Một ứng dụng hoàn hảo không chỉ dừng lại ở việc các chức năng chạy đúng mà nó còn phải mang đến cho người dùng sự trải nghiệm tốt nhất. Không ai thích các ứng dụng chậm đúng không ạ. Nếu ứng dụng của bạn chậm, điều này sẽ rất bất lợi, nó làm cho xu hướng người dùng giảm một cách nhanh chóng. Vì vậy việc tối ưu hóa hiệu suất là việc rất cần thiết.
Trong bài viết này, mình sẽ chia sẻ với bạn một số cách và kỹ thuật để tối ưu hóa trong ứng dụng Laravel.

1. Routes caching
Caching là một tính năng tuyệt vời trong Laravel giúp tăng hiệu năng. Caching routes giúp giảm đáng kể lượng thời gian đăng ký tất cả các route, đặc biệt là các ứng dụng sử dụng nhiều routes và config. Chúng ta có thể tạo ra một route cache bằng cách chạy command artisan sau đây:
```
php artisan route:cache
```
Bây giờ, thay vì tải các routes từ routes/web.php, thì giờ đây tất cả các route sẽ được lưu vào bộ nhớ cache. Vì vậy, khi người dùng yêu cầu những route nhất định, những route sẽ được tải từ bộ nhớ cache. Tuy nhiên, khi các route mới được thêm vào, chúng ta sẽ không truy cập được trừ khi chúng ta xóa bộ nhớ cache. Vậy nên, chúng ta chỉ nên cache các route trên môi trường production. Để xóa cache, sử dụng command sau:
php artisan route:clear
Lưu ý: Nếu bạn gặp vấn đề với bộ nhớ cache của ứng dụng, bạn có thể xóa cache routes, views, configs và application data cache trong Laravel đi nhé!
2. Configuration caching
Tương tự như route cache, chúng ta có tính năng cho config cache. Chúng ta có thể lưu các file config vào một file duy nhất và sẽ được tải nhanh chóng theo yêu cầu bởi framework. Command artisan này cũng nên được thực hiện trên môi trường production bởi vì, trong giai đoạn phát triển, chúng ta cần thêm và thay đổi các file config khác nhau. Để lưu các file config, hãy chạy lệnh sau:
```
php artisan config:cache
```
Lưu ý: Nếu trong quá trình phát triển ứng dụng ở local bạn vô tình chạy lệnh này, Giả sử bạn thay đổi bất kỳ một config nào đó trong file .env thì bạn phải chạy lại command sau nhé! Vì trước đó bạn đã lưu các config cũ vào bộ nhớ cache rồi, khi có sự tahy đổi nào đó thì chúng ta phải clear đi.
```
php artisan config:clear
```
3. Eager loading
Một vấn đề khá phổ biến khi chúng ta phát triển ứng dụng bằng framework Laravel, đó là vấn đề truy vấn N + 1 query. Việc sử dụng Eloquent Relationships nếu không để ý hoặc chưa thực sự hiểu thì rất dễ xảy ra vấn đề này, dẫn đến thừa rất nhiều các câu truy vấn.
Mình có một bài toán đơn giản như sau: bạn có rất nhiều books và nhiệm vụ của bạn là lấy ra tên thể loại của sách đó:
$books = Books::all();
foreach ($books as $book) {
echo $book->category->name;
}
Nếu chúng ta sử dụng code như trên kia về mặt kết quả hoàn toàn k sai. Tuy nhiên vòng lặp này sẽ thực hiện một truy vấn để truy xuất tất cả các books trong cơ sở dữ liệu, sau đó một truy vấn khác cho từng books để lấy ra tên thể loại sách. Để giải quyết bài toán này chúng ta sẽ sử dụng Eager Loading và mình sửa lại code một xíu ạ:
$books = Books::with('category')->get();
foreach ($books as $book) {
return $book->category->name;
}
Bằng cách sử dụng eager loading thì giờ đây trong lúc truy vấn lấy ra tất cả books, chúng ta đã lấy ra tên thể loại của books. Với cách này ở bài toán trên chúng ta đã giảm còn 2 câu truy vấn, thật tuyệt vời đúng k ạ.
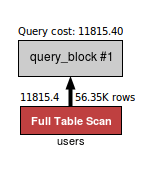
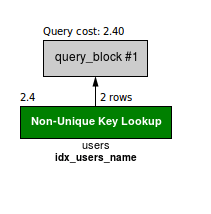
4. Database index (indexing).









Index là gì? Index là một dạng cấu trúc dữ liệu, trong đó chứa giá trị của một trường nhất định trong một bảng dữ liệu, đồng thời trỏ đến row dữ liệu tương ứng. Việc đánh index cho các trường là rất cần thiết nó giúp tăng hiệu suất khi thu thập dữ liệu.
Do đó, khi thực hiện tối ưu hiệu năng nên đánh index cho các trường, ưu tiên theo nguyên tắc:
- Ưu tiên khóa chính (Trong Laravel khóa chính đã được đánh index)
- Khóa ngoại trên các bảng
- Các trường xuất hiện trong câu các câu truy vấn where
Lưu ý: Việc đánh index cho một số trường trong DB giúp cho việc select dữ liệu ra nhanh hơn, tuy nhiên nó sẽ khiến cho việc create và update chậm hơn so với việc chưa đánh index.
