Giới thiệu cơ bản về Vue 2
Xin chào lại là mình quay trở lại với series về Vue2
Tiếp tục với bài tập của tập 15, thì hôm trước mình đã giới thiệu với các bạn 1 bài tập xử lý form được kết hợp bởi Vue2 và Laravel. Hôm nay mình sẽ trích xuất nó thành 1 Class Form để có thể sử dụng đi sử dụng lại ở nhiều form mà chúng ta sẽ đỡ tốn công viết đi viết lại 1 đoạn xử lý nhé
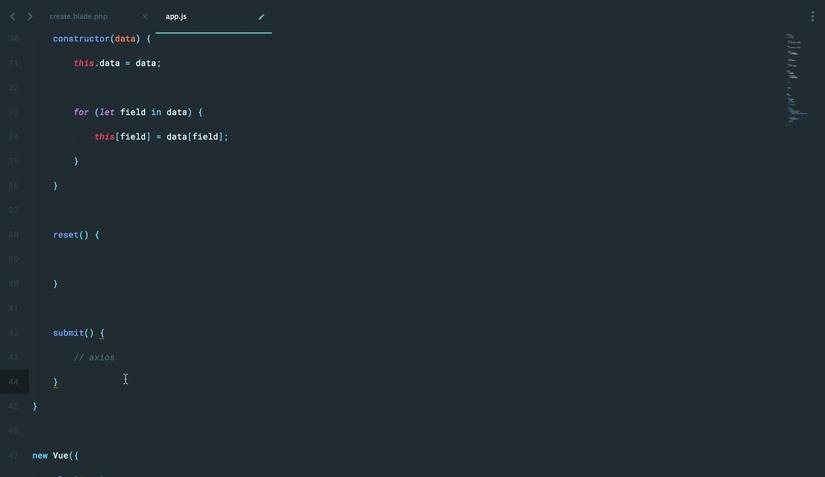
Đầu tiên chúng ta sẽ cần xử lý tách các function của form ra 1 Class riêng, đầu tiên mình sẽ chuyển function reset()

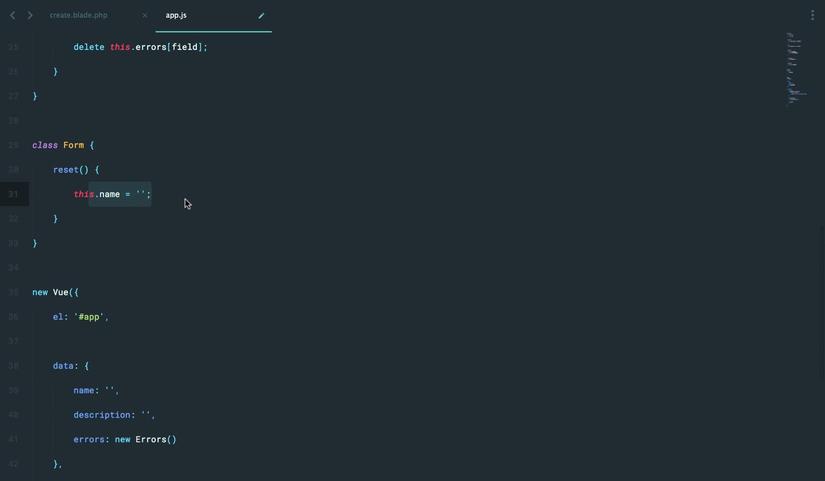
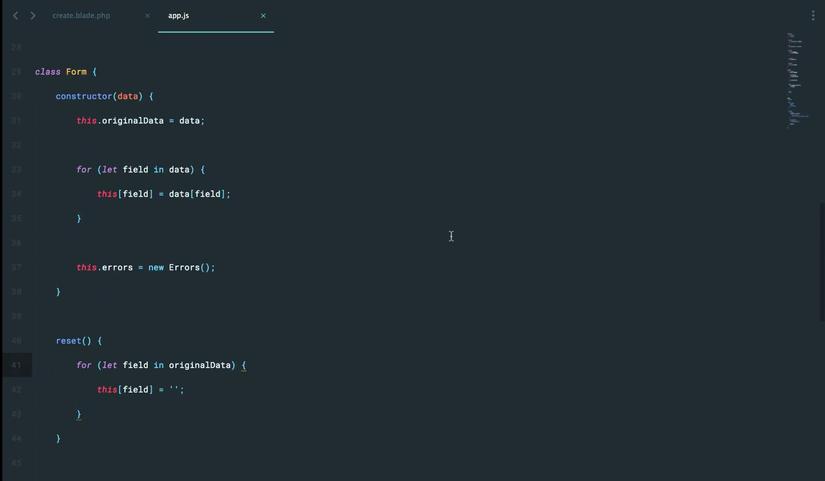
Chúng ta sẽ khởi tạo class Form với function reset(). Về cở bản khi tách ra thì sẽ xử lý việc xét lại các data về rỗng.

