Latency là một yếu tố rất quan trọng, có ảnh hưởng đáng đến với các công ty dịch vụ. Vậy cụ thể hơn, Latency là gì? Vì sao lại có latency?
Nội dung
Latency là gì?
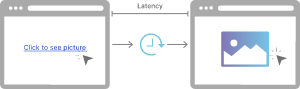
Độ trễ (latency) là thời gian trôi qua giữa một hành động của user và phản hồi kết quả. Network latency đề cập cụ thể đến độ trễ diễn ra trong mạng hoặc trên Internet. Theo thuật ngữ thực tế, latency là thời gian giữa một hành động của user và phản hồi từ trang web hoặc ứng dụng đối với hành động này. Ví dụ: latency giữa thời điểm user nhấp vào liên kết đến một trang web và khi trình duyệt hiển thị trang web đó.

Mặc dù dữ liệu trên Internet truyền đi với tốc độ ánh sáng, ảnh hưởng của khoảng cách và độ trễ lại do thiết bị hạ tầng Internet gây ra. Do đó, latency không bao giờ có thể được loại bỏ hoàn toàn. Tuy nhiên, nó có thể và nên được giảm thiểu. Latency cao dẫn đến hiệu suất trang web kém, ảnh hưởng tiêu cực đến SEO. Thậm chí có thể khiến user rời khỏi trang web hoặc ứng dụng ngay lập tức.
Nguyên nhân gây ra latency là gì?
Khoảng cách
Cụ thể là khoảng cách giữa các thiết bị khách thực hiện yêu cầu và server phản hồi lại các yêu cầu đó. Nếu một trang web được lưu trữ trong một trung tâm dữ liệu ở Columbus, Ohio, nó sẽ phản ứng khá nhanh chóng các yêu cầu từ users ở Cincinnati (đi khoảng 100 dặm). Có thể nhiều khả năng là trong vòng 10-15 mili giây. Mặt khác, users ở Los Angeles (khoảng 2.200 dặm) sẽ phải đối mặt với sự chậm trễ lâu hơn, gần 50 mili giây.
Việc tăng thêm vài mili giây có vẻ không nhiều, nhưng điều này được kết hợp bởi tất cả các giao tiếp back-and-forth cần thiết để máy khách và server thiết lập kết nối. Chẳng hạn như tổng kích thước và thời gian tải của trang cũng như bất kỳ sự cố nào với thiết bị mạng mà dữ liệu được truyền qua đường đi. Khoảng thời gian cần thiết để phản hồi đến thiết bị khách sau khi có yêu cầu của khách được biết là thời gian khứ hồi (round trip time) (RTT).
Dữ liệu truyền qua Internet thường không chỉ phải trải qua một, mà là nhiều mạng. Càng nhiều mạng mà phản hồi HTTP cần đi qua, thì càng có nhiều cơ hội xảy ra chậm trễ. Ví dụ, khi các gói dữ liệu đi qua các mạng, chúng sẽ đi qua Internet Exchange Points (IXP). Ở đó, các router phải xử lý và định tuyến các gói dữ liệu. Và đôi khi các router có thể cần chia chúng thành các gói nhỏ hơn. Việc xử lý các gói nãy sẽ thêm vài mili giây vào RTT.
Cách mà các trang web được xây dựng
Các trang web có nhiều nội dung nặng hoặc tải nội dung từ nhiều bên thứ ba có thể hoạt động chậm chạp. Vì trình duyệt (browsers) phải tải xuống các tệp lớn để hiển thị chúng. User có thể ở ngay bên cạnh trung tâm dữ liệu lưu trữ trang web mà họ đang truy cập. Nhưng chẳng hạn trang web có nhiều hình ảnh độ nét cao high-definition . Khi đó vẫn có thể có một số latency khi tải hình ảnh.
Network latency, throughput và bandwidth
Latency, bandwidth và throughput đều có mối quan hệ với nhau. Mặc dù chúng đều đo lường những thứ khác nhau. Băng thông (bandwidth) là lượng dữ liệu tối đa có thể truyền qua mạng tại bất kỳ thời điểm nào. Thông lượng (throughput) là lượng dữ liệu trung bình thực sự đi qua trong một khoảng thời gian nhất định. Throughput không nhất thiết phải tương đương với bandwidth. Bởi vì nó bị ảnh hưởng bởi latency. Latency là thước đo thời gian, không phải lượng dữ liệu được tải xuống theo thời gian.
Cách để giảm latency là gì?
Sử dụng CDN (content delivery network) là một bước quan trọng để giảm latency. CDN lưu trữ nội dung tĩnh để giảm đáng kể RTT. CDN servers được phân phối ở nhiều vị trí để nội dung được lưu trữ gần hơn với những user cuối. Đồng thời cũng không cần phải di chuyển xa để tiếp cận họ. Điều này có nghĩa là tải một trang web sẽ mất ít thời gian hơn. Từ đó cải thiện tốc độ và hiệu suất của trang web.
Các nhà phát triển web cũng có thể giảm thiểu số lượng tài nguyên render-blocking (ví dụ: tải JavaScript last). Tối ưu hóa hình ảnh để tải nhanh hơn và giảm kích thước file nếu có thể. Rút gọn mã (code minification) là một cách để giảm kích thước của các file JavaScript và CSS.
Ngoài ra, latency cũng có thể được giảm bằng cách sắp xếp asset sẽ được load trước. Một trang web có thể được cấu hình sẵn để tải khu vực above-the-fold của trang trước để user có thể bắt đầu tương tác với trang ngay cả trước khi nó tải xong (above-the-fold đề cập đến những gì xuất hiện trong cửa sổ trình duyệt browser window trước khi user ẩn xuống) . Các trang web cũng có thể chỉ tải nội dung khi cần thiết, sử dụng một kỹ thuật được gọi là tải chậm (lazy loading). Những cách tiếp cận này không thực sự cải thiện latency của mạng. Nhưng chúng cải thiện nhận thức của user về tốc độ trang.
Làm thế nào user có thể khắc phục latency?
Đôi khi, latency là do sự cố từ phía user chứ không phải phía server. Khách hàng luôn có tùy chọn mua thêm bandwidth nếu latency là một vấn đề quan tâm. Mặc dù bandwidth không đảm bảo cho hiệu suất của trang web. Chuyển sang Ethernet thay vì WiFi sẽ dẫn đến kết nối internet ổn định hơn. Nó cũng thường cải thiện tốc độ internet. User cũng nên đảm bảo thiết bị internet của họ được cập nhật bằng cách nâng cấp các bản cập nhật thường xuyên hoặc thay thế toàn bộ thiết bị khi cần thiết.
Theo Cloudflare.
Tìm hiểu thêm:
>>> Cloudflare là gì? Cách hoạt động của Cloudflare?
>>> File storage, block storage và object storage là gì?
>>> WireGuard là gì? Mọi thứ cần biết về WireGuard VPN