5 quy tắc “vàng” cho thiết kế giao diện di động
Đây là bài viết của bạn Bosco 193 trên Hoovada - nền tảng hỏi và đáp chuyên nghiệp trên nhiều lĩnh vực khác nhau giúp giải đáp thắc mắc của mọi người.
Việc sử dụng điện thoại thông minh đã tăng đều đặn trong nhiều năm nay, với hơn một phần ba dân số thế giới hiện đang “dính” vào chiếc điện thoại kì diệu. Việc tạo ra các ứng dụng di động cũng bùng nổ một cách dễ hiểu, nhưng để thiết kế một ứng dụng di động tốt, thì chúng ta cần tính đến một số quy tắc “Vàng”. Tất nhiên, thiết kế giao diện di động là “câu chuyện khác” so với môi trường máy tính để bàn.


Bài viết dưới đây sẽ đưa ra 5 quy tắc “vàng” cho thiết kế giao diện di động:
1. Kích thước là tất cả mọi thứ
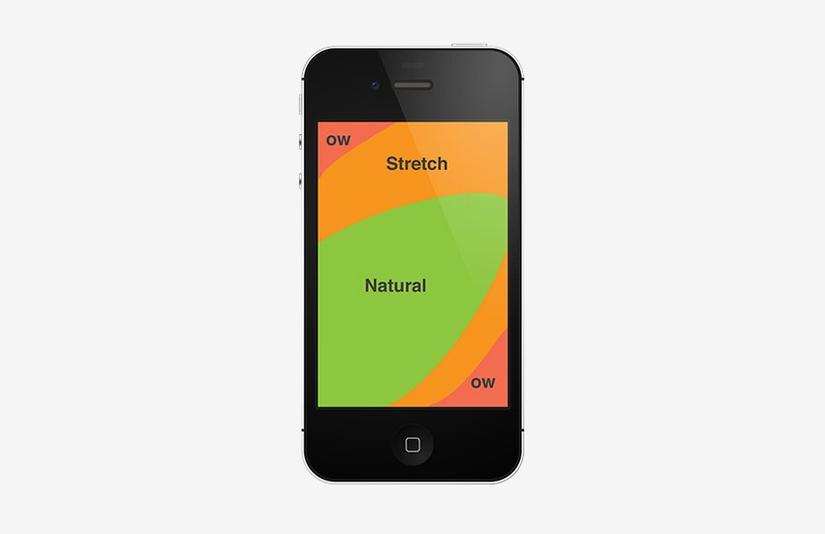
Nghe có vẻ hiển nhiên, nhưng kích thước màn hình điện thoại thông minh là hạn chế chính của giao diện người dùng khi tạo ứng dụng di động. Kích thước ảnh hưởng đến thiết kế trực quan, sự nhìn nhận và thậm chí cả trải nghiệm tuyệt vời của người dùng.
Cùng với kích thước màn hình, việc người dùng điện thoại thông minh tương tác chủ yếu bằng ngón tay chứ không phải con trỏ chuột có tác động rất lớn đến thiết kế giao diện. Các nhà thiết kế cần nhận ra “vùng thoải mái” và những vùng cần tránh khi thực hiện “Kêu gọi hành động”. Vùng Ngón tay cái là vùng được sử dụng “rộng rãi”, bởi vì đây là khu vực thoải mái nhất để chạm vào khi sử dụng một tay.