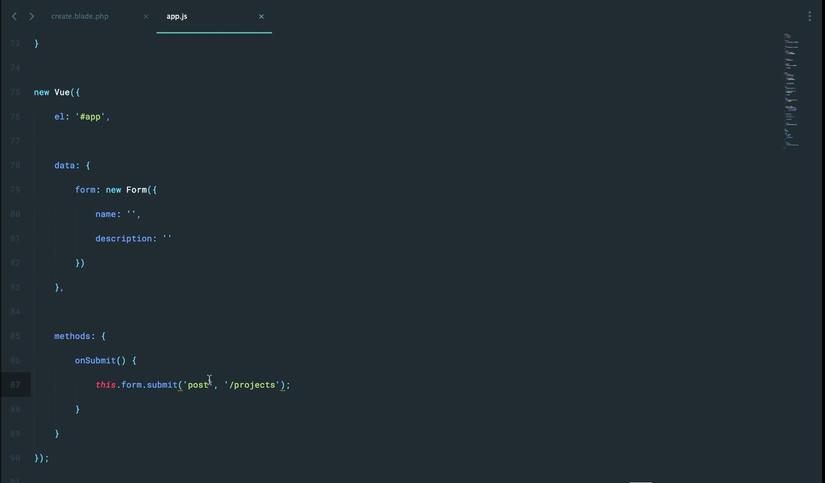
Nhưng trước hết để có các trường trong Form thì chúng ta cần khởi tạo 2 trường name và description

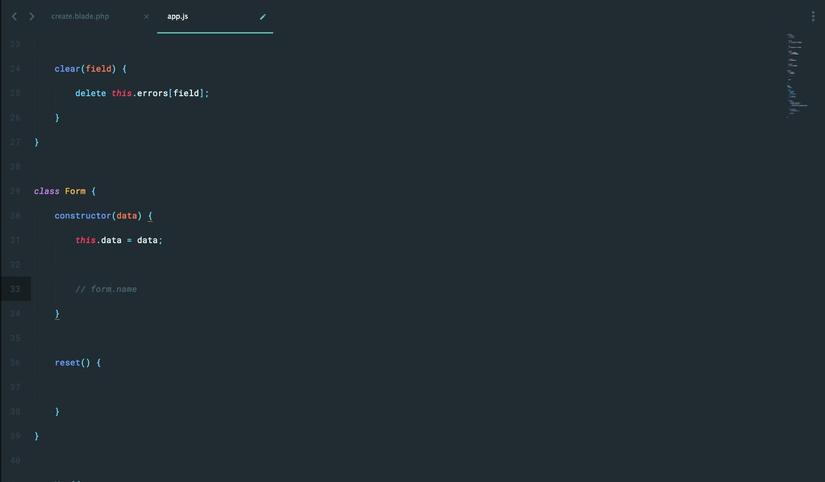
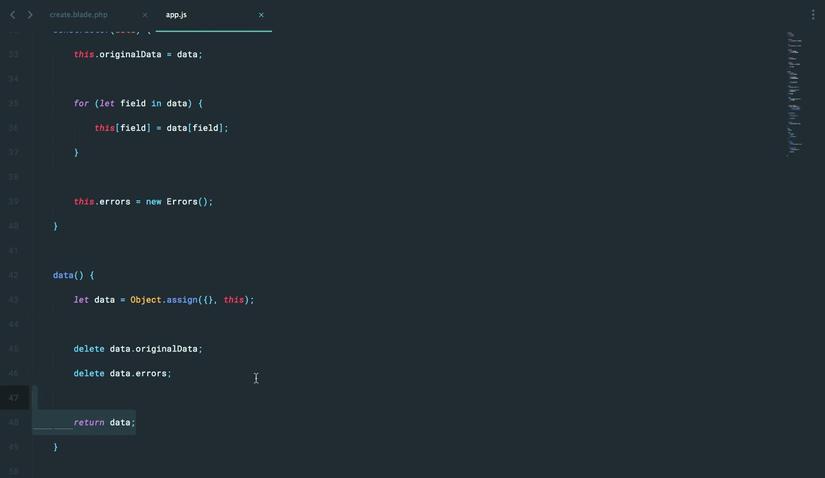
Quay lại Class Form chúng ta sẽ thêm 1 hàm khởi tạo. Nhưng mình sẽ không muốn dữ liệu hiển thị là this.data.name nữa thay vào đó mình mong muốn sẽ hiển thị form.name

