Bài viết được dịch từ bài Flutter: SchedulerBinding vs WidgetsBinding của Jitesh Mohite
Đây là một kiến thức khá khó khó vì bạn sẽ không tìm thấy lời giải thích nào tại trang document của Flutter. Vì vậy tôi sẽ chia sẻ một vài kinh nghiệm của bản thân để giúp bạn phần nào phân biệt được chúng

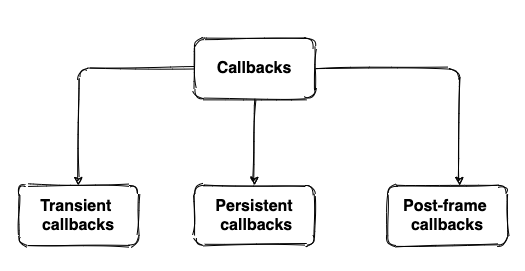
Hiện tại có tồn tại 3 loại callback dùng để render widget

Transient callback: Được trigger bởi callback [Window.onBeginFrame] của hệ thống, để sync giữa hoạt động của app với hoạt động hiển thị của hệ thống, ví dụ như [Ticker] và [AnimationController]
Persistent callback: Được trigger bởi callback [Window.onDrawFrame] của hệ thống, để update lại hiển thị trên hệ thống sau khi Transient callback được gọi
Post-frame callbacks: Được gọi sau Persistent callback, ngay sau khi [Window.onDrawFrame] hoàn tất. Những task chạy ở đây là những task không liên quan đến render, và được chạy sau mỗi frame. Chúng được gọi theo thứ tự theo như schedulingStrategy.
Tất cả những callback phía trên đều chạy lần lượt
Widgets Binding: Sự kết nối giữa widget layer và Flutter engine, và đi cùng với mixin WidgetsBindingObserver kèm theo rất nhiều callback, trong số đó có một callback bắt buộc phải override đó là didChangeAppLifecycleState
Scheduler Binding: Cũng giống như WidgetBinding nhưng không cung cấp bất kì callback nào
Ví dụ về binding dưới đây chỉ gọi đúng một lần duy nhất, có nghĩa là hàm print trong WidgetsBinding & SchedulerBinding chỉ chạy duy nhất một lần kể từ khi chúng ta gọi nó trong initState, nhưng chúng chỉ được gọi sau khi hàm build đã render xong.
void initState() {
// TODO: implement initState
super.initState();
print("initState");
WidgetsBinding.instance.addPostFrameCallback((_) {
print("WidgetsBinding");
});
SchedulerBinding.instance.addPostFrameCallback((_) {
print("SchedulerBinding");
});
}
addPostFrameCallback được chạy trong một frame, chỉ ngay sau khi persistent frame callback. Nếu một frame đang được thực thi và post-frame callback chưa được thực thi thì những callback đã được chuẩn bị sẽ vẫn gọi trong fame đó. Ngược lại, những callback được chuẩn bị sẽ chạy vào frame tiếp theo.
Callback được thực thi theo thứ tự mà chúng được thêm vào. Post-frame callback không thể bị xoá bỏ khi chúng đã được thêm vào từ trước, và chúng chỉ chạy duy nhất một lần