Nội dung của bài viết bao gồm:
-
Khái niệm Xpath
-
Phân loại Xpath
-
Cấu trúc của Xpath
-
Giải thích chi tiết các yếu tố trong cấu trúc và ví dụ
-
Một số công nghệ trong Xpath
1. Khái niệm Xpath
XPath là đường dẫn XML. Nó là một cú pháp để tìm kiếm bất kỳ element nào trên trang web bằng cách sử dụng biểu thức XML path. XPath được sử dụng để tìm locator của bất kỳ element nào trên trang web bằng cách sử dụng cấu trúc DOM HTML.

2. Phân loại Xpath
2.1. Xpath tương đối
-
Có thể tìm kiếm element ở mọi nơi trên Web
-
Có thể bắt đầu từ bất kỳ vị trí nào của HTML
-
Viết ngắn gọn và rất linh hoạt
-
Bắt đầu bằng ký tự: "//"

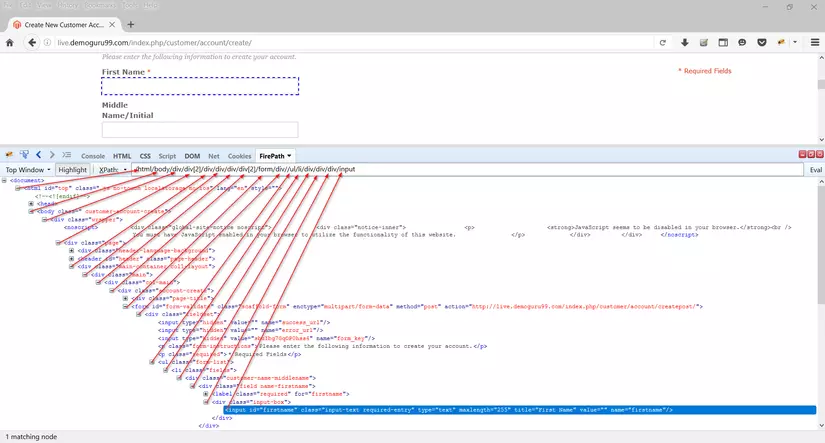
2.2. Xpath tuyệt đối
-
Tìm kiếm trực tiếp từ một element
-
Bắt đầu bằng ký tự: "/"
-
Cấu trúc viết dài và không được linh hoạt

3. Cấu trúc của Xpath
//tagname[@attribute=value]
3.1. Ký hiệu "//"
//: là thể hiện bắt đầu từ node hiện tại
3.2. Element => tagname
Textbox => input
Textarea => textarea
Dropdown List (mặc định) => select > option
Dropdown list (Custom) => ul > li div > span
Button => button input
Checkbox => input
Radio button => input
Image => img
Link => a
Table => table
header (table) => th
Column (table) => td
Row (table) => tr
Text => div span label
Header => h1 - h5
Slider => input
Upload file => input
Tooltip => div
Menu => a
Icon => span
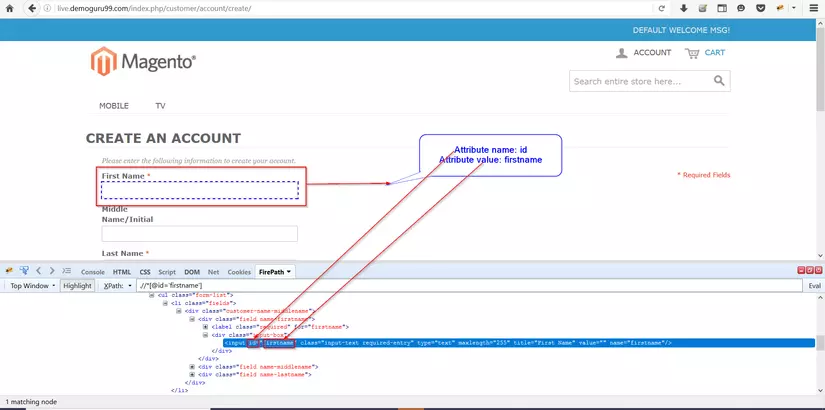
3.3. Attribute
- Attribute là tên của Attribute
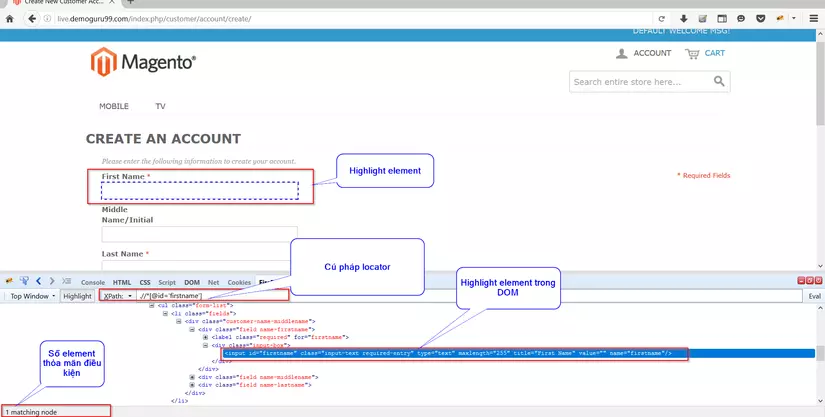
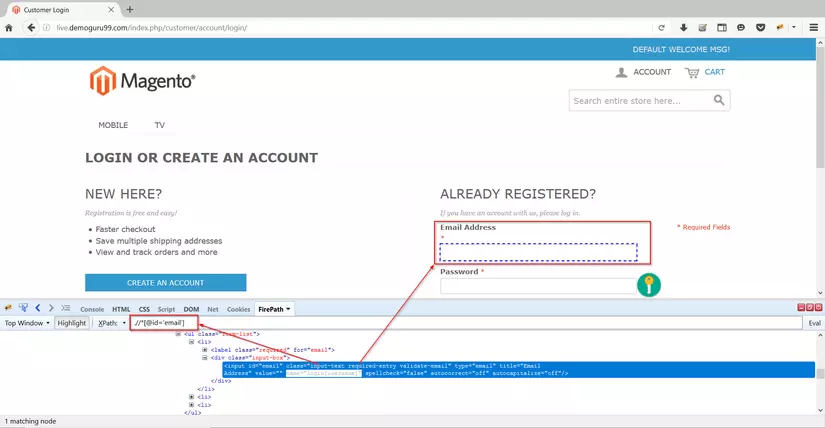
Ví dụ: Trong trường FirstName của chức năng đăng ký trong trang: http://live.demoguru99.com/index.php/customer/account/create/
Attribute name = id
3.4. Value
- Value là giá trị của attribute
Ví dụ: Trong trường FirstName của chức năng đăng ký trong trang: http://live.demoguru99.com/index.php/customer/account/create/
Attribute value = firstname

=> Xpath: //tagname[@attribute=value]
Trong ví dụ này sẽ quy đổi ra thành như sau:
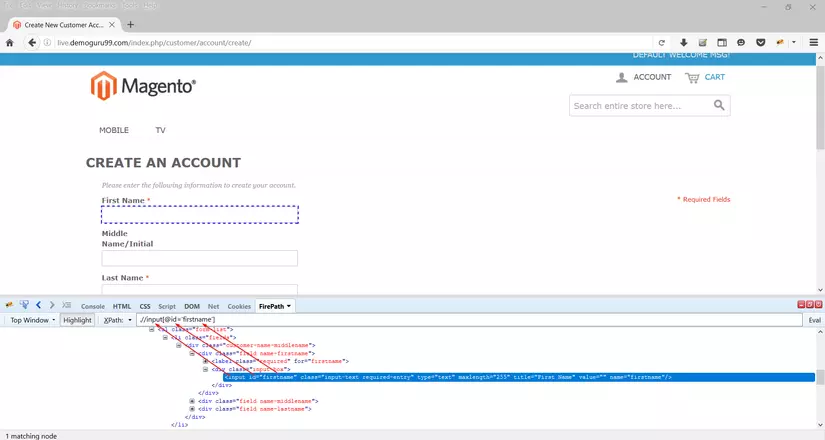
//input[@id='firstname']
4. Một số công nghệ trong Xpath
4.1. Khi Attribute value là duy nhất
- Dùng format: Tagname & Attribute & Value
//tagname[@attribute=value]

4.2. Khi không thể định danh được element bằng thẻ và attribute của nó
4.2.1. Lấy từ đời cha trở xuống (Parent node)
- Dùng cấu trúc:
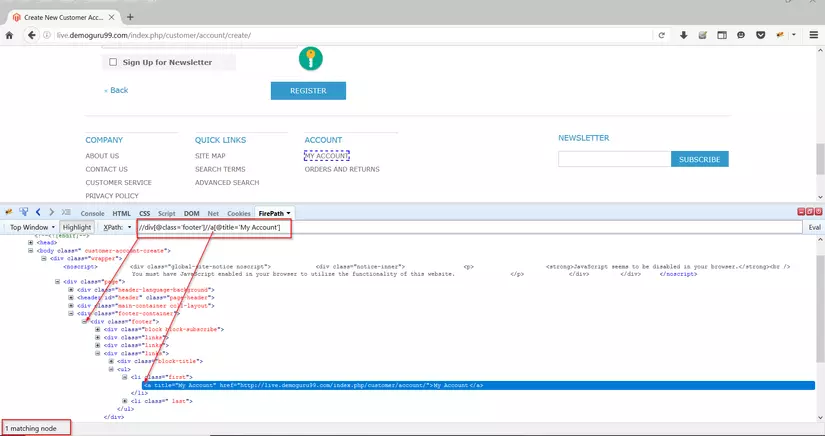
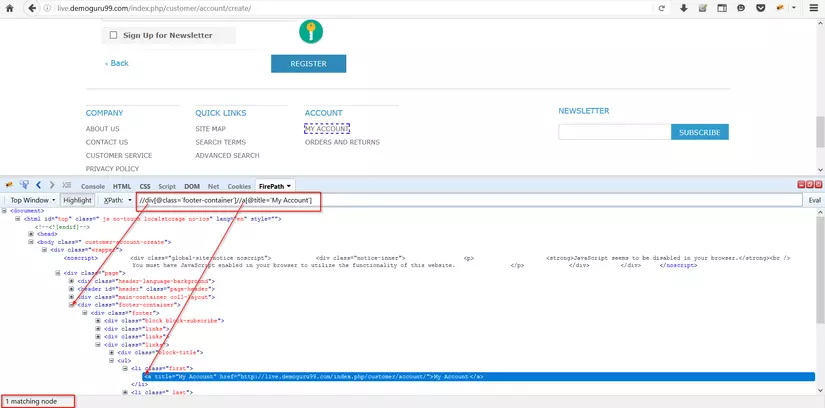
//parent-tagname[@attribute='value']//child-tagname[@attribute='value']
Ví dụ:
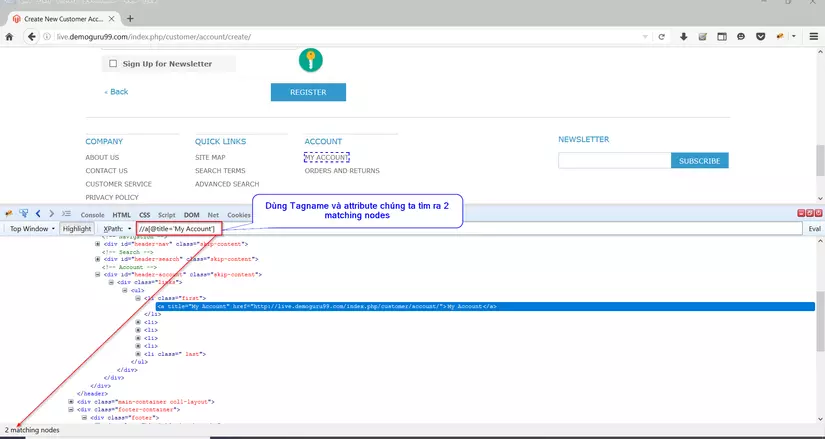
Dùng Tagname và attribute chúng ta không tìm được sự duy nhất của element:

Khi này chúng ta cẫn phải lấy thêm điều kiện từ đời cha trở xuống

4.2.2. Lấy từ đời cha trở lên

4.3. Lấy tuyệt đối
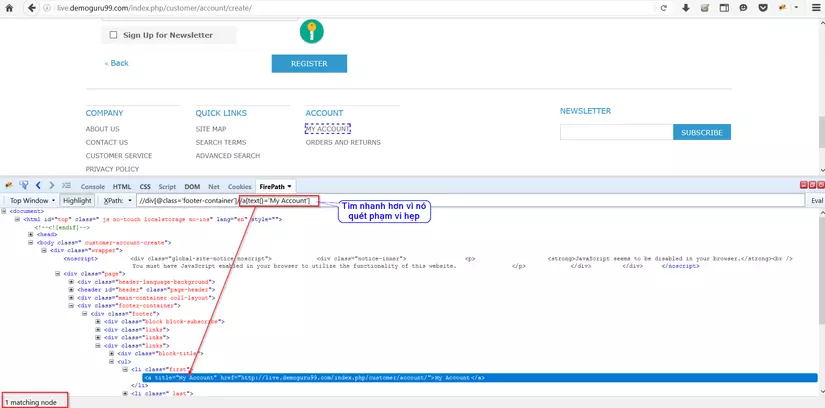
4.3.1. Text()
text()=: Chứa giá trị tuyệt đối trong chuỗi
Ví dụ:

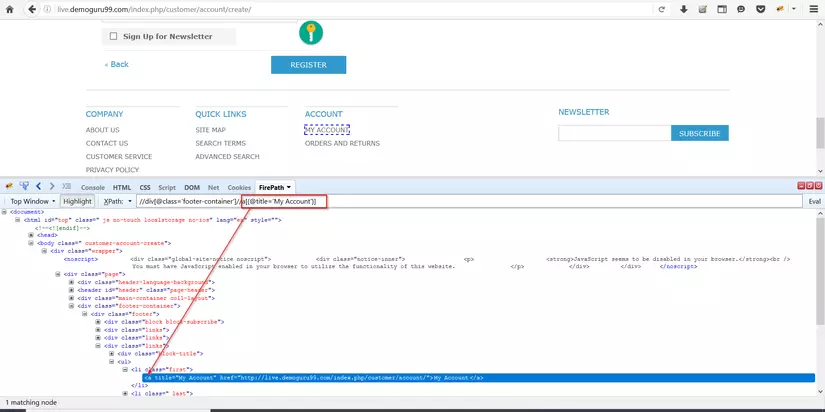
4.3.2.@attribute()
@attribute()=: chứa giá trị tuyệt đối trong attribute

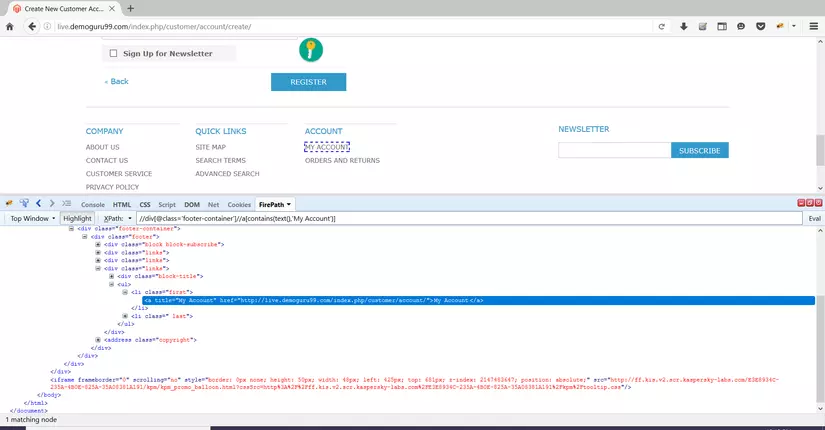
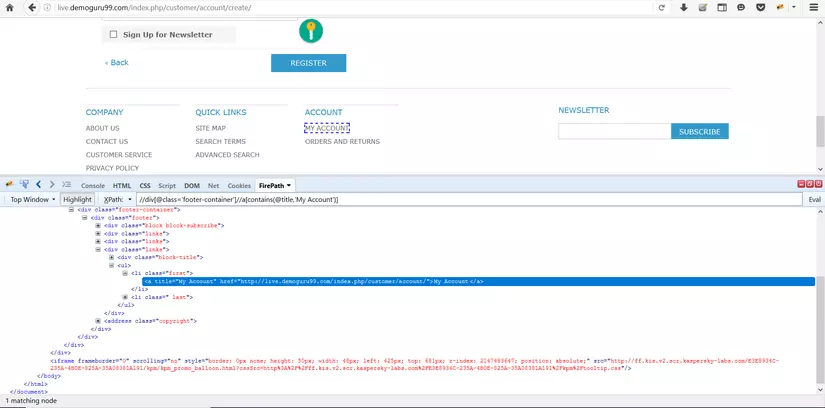
4.4. Lấy tương đối
contains(text()),attribute (value)

contains(@attribute,value)

KẾT LUẬN
Nội dung bài viết giúp các bạn có thể bắt được element bằng nhiều cách khác nhau trong trường hợp cụ thể, bài sau mình sẽ viết thêm bốn cách bắt element bằng Xpath và giới thiệu về CSS trong selenium tới các bạn.
Cảm ơn các bạn đã đọc bài viết!