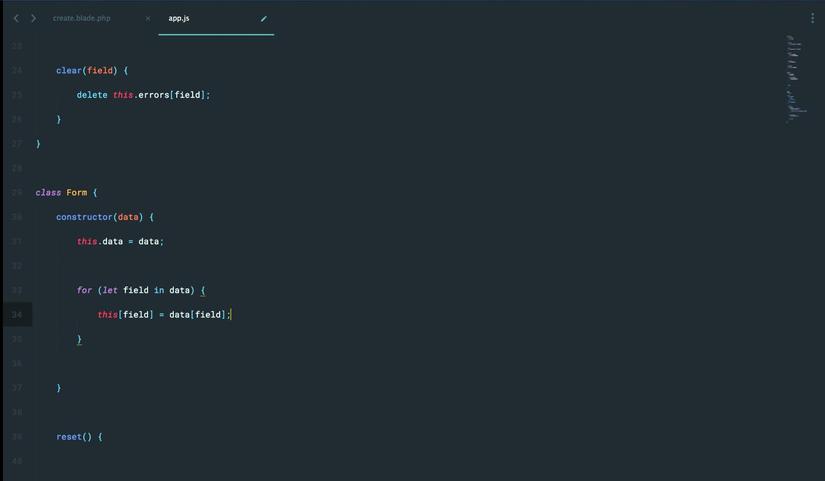
Vậy tiếp theo chúng ta sẽ xử lý như sau

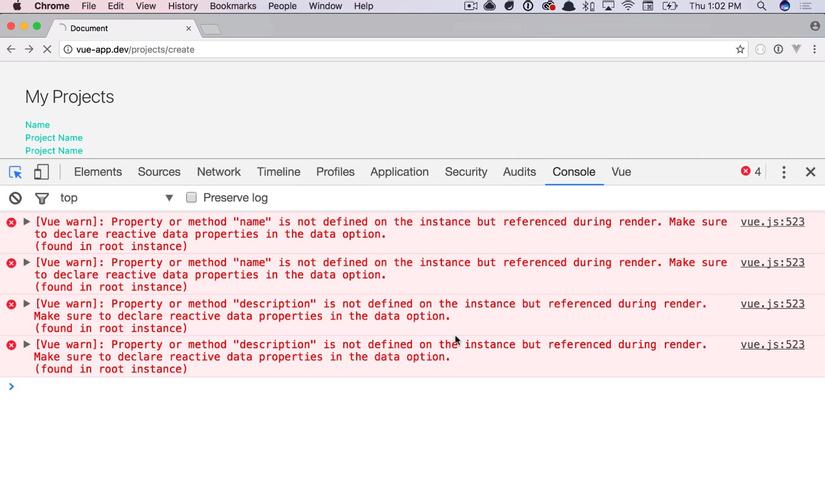
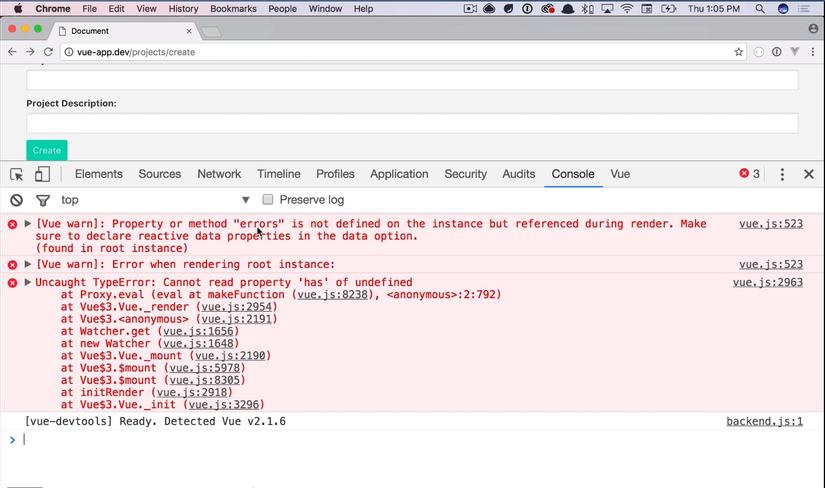
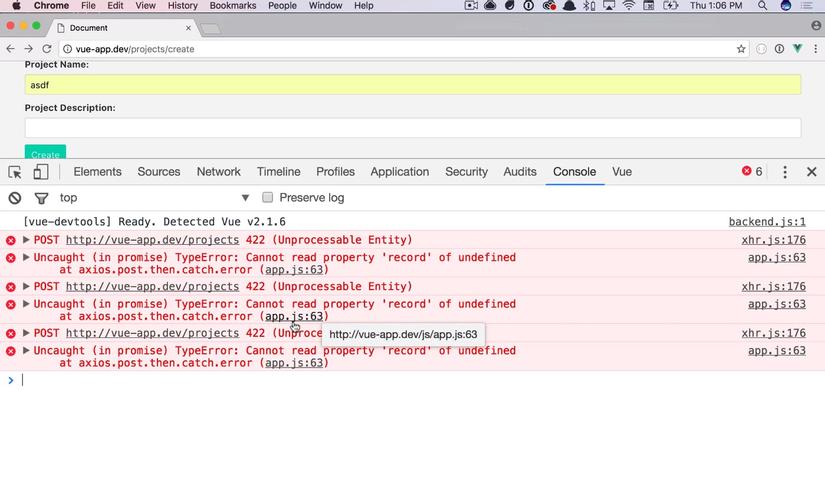
Quay trở lại trình duyệt bật tab Console chúng ta sẽ có error như ảnh dưới. Đó là do cách gọi các trường đã thay đổi

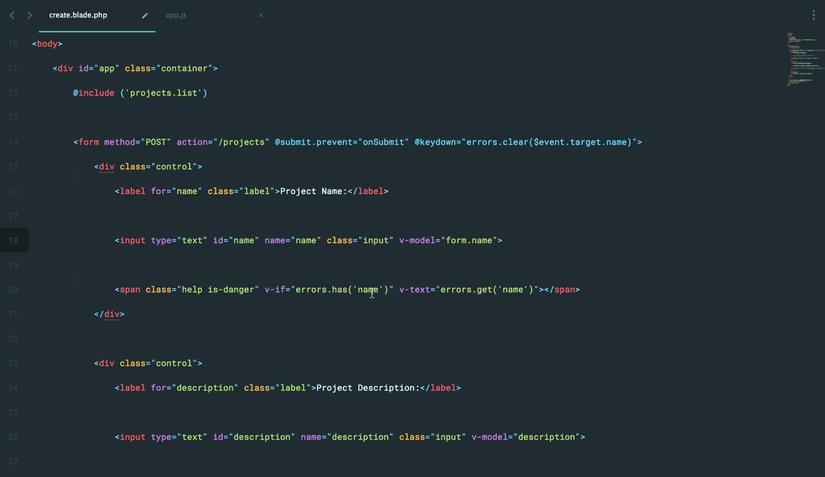
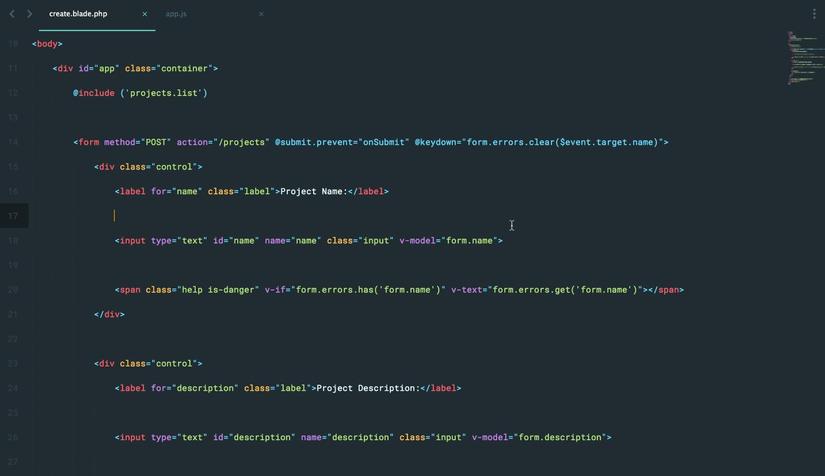
Đơn giản là chúng ta sẽ đổi v-model="name" => v-model="form.name" tương tự với cả trường description ở file view blade

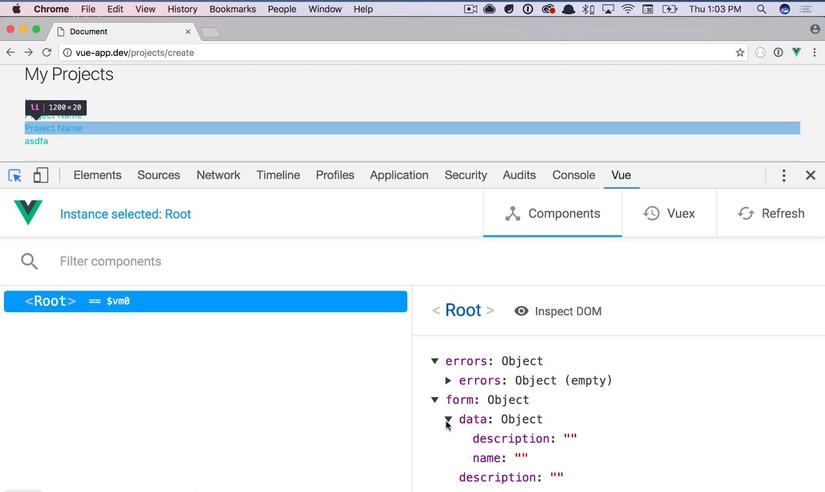
Refesh lại trình duyệt đã không còn lỗi xảy ra và ở tab Vue chúng ta sẽ có Object như sau

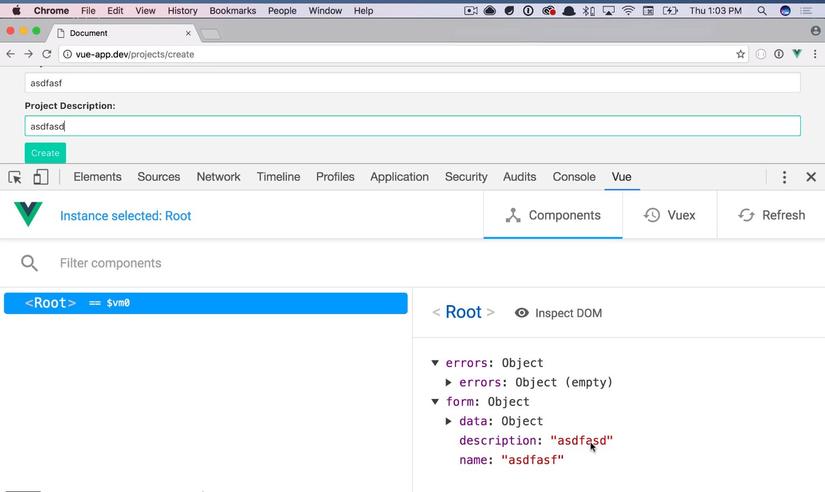
Thử nhập liệu vào 2 trường chúng ta sẽ thấy data được nhận ở Object vậy là mọi thứ đã đang hoạt động đúng như bài tập trước

