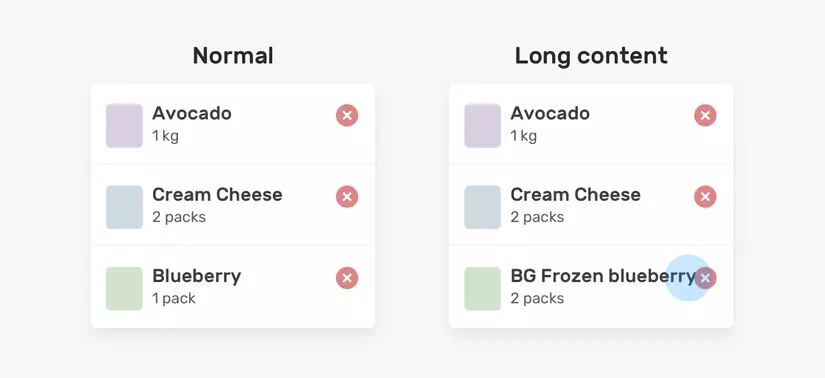
Giỏ hàng
Tên sản phẩm có thể chỉ là 1 từ hoặc nhiều dòng, trong ví dụ bên dưới, tên sản phẩm dài dẫn đến quá gần với nút xóa

Trong trường hợp này thì ta có thể thêm margin hoặc padding giữa tên và nút xóa
.product__name {
margin-right: 1rem;
}
Hoặc có thể thêm 1 cái max-width cho tên, sau đó xử lý vs phần text thừa ra (xuống dòng hoặc ẩn bớt đi).
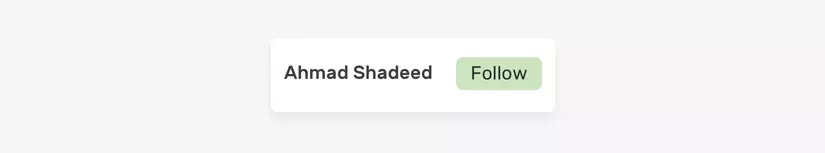
Flexbox và nội dung dài
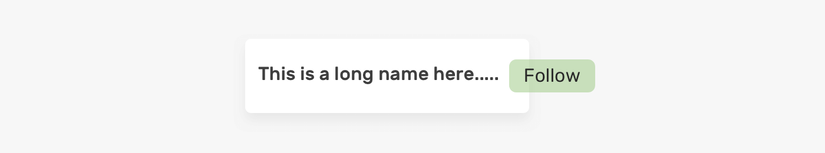
Có 1 vài trường hợp sử dụng flexbox với nội dung dài cũng có thể gây vỡ layout, như ví dụ sau

<div class="user">
<div class="user__meta">
<h3 class="user__name">Ahmad Shadeed</h3>
</div>
<button class="btn">Follow</button>
</div>
.user {
display: flex;
align-items: flex-start;
}
.user__name {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
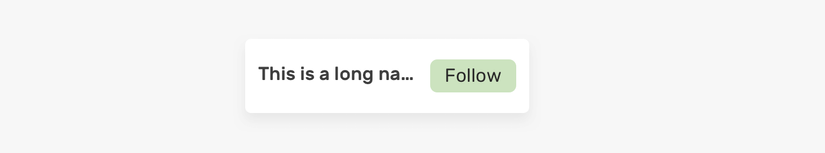
Tuy nhiên, khi text quá dài, nó sẽ tràn ra thế này

Lý do là vì flex-item sẽ không thu nhỏ lại dưới nội dung tối thiểu của nó, để xử lý cái này, chúng ta sẽ thêm min-width: 0 cho flex-item
.user__meta {
/* other styles */
min-width: 0;
}

Cụ thể hơn, bạn có thể đọc thêm bài viết này.
Nguồn tham khảo: https://ishadeed.com/article/css-short-long-content/