Nếu bạn không phải là một người quá chuyên, thì bạn nên tham khảo UI / UX “mẫu” để tạo ra bố cục di động tối ưu nhất.
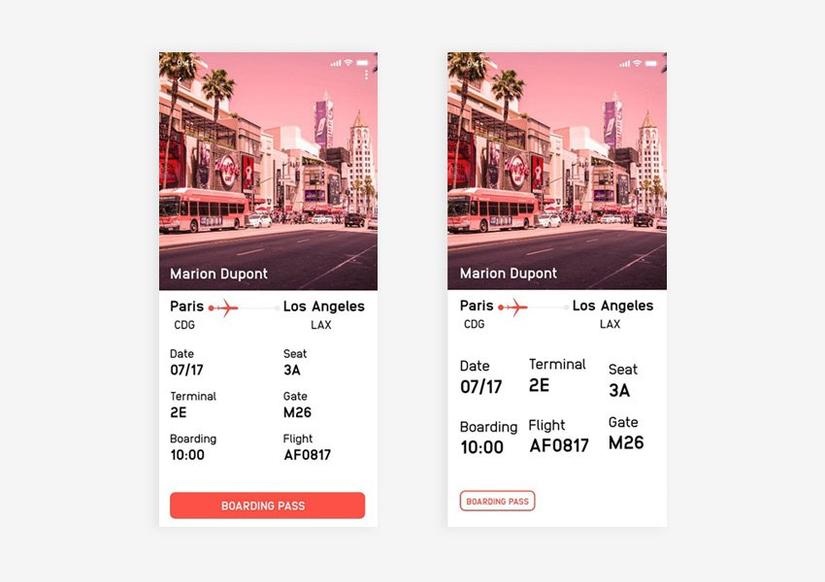
2. Khoảng trắng cũng là tất cả mọi thứ
Kích thước của màn hình ảnh hưởng kích thước của các thành phần được hiển thị và khoảng trắng xung quanh chúng. Các nút phải đủ lớn để trải nghiệm và nhấp vào mà không gặp khó khăn. Tất cả các công ty lớn trong ngành di động (Apple, Android, thậm chí cả nhóm Search Console của Google) phải cung cấp các nguyên tắc về mức độ lớn của từng nút biểu tượng.


Khoảng trắng cũng rất quan trọng. Bằng cách đặt hai nút “quá sát” cạnh nhau, thì điều này không đem lại đủ không gian giữa hai nút. Từ đó, người dùng sẽ có nguy cơ nhấp “nhầm” vào nút và dẫn đến tác động tiêu cực đến trải nghiệm.
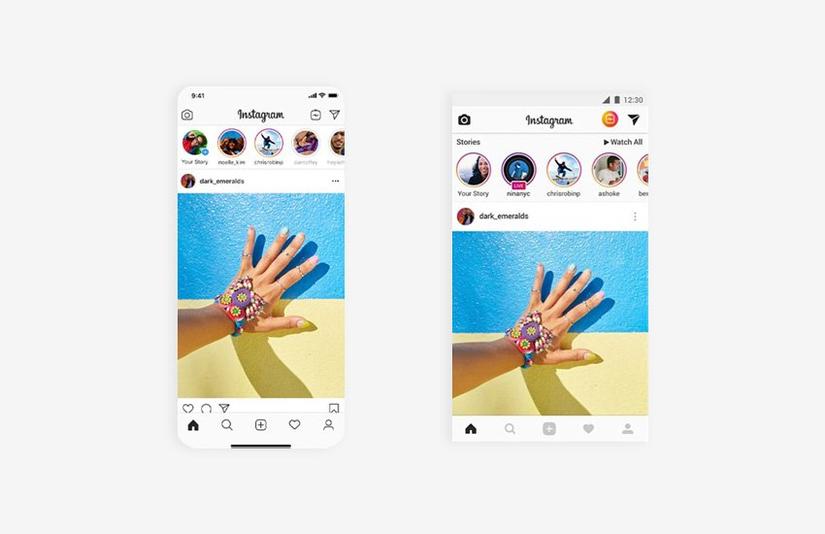
3. Tôn trọng “nguyên tắc” giao diện
Nếu bạn không phải là một người giỏi thiết kế hoặc là “nhập môn” thiết kế, thì bạn nên tôn trọng “nguyên tắc” giao diện. Bạn nên ưu tiên bố cục dọc và đơn giản trong khi tôn trọng các “luật chơi” do iOS và Android đề ra. Bạn nên tham khảo những hướng dẫn một cách kĩ lưỡng để hiểu những gì nên làm và những gì không nên làm đối với từng hệ điều hành.