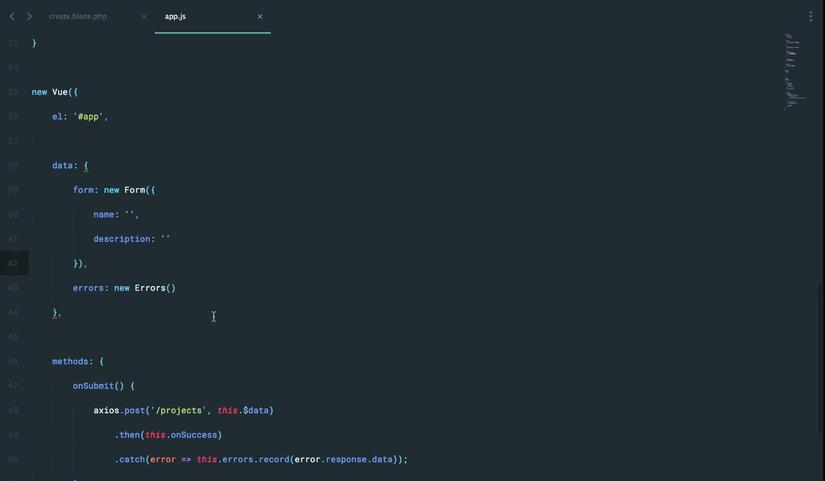
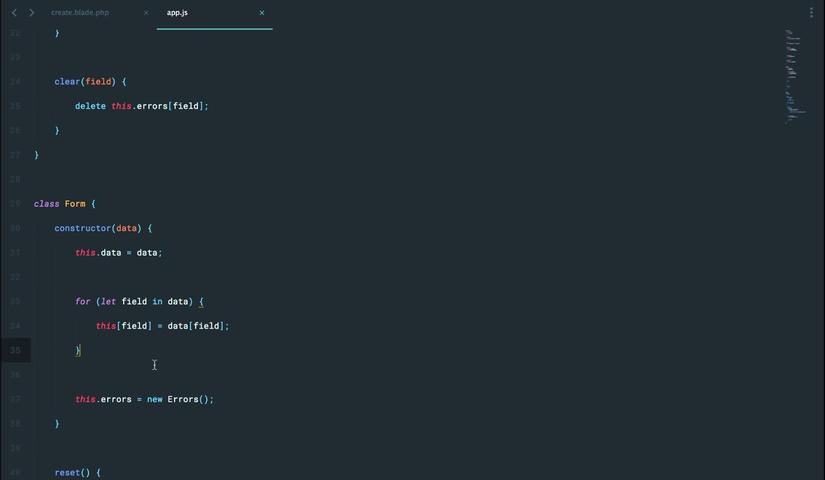
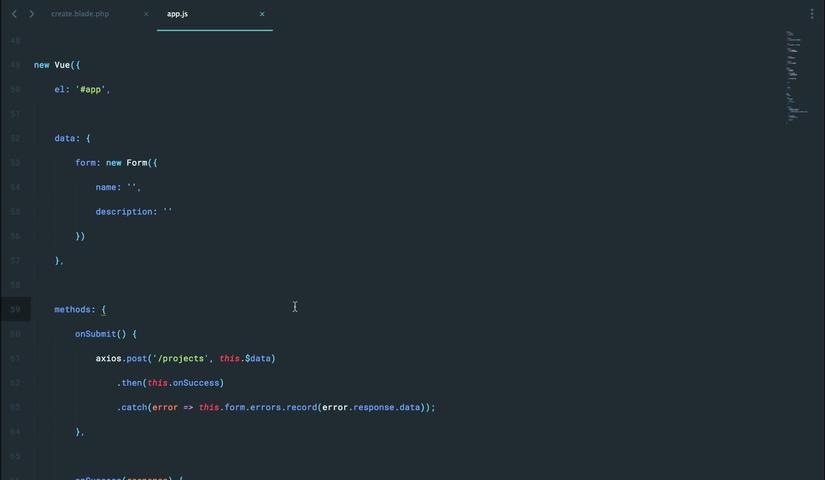
Okie, giờ quay lại với app.js chúng ta tách thêm function submit()

Nhưng ở phần hàm khởi tạo chúng ta còn thiếu object errors cho đoạn xử lý lỗi hiển thị, hãy thêm nó vào hàm constructor() và đồng thời xóa ở new Vue đi nhé

Quay trở lại trình duyệt chúng ta sẽ gặp lỗi tương tự lỗi name ở phía trên. Đó là do tên object errors đã được đổi

Đơn giản chúng ta sẽ xử lý thêm form vào trước object errors được gọi ở event keydown và đoạn xử lý v-if, v-text show errors như sau

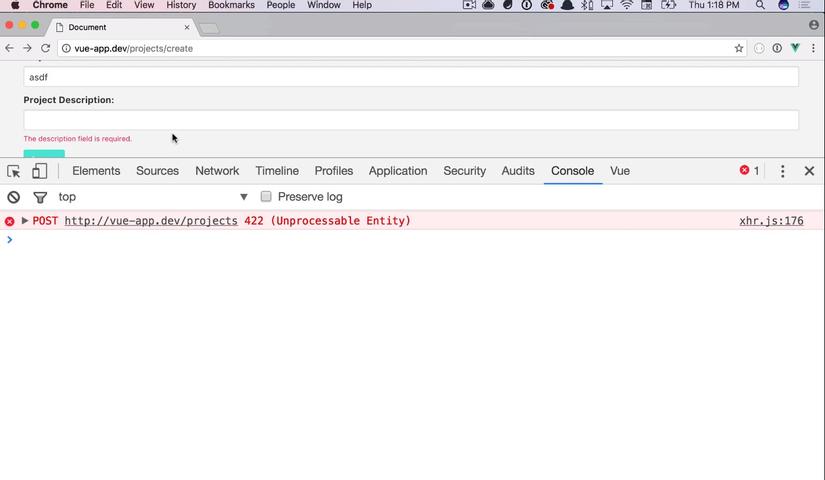
Trở lại trình duyệt refesh và chúng ta sẽ thấy không còn lỗi ở Console nhưng khi nhập thử dữ liệu sai và Create sẽ có lỗi xảy ra như sau

Đó là cũng đơn giản là do cần thêm form trước object errors ở methods onSubmit đoạn catch như sau

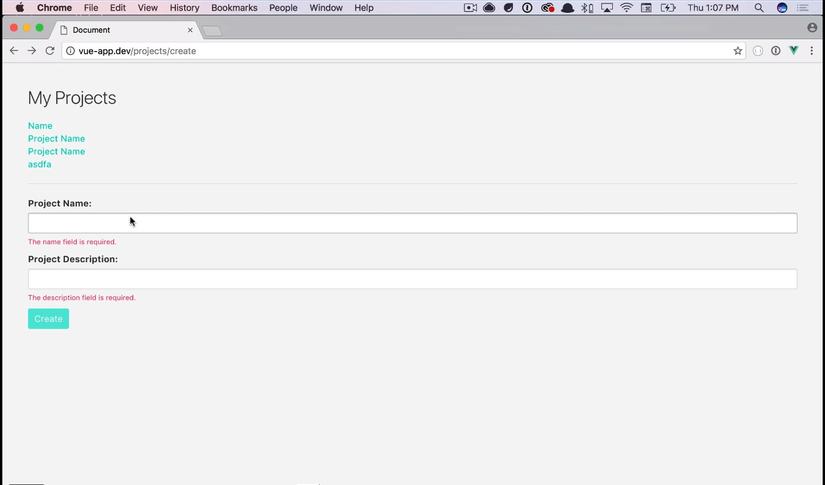
Quay trở lại trình duyệt không nhập dữ liệu ấn Create và message errors đã được show ra

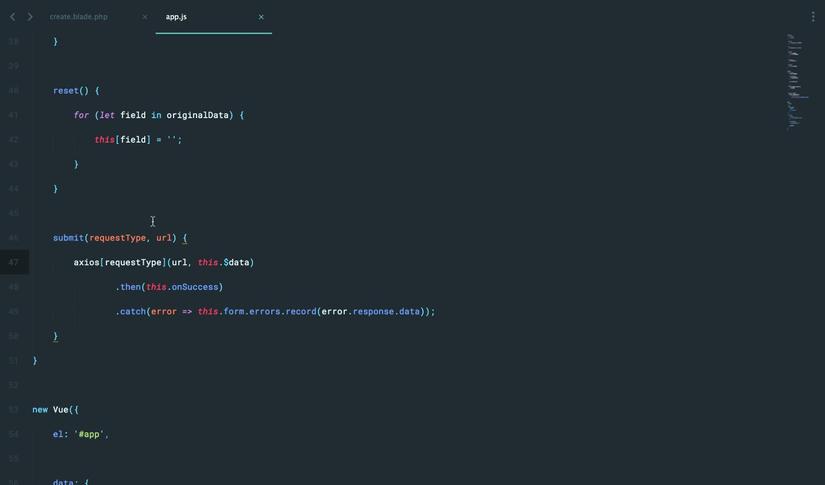
Okie giờ chúng ta sẽ xử lý việc reset form. Mình sẽ thay đổi tên ở hàm khởi tạo thành this.originalData.
Và ở dưới function reset() chúng ta sẽ thực hiện tương tự việc khởi tạo là chạy vòng lặp và xét các trường về rỗng hoặc null tùy ý.Ở đây mình sẽ xét về rỗng

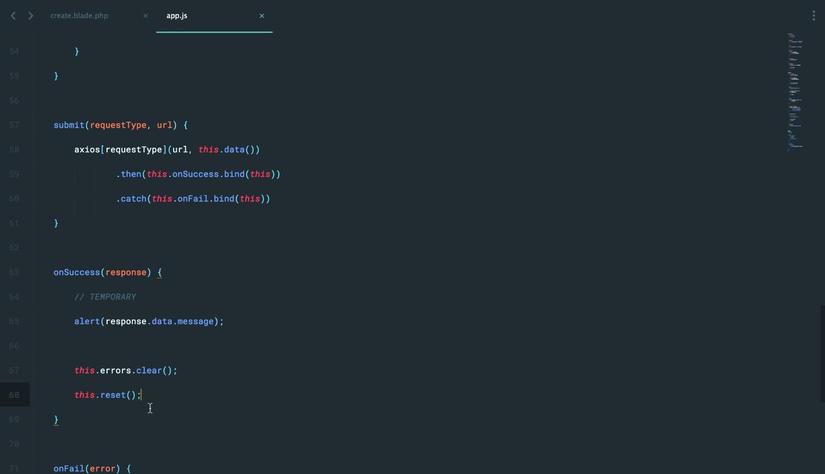
Tiếp đến chúng ta sẽ tách tiếp phần xử lý trong methods onSubmit đơn giản là :