5. Database caching
Một điểm khác cũng giúp tăng hiệu suất của ứng dụng là sử dụng Database Caching. Với database caching, chúng ta có thể hiển thị kết quả truy vấn cơ sở dữ liệu lặp lại từ bộ nhớ cache. Điều này sẽ giúp giảm truy vấn quá tải cho cơ sở dữ liệu làm cho truy vấn nhanh hơn. Thay vì phải lấy đi lấy lại cùng một bộ kết quả từ cơ sở dữ liệu. Chúng ta có thể sử dụng bộ nhớ đệm cơ sở dữ liệu, bằng cách truy xuất bản ghi từ cơ sở dữ liệu trước tiên và sau đó lưu vào bộ nhớ đệm để sử dụng sau. Ví dụ:
$value = Cache::remember('books', $minutes, function () {
return DB::table('books')->get();
});
Tương tự, Đối với các bản ghi mà bạn biết có khả năng không thay đổi, thì chúng ta có thể sử dụng phương pháp cache mãi mãi. Ví dụ, danh sách các quốc gia trên thế giới.
$value = Cache::rememberForever('countries', function() {
return DB::table('countries')->get();
});
6. Queues
Trong quá trình phát triển ứng dụng, việc sử dụng và kết hợp Queues cũng giúp chúng ta cải thiện đáng kể đối với các chức năng ngầm. VD như khi đăng ký tài khoản, chúng ta sẽ gửi 1 email cho user đó để chúc mừng. Mặc dù có thể gửi một email tốn time không nhiều. Tuy nhiên để cải thiện và tăng tính trải nhiệm người dùng một cách tốt nhất, thay vì phải chờ mail gửi thành công sau khi đăng ký tài khoản, thì giờ đây người dùng sẽ nhận được phản hồi nhanh hơn sau khi ấn nút submit đăng ký.
Trên đây là một ví dụ nhỏ, còn có rất nhiều các VD khác nữa, vì vậy việc sử dụng queues trong ứng dụng là việc rất cần thiết.
7. Assets bundling
Laravel Mix cung cấp một API để xác định các bước xây dựng Webpack cho ứng dụng Laravel của bạn. Bằng cách sử dụng một số bộ xử lý CSS và JavaScript phổ biến.
Laravel Mix giúp chúng ta kết hợp nhiều stylesheets và script thành một single file. Đoạn code dưới đây sẽ kết hợp hai stylesheet normalize.css và videojs.css vào một stylesheet duy nhất all.css.
mix.styles([
'public/css/vendor/normalize.css',
'public/css/vendor/videojs.css'
], 'public/css/all.css');
Tương tự, chúng ta có thể kết hợp các script thành một file như dưới đây:
mix.scripts([
'public/js/admin.js',
'public/js/dashboard.js'
], 'public/js/all.js');
8. Running the latest version of PHP
Với phiên bản PHP mới nhất, chúng tôi đã thấy sự cải thiện đáng kể về hiệu suất của chính PHP. Vì vậy, hãy đảm bảo ứng dụng Laravel của bạn đang chạy trên phiên bản PHP mới nhất, ổn định nhất để tận dụng những cải tiến này nhé.
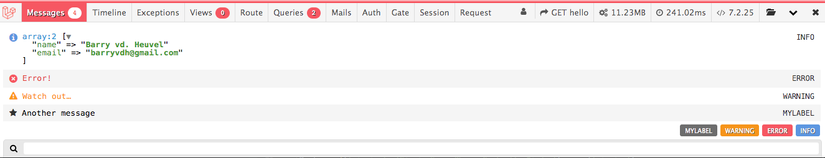
9. Laravel Debugbar
 Tuy đây không phải là một kỹ thuật tối ưu giúp cải thiện performance trực tiếp, nhưng mình đã cài và sử dụng thấy khá hữu ích. Laravel Debugbar giúp việc kiểm tra hiệu suất trên ứng dụng của bạn một cách dễ dàng hơn. Từ package này bạn có thể kiểm tra Message, TimeLine, Exceptions, Queries, View,.....trên ứng dụng của bạn sau đó đưa ra cải thiện hiệu năng phù hợp nhất.
Tuy đây không phải là một kỹ thuật tối ưu giúp cải thiện performance trực tiếp, nhưng mình đã cài và sử dụng thấy khá hữu ích. Laravel Debugbar giúp việc kiểm tra hiệu suất trên ứng dụng của bạn một cách dễ dàng hơn. Từ package này bạn có thể kiểm tra Message, TimeLine, Exceptions, Queries, View,.....trên ứng dụng của bạn sau đó đưa ra cải thiện hiệu năng phù hợp nhất.
10. Kết luận
Trên đây là một số tips mình thấy khá hay để cải thiện performance cho các dự án. Hy vọng sẽ giúp ích được cho các bạn ạ  Tài liệu tham khảo : https://blog.pusher.com/optimizing-performance-laravel/
Tài liệu tham khảo : https://blog.pusher.com/optimizing-performance-laravel/