Trong bài viết hôm này, tôi sẽ giới thiệu các bạn một React Hook tiếp theo, đó là useDebugValue.
Vậy useDebugValue là gì và cách sử dụng ra sao thì chúng ta hãy cùng tìm hiểu nhé.
useDebugValue là gì ?
Nếu ai đang viết Custom hook thì useDebugValue có thể nói là một "công cụ" hữu ích, giúp chúng ta có thể dễ dàng debug được hook đó bằng việc nó sẽ hiển thị thông tin ta cần kiểm chứng trong React DevTools.
Sử dụng useDebugValue trong Custom Hook
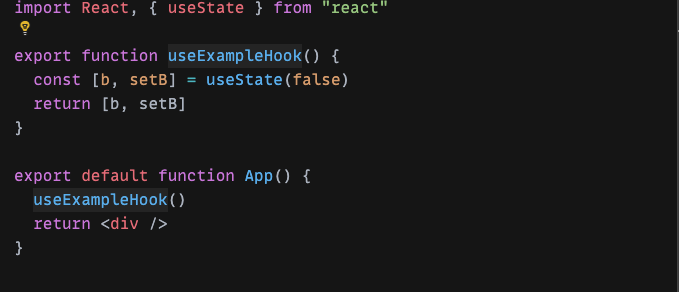
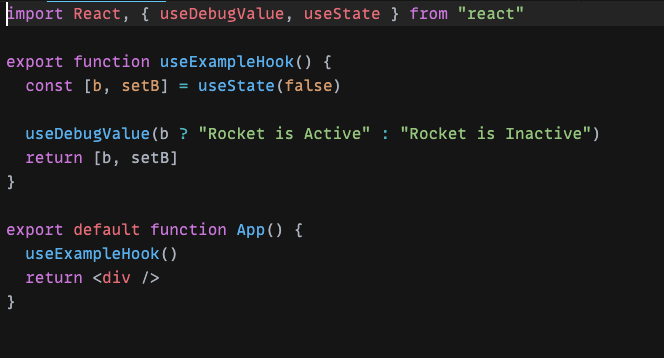
Ví dụ chúng ta có custom hook useExampleHook và không sử dụng useDebugValue như sau :

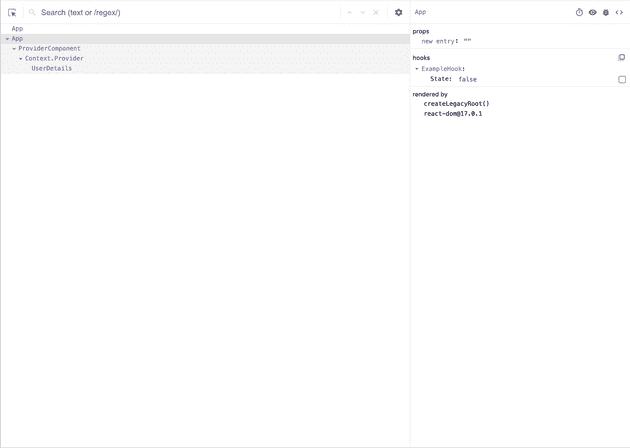
Khi mở React Devtool bạn sẽ thấy thông tin được hiển thị như sau:


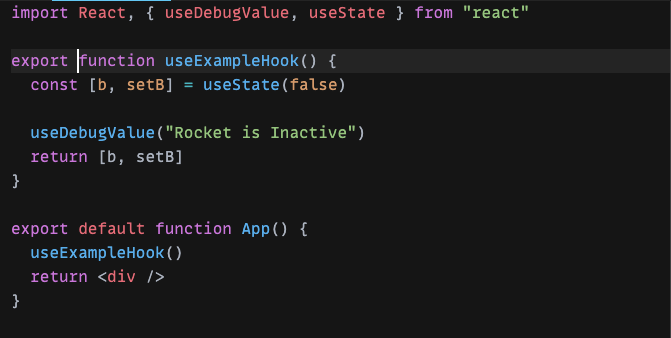
Giờ ta sẽ sử dụng useDebugValue cho hook useExample như sau:

Hoặc ta có thể viết thế này:

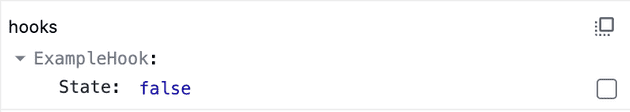
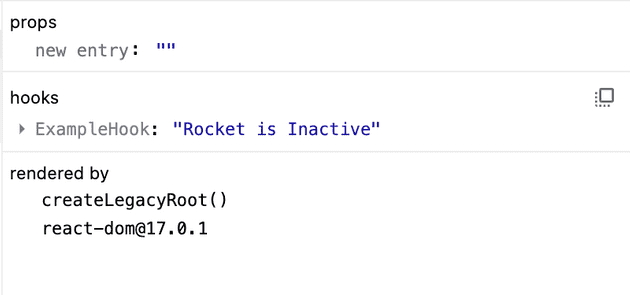
Và tất nhiên, cùng xem trong React Devtool hiển thị ra sao:

Như vậy, với việc sử dụng thêm useDebugValue đã giúp ta có thể debbug dễ dàng hơn.
Lưu ý rằng là useDebugValue ta chỉ sử dụng được trong custom hook để giúp thuận tiện trong việc đọc và debbug hơn nhé.