Bạn muốn hiển thị 1 danh sách dữ liệu, bạn không biết làm như nào. Hãy tham khảo bài viết dưới đây nó có thể giúp ích cho bạn
Rendering list data
Ta có 1 danh sách user muốn hiển thị như sau:
return {
users: [
{
name: "User 1",
email: "[email protected]",
phone: "0972218xxx",
address: "210 quang trung hà đông hà nội",
publish:1
},
{
name: "User 2",
email: "[email protected]",
phone: "0972218xxx",
address: "210 quang trung hà đông hà nội",
publish:1
},
{
name: "User 3",
email: "[email protected]",
phone: "0972218xxx",
address: "210 quang trung hà đông hà nội",
publish:0
}
]
};
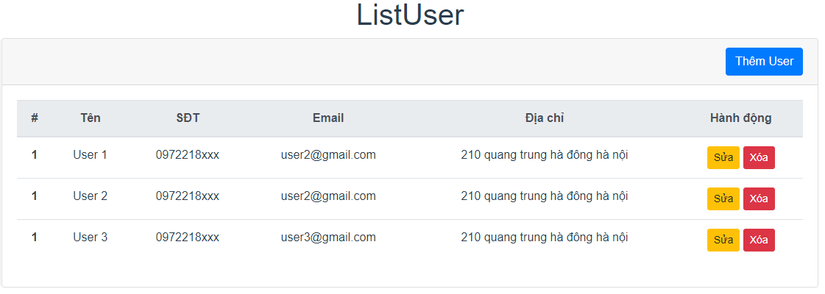
Vậy làm như nào để hiển thị danh sách user trên
<table class="table">
<thead class="thead-light">
<tr>
<th scope="col">#</th>
<th scope="col">Tên</th>
<th scope="col">SĐT</th>
<th scope="col">Email</th>
<th scope="col">Địa chỉ</th>
<th scope="col">Hành động</th>
</tr>
</thead>
<tbody>
<tr v-for="(user, index) in users" :key="index">
<th scope="row">1</th>
<td>{{ user.name }}</td>
<td>{{ user.phone }}</td>
<td>{{ user.email }}</td>
<td>{{ user.address }}</td>
<td>
<button @click="editUser(index)" class="btn btn-warning btn-sm">
Sửa
</button>
<button
@click="deleteUser(index)"
class="btn btn-danger btn-sm"
>
Xóa
</button>
</td>
</tr>
</tbody>
</table>
Ta cho thêm thuộc tính khóa v-bind:key (:key) thể hiện tính duy nhất cho mỗi mục.
Kết quả:
Hiển thị data lọc theo thuộc tính
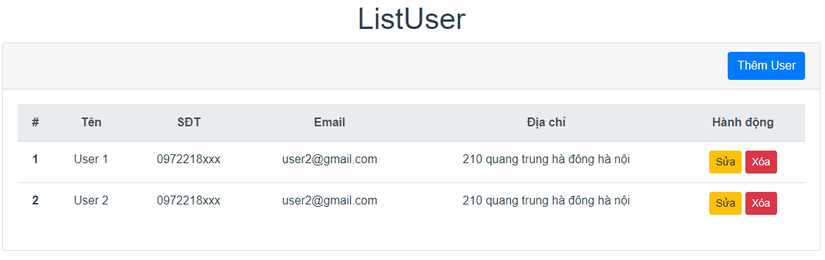
Ta muốn hiển thị những user có thuộc tính publish là 1 thì làm như thể nào?
- Cách 1 dùng v-if lọc điều kiện pulish là 1
<table class="table">
<thead class="thead-light">
<tr>
<th scope="col">#</th>
<th scope="col">Tên</th>
<th scope="col">SĐT</th>
<th scope="col">Email</th>
<th scope="col">Địa chỉ</th>
<th scope="col">Hành động</th>
</tr>
</thead>
<tbody>
<tr v-for="(user, index) in users" v-if="user.publish==1" v-bind:key="index" >
<th scope="row">1</th>
<td>{{ user.name }}</td>
<td>{{ user.phone }}</td>
<td>{{ user.email }}</td>
<td>{{ user.address }}</td>
<td>
<button @click="editUser(index)" class="btn btn-warning btn-sm">
Sửa
</button>
<button
@click="deleteUser(index)"
class="btn btn-danger btn-sm"
>
Xóa
</button>
</td>
</tr>
</tbody>
</table>
- Cách 2 trước khi render dữ liệu ta lọc trước dữ liệu sau đó mới trả ra (ưu tiên cách 2)
template
<table class="table">
<thead class="thead-light">
<tr>
<th scope="col">#</th>
<th scope="col">Tên</th>
<th scope="col">SĐT</th>
<th scope="col">Email</th>
<th scope="col">Địa chỉ</th>
<th scope="col">Hành động</th>
</tr>
</thead>
<tbody>
<tr v-for="(user, index) in userPublic" v-bind:key="index">
<th scope="row">1</th>
<td>{{ user.name }}</td>
<td>{{ user.phone }}</td>
<td>{{ user.email }}</td>
<td>{{ user.address }}</td>
<td>
<button @click="editUser(index)" class="btn btn-warning btn-sm">
Sửa
</button>
<button
@click="deleteUser(index)"
class="btn btn-danger btn-sm"
>
Xóa
</button>
</td>
</tr>
</tbody>
</table>
script
computed: {
userPublic() {
return this.users.filter(function(u) {
return u.publish;
});
}
},
Kết quả