Bạn nên hiểu về phong cách đồ họa (hiện là thiết kế phẳng cho iOS và thiết kế material design cho Android), và các thành phần thường thấy (nút, điều hướng, kiểu chữ, thẻ, tab). Từ đây, giao diện của bạn không những “tối ưu” hệ điều hành mà còn “thân thiện” với người dùng.
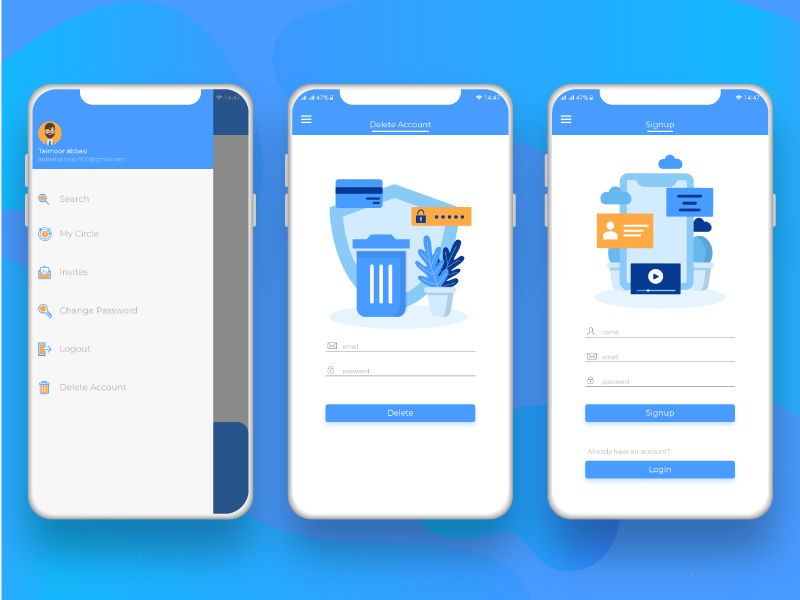
4. Mỗi màn hình là một nhiệm vụ cụ thể
Vì lợi ích của việc tối ưu hóa trải nghiệm người dùng, hãy đặt mục tiêu mỗi màn hình chỉ chứa một thông tin cốt lõi và một hành động nhất quán. Trước khi bắt đầu tạo ra các thiết kế của ứng dụng, điều cần thiết là dành thời gian phân tích nhu cầu của người dùng và lộ trình trải nghiệm của họ thông qua ứng dụng.


Thật sự là tồi tệ khi bạn cố gắng “nhồi nhét” quá nhiều yêu cầu hành động vào một màn hình. Điều này không chỉ khiến giao diện trở nên “rối rắm”, mà người dùng còn cảm thấy bối rối khi muốn đi đến hành động cụ thể cho quyết định tiếp theo.
5. Xem xét nơi ứng dụng “được chọn”
Cuối cùng, đừng quên tính đến môi trường mà ứng dụng của bạn sẽ được sử dụng. Điện thoại thông minh được sử dụng theo nghĩa đen ở khắp mọi nơi : bên trong và bên ngoài, trên phương tiện giao thông công cộng, đi bộ, chạy ...


Lấy một trong những ví dụ về sự thay đổi quan trọng của ứng dụng, đó chính là độ sáng (trong nhà so với bên ngoài), và độ tương phản thậm chí còn trở nên quan trọng hơn. Hãy chắc chắn rằng thiết kế của bạn có thể đọc được dưới ánh nắng mặt trời đầy đủ nếu là ứng dụng về đo nhiệt độ không khí hoặc bản đồ. Tất nhiên, nếu ứng dụng của bạn là về tiện ích giấc ngủ thì thiết kế theme nên sử dụng các màu sắc “dịu nhẹ”. Hãy tham khảo các công cụ kiểm tra độ tương phản miễn phí trên internet để tạo ra trải nghiệm màu sắc tối ưu nhất.
Kết luận
Thực sự không dễ dàng để tạo ra một ứng dụng tốt “trong lẫn ngoài”. Bạn sẽ cần thêm rất nhiều thời gian và sự thất bại để tạo ra một ứng dụng tuyệt vời. Tuy nhiên, nếu bạn tuân thủ 5 quy tắc “vàng” trong bài viết, thì bạn sẽ tạo ra một thiết kế giao diện di động “tối ưu & thân thiện” nhất cho người dùng.
Đây là bài viết của bạn Bosco 193 trên Hoovada. Các bạn có thể kết nối với nhau thông qua Hoovada trên Facebook. Một số câu hỏi hay trên Hoovada: