Hiệu suất website là một trong những yếu tố được các chủ sở hữu website quan tâm nhất. Hiện nay, có nhiều công cụ có thể test tốc độ website một cách nhanh chóng.
Có nhiều lý do để khách hàng lựa chọn mua sắm trực tuyến tại cửa hàng thay vì mua sắm trực tuyến. Có thể là vì giá cả, chất lượng, và, quan trọng nhất, tốc độ website. Tốc độ được nói đến là tốc độ trang web tải và phản ứng với đầu vào của người dùng. Do đó, tốc độ website chắc chắn là một trong những đặc điểm đáng chú ý nhất của trang web.
Bài viết này sẽ giới thiệu một số khái niệm cơ bản về kiểm tra tốc độ. Bạn sẽ biết được cái chỉ số cần để ý cũng như các công cụ cần thiết để kiểm tra và treo dõi hiệu suất, tốc độ website. Bên cạnh đó, bài viết sẽ lựa ra những công cụ test tốc độ tốt nhất cho website.
Lý do để sử dụng công cụ test tốc độ website là gì?
Đầu tiên, việc kiểm tra tốc độ hoàn toàn có thể giúp mang lại trại nghiệm tốt hơn cho người dùng. Vì vậy, chúng tôi sẽ đề cập đến các chỉ số phổ biến nhất dùng trong đo lường. Bên cạnh đó là các vấn đề cần được đo lường.
Một trong những nguyên nhân làm chậm website là do các tài nguyên cần quá nhiều thời gian để tải. Việc này có thể do Font chữ và Hình ảnh. Hay nguyên nhân có thể đến từ các plugin cũng như các file JS.
TTFB và FMP (Time To First Byte và First Meaningful Paint). Đây là hai thông số vô cùng quan trọng. Chúng cho biết khi nào website của bạn bắt đầu tải, và thời điểm website bắt đầu hiển thị thông tin.
Thời gian tải, số lượng request, kích thước trang. Các thông số này có thể ảnh hưởng rất lớn trong việc làm tăng thời gian tải của website.
HTTP Heaer: Đây là cách các máy chủ giao tiếp với nhau bằng cách gửi thông tin qua lại và chuyển tiếp thông qua một request hay một response. Việc kiểm tra các response, request này sẽ đảm bảo tính chính xác của các thông điệp được nhận và gửi.
Các khái niệm cơ bản của việc tối ưu hóa tốc độ website
Trước khi tìm hiểu về các công cụ tốt nhất cho việc cải thiện tốc độ của trang web, hãy cũng xem qua một số khái niệm cơ bản sau:
Thời gian download lớn
Một trong những khía cạnh quan trọng nhất của tối ưu hóa là tốc độ tải trang web. Một trong số các lý do làm chậm trang web là do server của website. Bằng cách đo thông số TTFB sẽ cho xác định liệu chúng ta có gặp sự cố với thời gian phản hồi của máy chủ hay không. Đối với vấn đề này, bạn có thể cân nhắc tìm hiểu về CDN.
Render-blocking code
Render-blocking code trên website cũng là một lý do làm chậm website. Các mã này có thể là Javascript, CSS hay bất lỳ loại mã chặn hiển thị nào khác. Việc này sẽ ảnh hưởng trực tiếp đến trải nghiệm của người dùn trên trang web.
Chúng tôi có thể đề xuất một số cách để giải quyết render-blocking code cho hai loại mã phổ biến nhất: Javascript và CSS
- Đối với Javascript, ta có thể chạy một đoạn script nhỏ để giải quyết. Chẳng hạn:
<script>
function deferLoadingTheCode() {
var element = document.createElement(“script”);
element.src = “delayTheCode.js”;
document.body.appendChild(element);
}
window.addEventListener(“load”, deferLoadingTheCode, false);
</script>
Sau đó, để phần này vào trong thẻ <head> của HTML, vấn đề sẽ được khắc phục.
- Đối với CSS, mục tiêu là khiến chúng càng nhỏ càng tốt, và có 2 cách để làm điều này.
- Một là bạn có thể remove các class không cần thiết hoặc chuyển chúng sang một file CSS khác để chúng được tải ở page khác hoặc được tải sau khi những nội dung quan trọng đã được hiển thị.
- Cách thứ hai là tinh giản file CSS của mình. Quá trình này bao gồm việc lấy các ký tự khỏi file để giảm dung lượng bị chiếm. Việc này không chỉ áp dụng cho CSS, các ký tự không cần thiết trong Javascript lẫn HTML đều có thể được lược bỏ. Chúng có thể là các khoảng trắng, comment … Bạn thậm chí không cần dùng phần mềm nào để có thể giải quyết vấn đề này.
HTTP Request
Mỗi khi tải một trang web, một loạt các request sẽ được gửi đến máy chủ. Mỗi request sẽ có một response tương ứng, mỗi server sẽ có giới hạn một số lượng request mà nó có thể xử lý trong cùng một lúc. Với lượng request lớn, máy chủ sẽ phải xử lý nhiều hơn và do đó thời gian phản hồi lâu hơn.
Các request có thể khó để theo dõi, số lượng thường giao động lên xuống, đặc biệt khi đang làm việc với một bên thứ ba. Để đo lường và theo dõi các yêu cầu, bạn có thể sử dụng dịch vụ monitoring. Với một thiếp lập đơn giản, bạn hoàn toàn có thể theo dõi tổng số lượng reqeust, download time, response…
Tuy nhiên, bây giờ là lúc bước vào chủ đề chính. Sau đây là một số công cụ tốt nhất để có thể cải thiện tốc độ của website.
15 công cụ tốt nhất để tăng tốc độ website
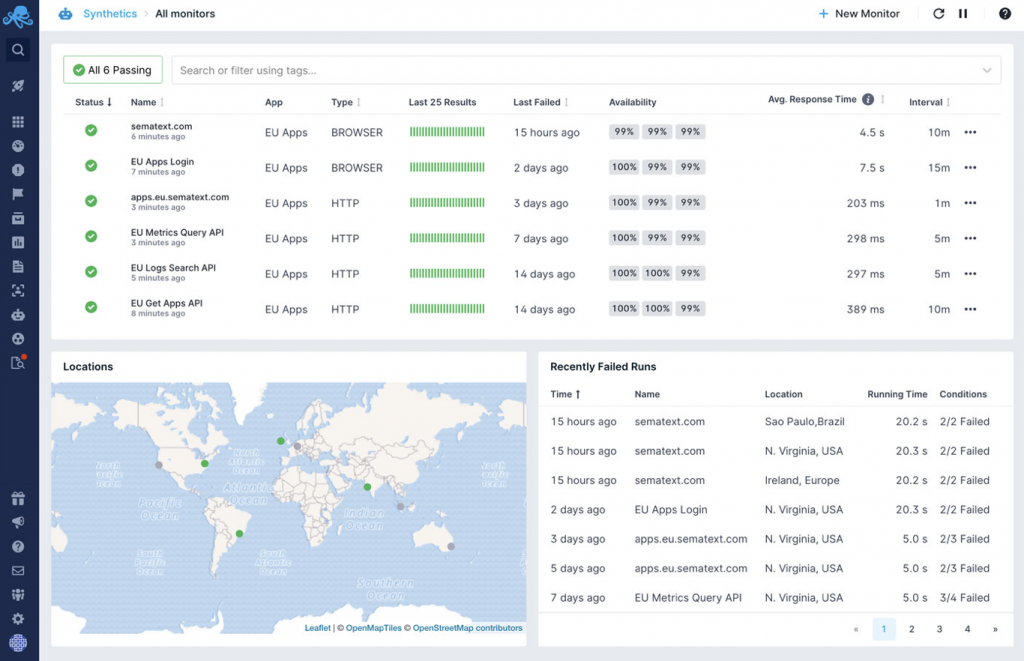
1. Sematext Synthetics

Mặc dù vẫn còn mới, Synthetic đã nhanh chóng trở thành một công cụ giám sát phổ biến. Nó đơn giản, đáng tin cậy, có thể theo dõi tình trạng của các API cũng như trang web của mình ở nhiều nơi trên toàn thế giới. Đồng thời, đo lường hiệu suất trên các thiết bị, trình duyệt, xác định vấn đề với tài nguyên của third party.
2. Pingdom Speed Test

Đây là một công cụ nổi tiếng đã xuất hiện từ lâu. Công cụ này không yêu cầu đăng nhập. Pingdom Speed Test đánh giá hiệu suất trang web theo thang điểm từ 0 đến 100. Sau đó nó cung cấp bảng phân tích response code, content size, request type, request by domain và waterfall chart, cung cấp thông tin chi tiết về file và thời gian tải.
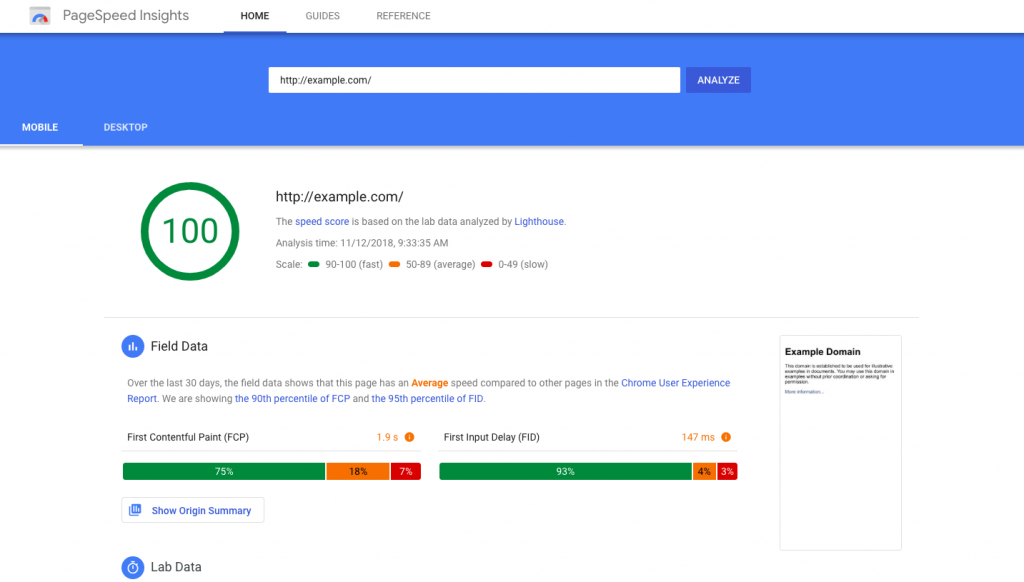
3. Google PageSpeed Insights

Trong nhiều năm, Google PSI đã là một trong số công cụ kiểm tra tốc độ website phổ biến nhất. Công cụ này đánh giá hiệu năng website theo thang điểm từ 0 đến 100 cho cả thiết bị di động lẫn máy tính.
Giao diện người dùng của Google PSI tương đối đơn giản với chỉ một trường đầu vào cho URL. Công cụ cung cấp các thông tin chi tiết về mã chặn hiển thị, TTFB, kích thước trang…cùng với các đề xuất cải thiện.
Google PSI không cung cấp khả năng tùy chỉnh các yêu cầu, thiết lập cảnh báo. Tuy nhiên, công cụ này hoàn toàn miễn phí, không yêu cầu đăng ký.
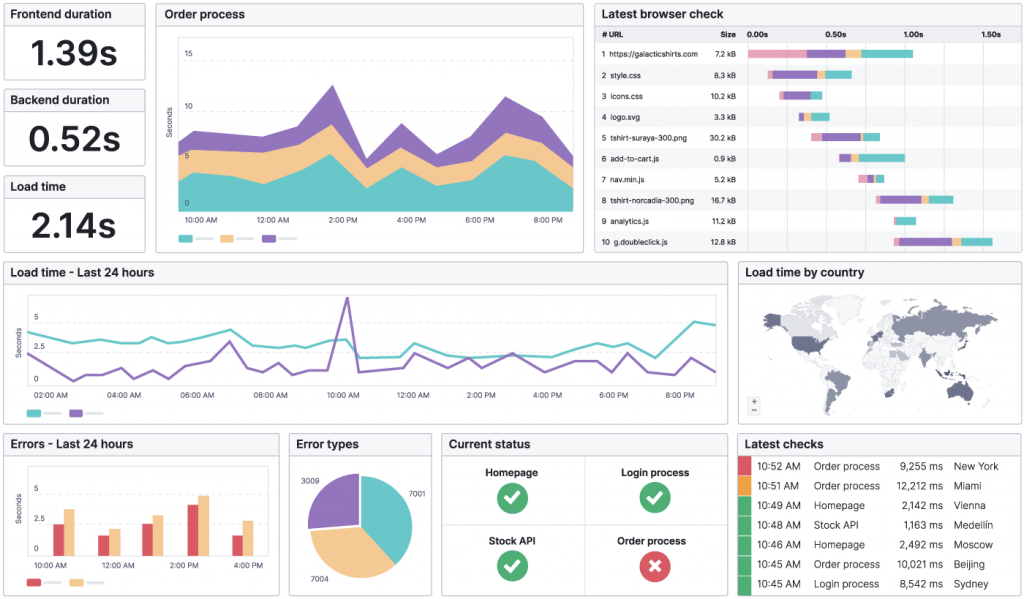
4. Uptrends

Phần mềm Uptrends cung cấp cho người dùng khả năng test đơn giản trên cả điện thoại lẫn máy tính, từ một trong 10 vị trí. Đối với thử nghiệm trên máy tính, người dùng có thể chọn độ phân giải màn hình trình duyệt (Chrome, Firefox, PhantomJS và IE), điều chỉnh băng thông để kiếm tra trong nhiều tình huống.
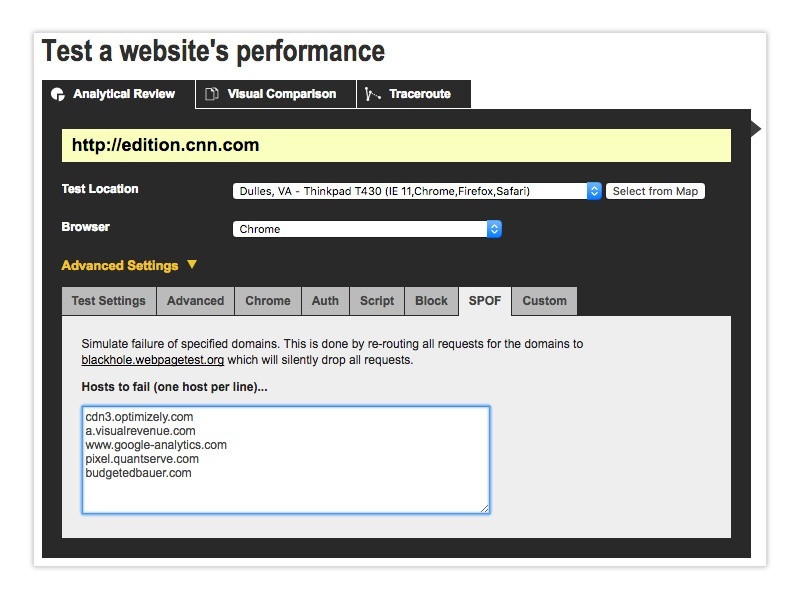
5. WebPageTest

Là một công cụ mã nguồn mở, cho phép đánh giá trang web từ 40 vị trí khác nhau. Đặc biệt, các thử nghiệm có thể được mô phỏng qua mạng di động hay mạng 4G. Số điểm sẽ được đánh giá theo thang từ A đến F, gồm nhiều thông tin về compression, TTFB, cache, waterfall chart…
Ngoài ra, công cụ này còn có khả năng kiểm tra liệu DNS hay CDN có khả năng ảnh hưởng đến tốc độ trang web không và kiểm tra xem máy chủ có phản hồi tất cả yêu cầu không thông qua việc kiểm tra dữ liệu 3 lần.
6. GTmetrix

Công cụ GTmetrix cung cấp các thông tin về tốc độ trang, thời gian, điểm hiệu suất. Ngoài ra, GTmetrix còn cung cấp cách khắc phục xảy ra sau khi kiểm tra.
Nếu sử dụng mà không đăng ký, người dùng có thể kiểm tra ở hai địa điểm là Vancouver và Canada. Tuy nhiên, số lượng địa điểm sẽ được tăng lên sau khi bạn đăng ký tài khoản (miễn phí).
7. Varvy Pagespeed Optimization

Varvy PageSpeed Optimization là một công cụ hoàn toàn miễn phí, cho phép kiểm tra và cung cấp cách khắc phục cho trang web. Công cụ này chia báo cáo thành 5 phần, mô tả tóm tắt chung về bài kiểm tra, bản đồ tài nguyên, chi tiết về phân phối CSS, sử dụng Javasript. Bên cạnh đó là một số thông tin riêng biệt về Tối ưu hóa hình ảnh, cache, nén, phản hồi của máy chủ.
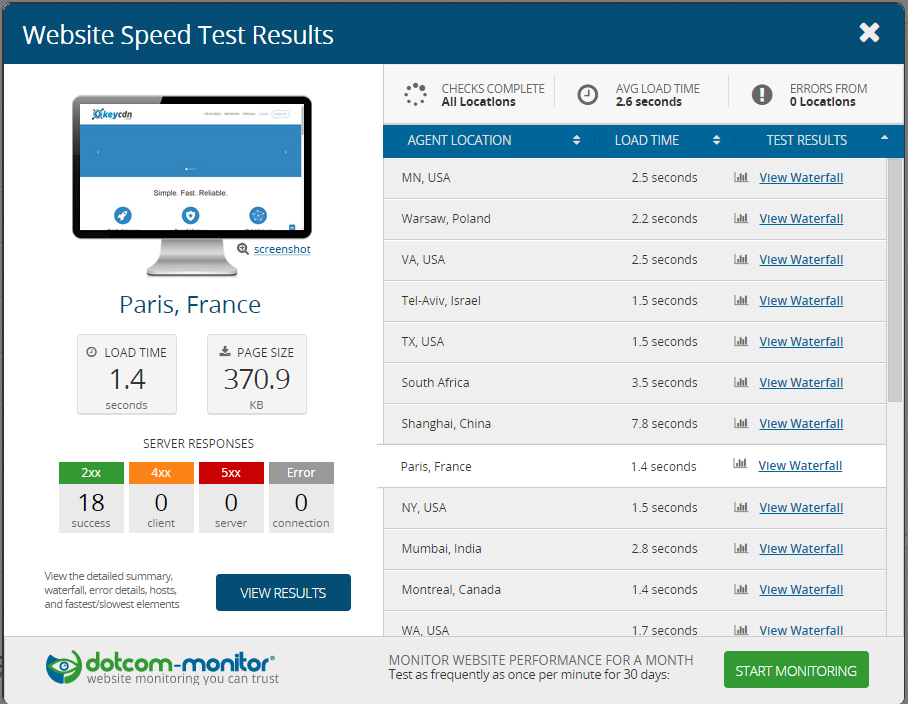
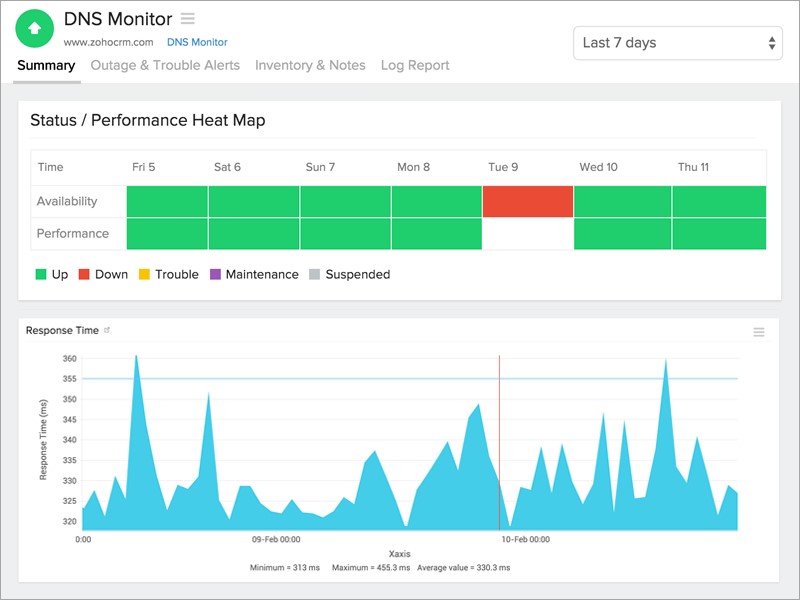
8. dotcom-monitor

Công cụ dotcom-monitor cho phép bạn kiểm tra với 25 địa điểm và 7 trình duyệt khác nhau. Điểm số sẽ được chấm dựa trên thời gian tải. Sau khi kiểm tra, bạn cũng sẽ nhận được những thông tin chi tiết về phản hồi của máy chủ. Đồng thời, bạn có thể kiểm tra lượt truy cập lặp lại trông sẽ như thế nào đối với những người dùng khi quay lại trang web của bạn.
9. Site 24×7

Site24x7 là một sản phẩm đơn giản, hoàn toàn miễn phí. Công cụ này cung cấp 5 màn hình thông báo qua email với gói miễn phí. Ngoài ra, những gói cao cấp có giá từ 9 USD/tháng với 10 màn hình và 1 giao dịch web tổng hợp, trang trạng thái, 500mb nhật ký, 100 nghìn lượt xem RUM và hơn 110 địa điểm truy cập trên thế giới.
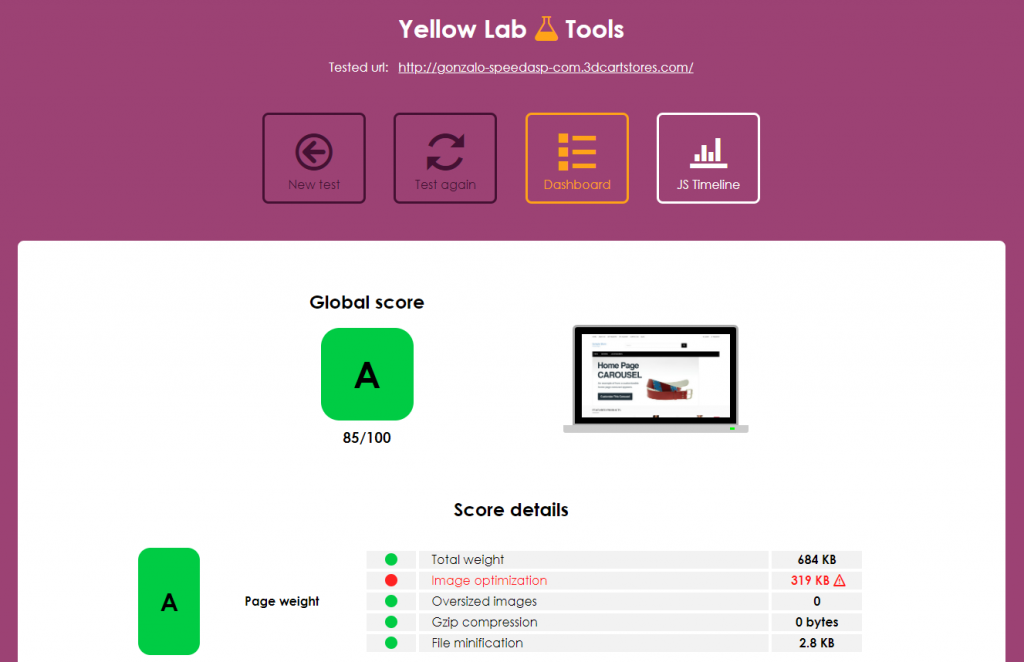
10. Yellow Lab Tools

Yellow Lab Tools cung cấp cho người sử dụng điểm số, thông tin chi tiết liên quan như page size, request, chi tiết DOM, nghẽn cổ chai, chi tiết CSS và chi tiết cầu hình máy chủ. Dù đây là một công cụ tuyệt vời, nhưng lại thiếu sự chuyên sâu về các chi tiết so với các công cụ khác.
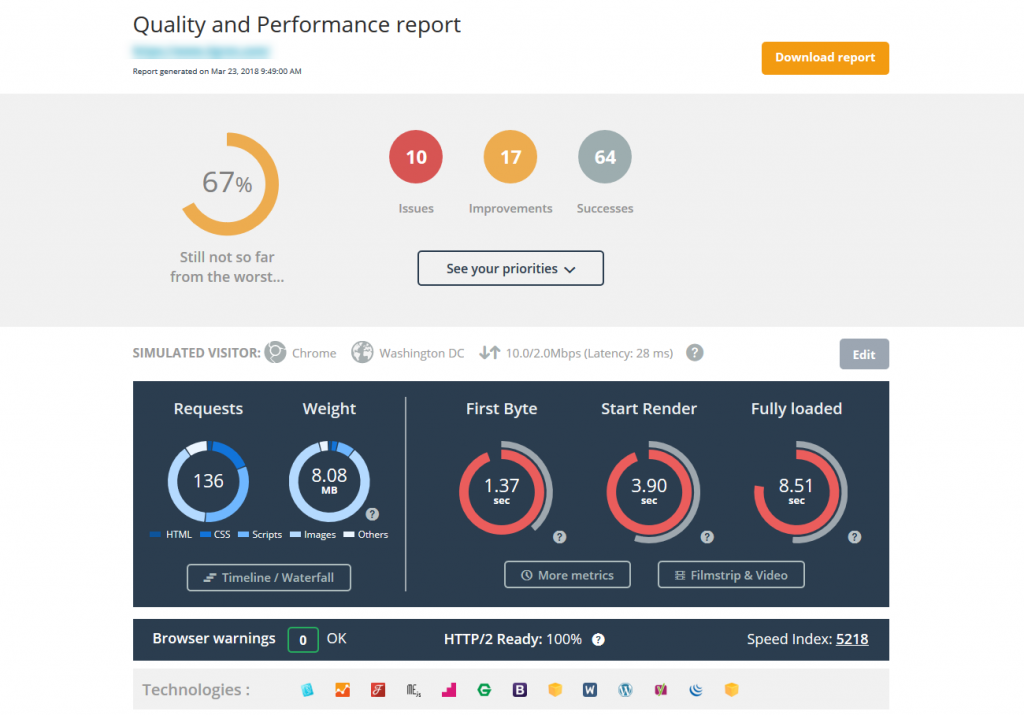
11. DareBoost

Công cụ này có giao diện khá đơn giản nhưng cung cấp rất nhiều thông tin. Bao gồm TTFB, thời điểm bắt đầu hiển thị và kết thúc trang. Ngoài ra là những gợi ý để cải thiện trang web.
Gói premium của công cụ này có giá từ 22 USD/tháng cho một màn hình, 30 ngày lưu trữ cho 1 người dùng. Các gói lớn hơn có giá 356 USD/tháng cho 15 trang theo dõi, 12 tháng lưu trữ cho 10 người dùng.
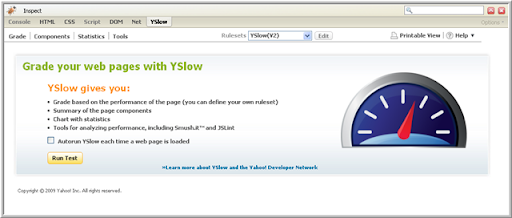
12. YSlow

YSlow là một công cụ mã nguồn mở. Dựa trên các quy tắc của Yahoo!, nó cho phép phân tích tốc độ trang và hiệu suất trang. Các thông tin nó cung cấp là: Web Element, thời gian tải, hiệu suất, xếp hạng web và gợi ý cải thiện. Công cụ có thể được cài đặt qua phần tiện ích mở rộng của các trình duyệt web.
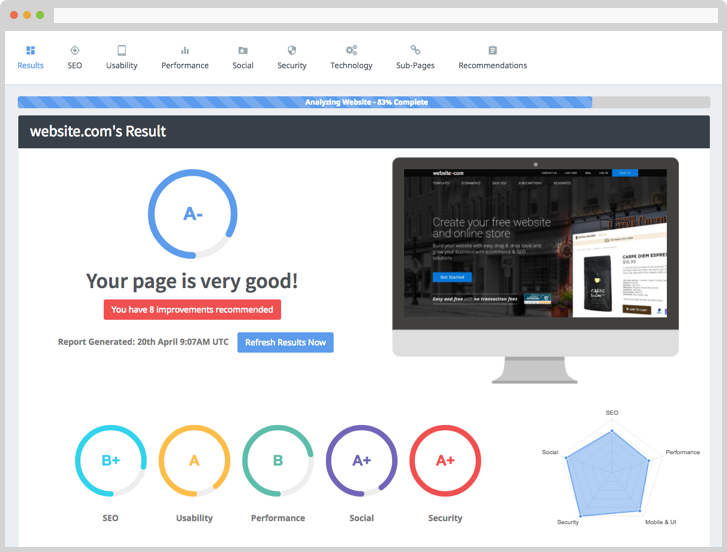
13. Website Audit

Được cung cấp bởi Lighthouse, công cụ cung cấp các thông tin về TTFB, điểm SEO, hiệu suất…Đặc biệt là biểu đồ các nước cho phép theo dõi tài nguyên vô cùng tiện lợi.
14. Uptime

Uptime cho phép kiểm tra trang web, máy chủ và các API. Ngoài ra, người sử dụng còn có thể theo dõi tốc độ website, giám sát người dùng, máy chủ và các dịch vụ khác. Người dùng công cụ có thể trả 16 USD/tháng cho 10 lượt kiểm tra, 60 credit hàng tháng, lưu trữ dữ liệu 4 tháng.
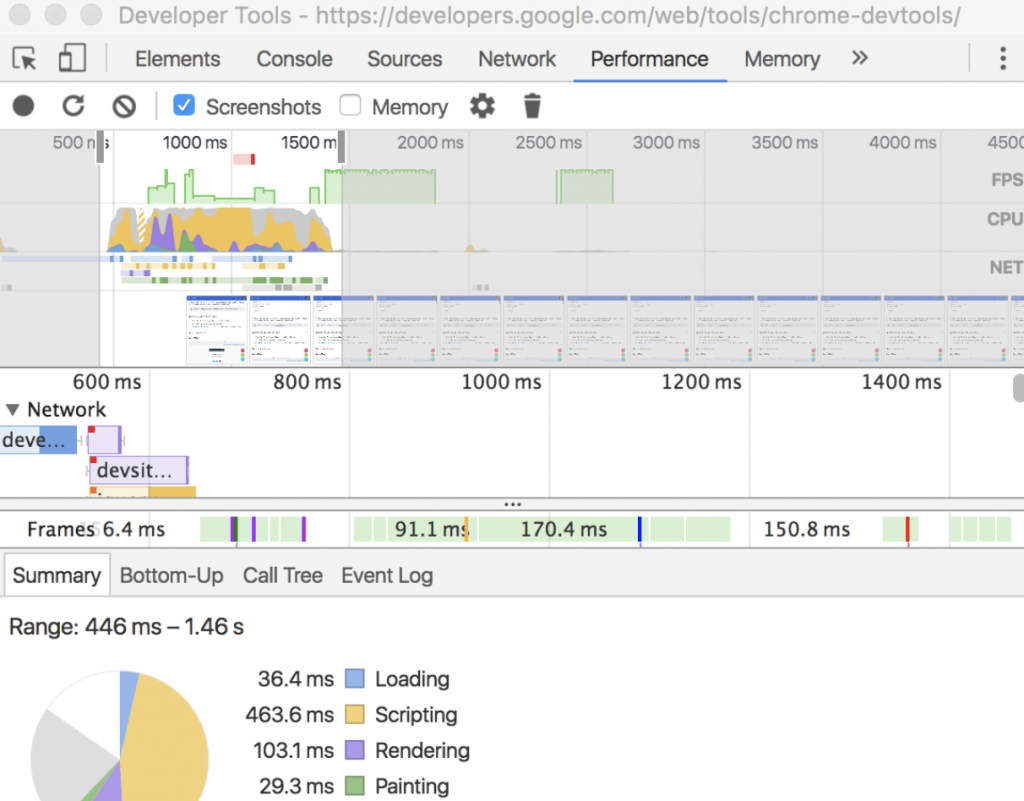
15. Google Chrome DevTools

Google Chrome DevTools là một công cụ tương đối đơn giản, quen thuộc với nhiều developer Chrome. Nó cung cấp dòng thời gian thác nước với các tài nguyên và thông tin chi tiết.
Để truy cập, nhấn F12 trong Chrome hoặc CDM + Option + I nếu sử dụng Mac OS. Công cụ này không có cảnh báo hay tùy chọn vị trí, nhưng nó hoàn toàn miễn phí, đi kèm với trình duyệt và không cần đăng ký.
Kết luận
Như vậy, có rất nhiều tùy chọn để cải thiện tốc độ website. Mỗi tùy chọn có những tính năng riêng tùy thuộc vào nhu cầu kiểm tra. Hãy nhớ, luôn kiểm tra tốc độ sau khi phát triển xong website của mình!
Theo Sematext.