Khác SVG Polygon sẽ nối tất cả các điểm thành một vòng khép kín. SVG Polyline sẽ không nối điểm đầu và điểm cuối.
Đầu tiên, mình sẽ tạo một khung bao bằng thẻ svg như sau:
<svg width='200' height='200' style='background: #B71C1C'></svg>
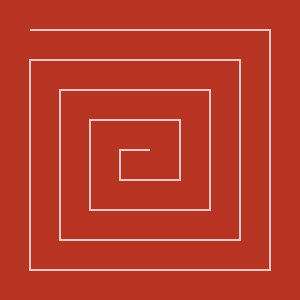
 Sau đó, mình sẽ vẽ các đoạn thẳng bằng thẻ polyline, với tọa độ bắt đầu là x=20, y=20, bằng cách tạo ra các điểm khác nhau trên hành trình. Lưu ý rằng x dương hướng sang phải, y dương hướng xuống dưới.
Sau đó, mình sẽ vẽ các đoạn thẳng bằng thẻ polyline, với tọa độ bắt đầu là x=20, y=20, bằng cách tạo ra các điểm khác nhau trên hành trình. Lưu ý rằng x dương hướng sang phải, y dương hướng xuống dưới.
<svg width='200' height='200' style='background: #B71C1C'>
<polyline points='20,20 180,20 180,180 20,180 20,40 160,40 160,160 40,160 40,60 140,60 140,140 60,140 60,80 120,80 120,120 80,120 80,100 100,100' fill='none' stroke='white'/>
</svg>
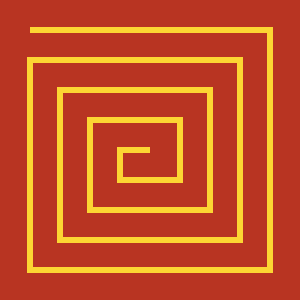
 Cuối cùng, mình sẽ thay đổi màu và độ dày của đường viền như bên dưới:
Cuối cùng, mình sẽ thay đổi màu và độ dày của đường viền như bên dưới:
<svg width='200' height='200' style='background: #B71C1C'>
<polyline points='20,20 180,20 180,180 20,180 20,40 160,40 160,160 40,160 40,60 140,60 140,140 60,140 60,80 120,80 120,120 80,120 80,100 100,100' fill='none' stroke='#FFD600' stroke-width='4'/>
</svg>
 Bây giờ, bạn có thể vẽ các đường kẻ gấp khúc bằng SVG Polyline thật dễ dàng!
Bây giờ, bạn có thể vẽ các đường kẻ gấp khúc bằng SVG Polyline thật dễ dàng!
Nguồn: www.naututs.com