Trong class Form đã khai báo tiếp tục tạo thêm function submit() trong đó sẽ xử lý việc call AJAX vs requestType và url được truyền vào.

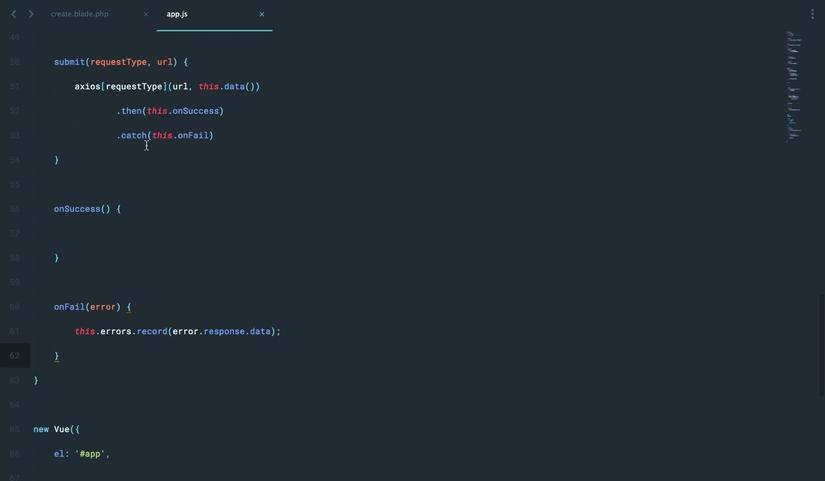
this.$data cũng sẽ được chuyển thành đơn giản là this.data và tách thêm function onSuccess() và onFail()

Các bạn nhớ thêm .bind(this) ở đoạn gọi function cho onSuccess và onFail như sau, cùng vs đó là xử lý onSuccess()

Tiếp đến chúng ta sẽ khai báo data đơn giản là clone object như sau

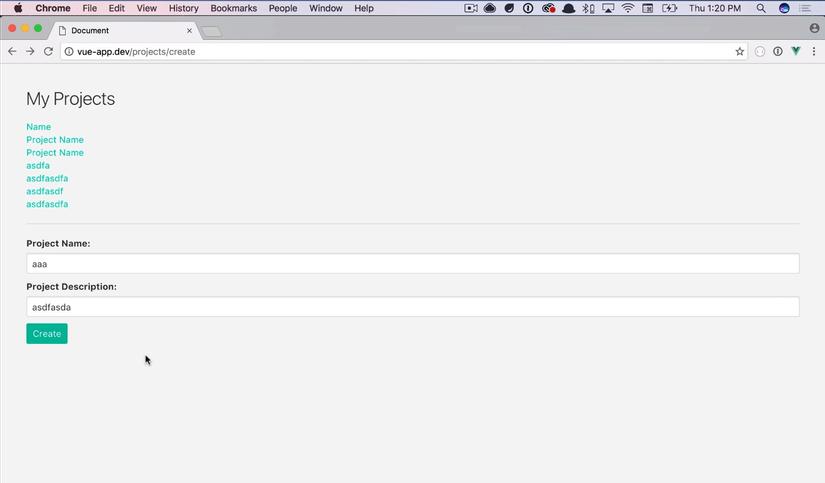
Quay trở lại trình duyệt và test nào. Mọi thứ đã hoạt động okie như lúc ban đầu, nhưng dữ liệu thì chưa được reset sau khi Create Project

Đơn giản vì chúng ta chưa gọi form.reset() trong onSuccess()

Giờ cùng trở lại trình duyệt và test lại 1 vòng nhé.

Okie, bài học hôm nay cũng dừng lại ở đây, vào tập tiếp theo mình sẽ giới thiệu đến các bạn những phần khác của Vue2, cùng đón chờ nhé
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!