1. Giới thiệu
- Ở những phần trước mình đã giới thiệu 1 phần về vẽ sequence với plant uml. Do nội dung dài nên mình chia nhỏ ra để mỗi bài viết không quá dài. Hôm nay mình tiếp tục chia sẻ về nội dung này.
2. kí hiệu, cách vẽ
a. Note
Note message
- Có thể ghi chú vào tin nhắn bằng cách sử dụng từ khóa note left hoặc note right ngay sau message.
- Bạn có thể có một ghi chú nhiều dòng bằng cách sử dụng các từ khóa end note.
vd:
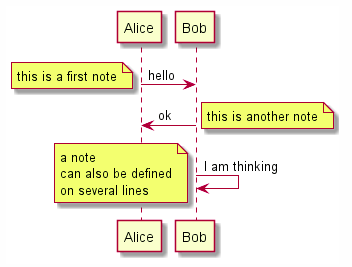
@startuml
Alice->Bob : hello
note left: this is a first note
Bob->Alice : ok
note right: this is another note
Bob->Bob : I am thinking
note left
a note
can also be defined
on several lines
end note
@enduml
Kết quả:

Một vài kiểu note khác
- Cũng có thể đặt vị trí ghi chú liên quan đến các đối tượng, như ghi chú bên trái, ghi chú bên phải hoặc ghi chú trên các từ khóa.
- Có thể đánh dấu một ghi chú bằng cách thay đổi màu nền của ghi chú đó.
- Bạn cũng có thể có một ghi chú nhiều dòng bằng cách sử dụng các từ khóa ghi chú cuối.
Vd:
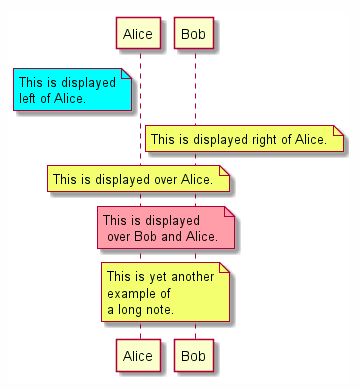
@startuml
participant Alice
participant Bob
note left of Alice #aqua
This is displayed
left of Alice.
end note
note right of Alice: This is displayed right of Alice.
note over Alice: This is displayed over Alice.
note over Alice, Bob #FFAAAA: This is displayed\n over Bob and Alice.
note over Bob, Alice
This is yet another
example of
a long note.
end note
@enduml
Kết quả:

Thay đổi hình dạng của note
- Bạn có thể sử dụng các từ khóa hnote và rnote để thay đổi hình dạng note:
- hnote: note hình lục giác
- rnote: note hình vuông
vd:
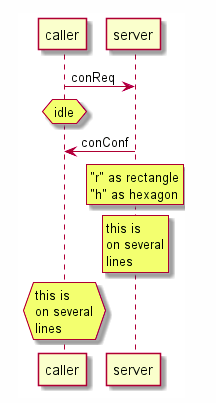
@startuml
caller -> server : conReq
hnote over caller : idle
caller <- server : conConf
rnote over server
"r" as rectangle
"h" as hexagon
endrnote
rnote over server
this is
on several
lines
endrnote
hnote over caller
this is
on several
lines
endhnote
@enduml
Kết quả:

Note All
- Bạn có thể trực tiếp ghi chú cho tất cả đối tượng, với cú pháp:
- note across: note_description
@startuml
Alice->Bob:m1
Bob->Charlie:m2
note over Alice, Charlie: Old method for note over all part. with:\n ""note over //FirstPart, LastPart//"".
note across: New method with:\n""note across""
Bob->Alice
hnote across:Note across all part.
@enduml
Kết quả:

Note mở rộng
- Bạn có thể tạo note nhanh bằng cách sau
Vd:
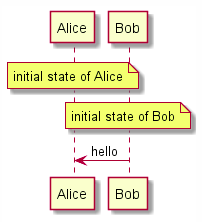
@startuml
note over Alice : initial state of Alice
note over Bob : initial state of Bob
Bob -> Alice : hello
@enduml
Kết quả:

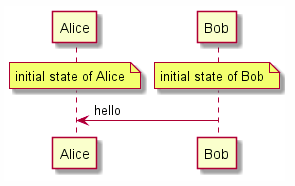
Vd:
@startuml
note over Alice : initial state of Alice
/ note over Bob : initial state of Bob
Bob -> Alice : hello
@enduml
Kết quả:

b. Creole và HTML
- Cũng có thể sử dụng định dạng creole. Vd:
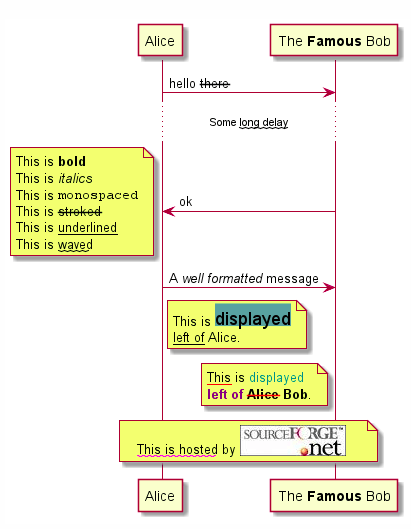
@startuml
participant Alice
participant "The **Famous** Bob" as Bob
Alice -> Bob : hello --there--
... Some ~~long delay~~ ...
Bob -> Alice : ok
note left
This is **bold**
This is //italics//
This is ""monospaced""
This is --stroked--
This is __underlined__
This is ~~waved~~
end note
Alice -> Bob : A //well formatted// message
note right of Alice
This is <back:cadetblue><size:18>displayed</size></back>
__left of__ Alice.
end note
note left of Bob
<u:red>This</u> is <color #118888>displayed</color>
**<color purple>left of</color> <s:red>Alice</strike> Bob**.
end note
note over Alice, Bob
<w:#FF33FF>This is hosted</w> by <img sourceforge.jpg>
end note
@enduml
Kết quả:

c. Dải phân cách (Divider/separator)
- Chúng ta có thể chia sơ đồ bằng dấu phân tách == để chia sơ đồ của bạn thành các bước hợp lý.
vd:
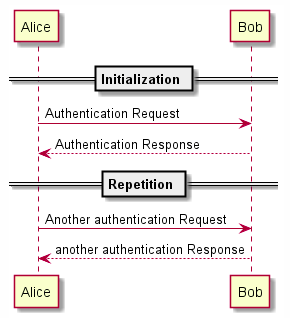
@startuml
== Initialization ==
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
== Repetition ==
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
@enduml
Kết qủa:

d. Reference
- Chúng ta có thể sử dụng tham chiếu trong một sơ đồ, sử dụng từ khóa ref.
Vd:
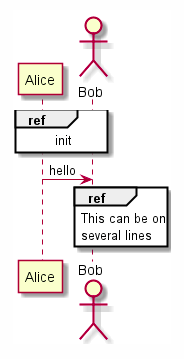
@startuml
participant Alice
actor Bob
ref over Alice, Bob : init
Alice -> Bob : hello
ref over Bob
This can be on
several lines
end ref
@enduml
Kết quả:

e. Delay
- Chúng ta có thể sử dụng "..." để chỉ ra độ trễ trong sequence. Và cũng có thể đặt message với độ trễ này.
Vd:
@startuml
Alice -> Bob: Authentication Request
...
Bob --> Alice: Authentication Response
...5 minutes later...
Bob --> Alice: Good Bye !
@enduml
Kết quả:

f. Text wrapping
- Để ngắt các tin nhắn dài, bạn có thể thêm \ n vào văn bản của mình theo cách thủ công.
- Một tùy chọn khác là sử dụng từ khóa maxMessageSize.
Vd:
@startuml
skinparam maxMessageSize 50
participant a
participant b
a -> b :this\nis\nmanually\ndone
a -> b :this is a very long message on several words
@enduml
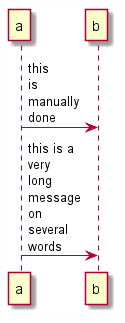
Kết quả:

g. Space
- Chúng ta có thể sử dụng ||| để chỉ ra một số khoảng cách trong sơ đồ.
- Và cũng có thể chỉ định một số pixel sẽ được sử dụng.
Vd:
@startuml
Alice -> Bob: message 1
Bob --> Alice: ok
|||
Alice -> Bob: message 2
Bob --> Alice: ok
||45||
Alice -> Bob: message 3
Bob --> Alice: ok
Kết quả:

3. Phần kết
- Mình chia nhỏ các nội dung theo từng phần để mỗi bài không quá dài. Nếu có ý kiến đóng góp, xin comment ở phía dưới.
- Mình xin được lắng nghe để những bài viết sau được hiệu quả hơn.