Cách viết Assertion
I. Test trong postman
- Nếu bạn muốn lấy thông tin chung của response, bạn lấy từ object
pm.response.
Ví dụ:
> pm.test("response is ok", () => {
> // Check status code
> pm.response.to.have.status(200);
>
> // Lấy thông tin headers
> pm.expect(pm.response.headers.get("Date")).to.eql("Fri, 26 Mar 2021 13:57:56 GMT");
>
> // Xem thông tin object pm.response
> console.log(pm.response);
> });

- Nếu bạn muốn lấy thông tin của body trong
pm.response, bạn cần phải biến body thành json object, thông qua functionjson()
Ví dụ:
> pm.test("test body", () => {
>
> // Biến body của response thành json object
> const resData = pm.response.json();
>
> // Check value của key "dataTest"
> pm.expect(resData.data.dataTest).to.eql("This is expected to be sent back as part of response body.");
>
> // Check type của value
> pm.expect(resData.data.dataTest).to.be.a("string");
>
> });
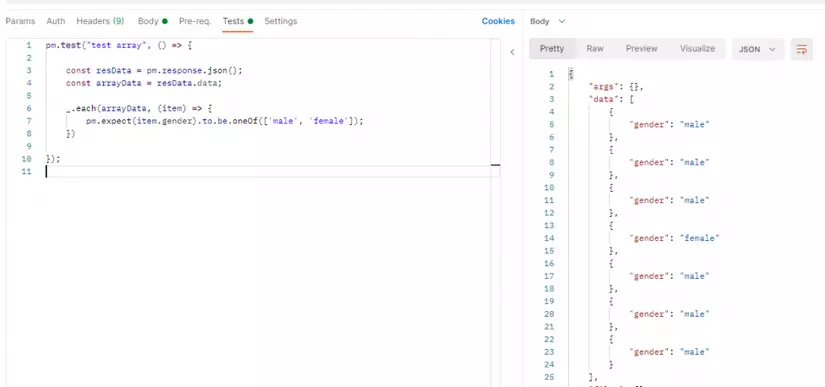
- Nếu muốn test các object của array, bạn cần 1 vòng
forđể có thể duyệt qua từng item của array. Bạn có thể dùng function của lodash_.each(array_name, function)để thực hiện việc for-each, thay vì viết vòngfortruyền thống.
> pm.test("test array", () => {
>
> const resData = pm.response.json();
> const arrayData = resData.data;
>
> _.each(arrayData, (item) => {
> pm.expect(item.gender).to.be.oneOf(['male', 'female']);
> })
>
> });
 II. Phần mở rộng
II. Phần mở rộng
- Nếu bạn muốn skip test, bạn có thể dùng
> pm.test.skip("skip test", () => {
>
> })
- Nếu bạn muốn skip test theo điều kiện, ví dụ: json không có field testData
> // Khi lấy thông tin của 1 field không tồn tại, sẽ nhận được underfined
> (pm.response.json().testData === undefined ? pm.test.skip : pm.test)("test skip if testData is undefined", () => {
>
> });
- Hoặc dùng if-else thông thường
> if (pm.response.json().testData === undefined){
> pm.test.skip("test skip if testData is undefined", () => {
> return
> })
> } else {
> pm.test("test testData", () => {
>
> })
> }
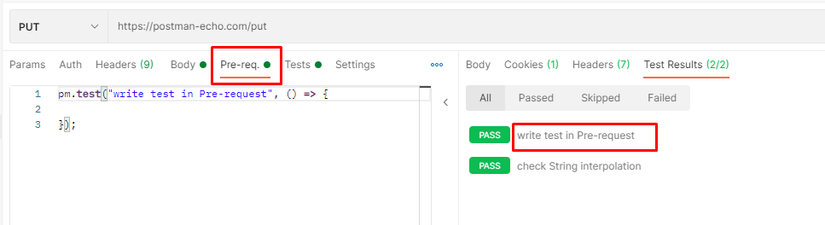
- Bạn có thể viết test vào phần Pre-request mà vẫn hoạt động như bình thường

- Khi debug bạn có thể dùng String interpolation thay vì dùng String + String
> pm.test("check String interpolation", () => {
> let var1 = 30;
> let var2 = "Giang Nguyen";
>
> console.log(`My name is ${var2} and age is ${var1}`);
> })

Cách đọc file data test
I. Chuẩn bị data files
Bạn có thể chọn 1 trong 2 format csv hoặc json:
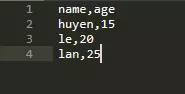
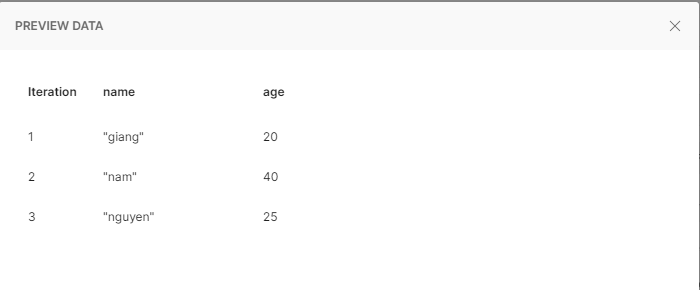
- FILE CSV
Bạn cần có file csv trước khi bắt đầu, trong file csv thì phải có dòng 1 là heading, postman sẽ lấy tiêu đề của mỗi cột làm tên biến.
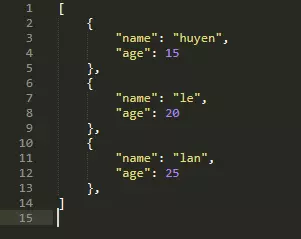
- FILE JSON
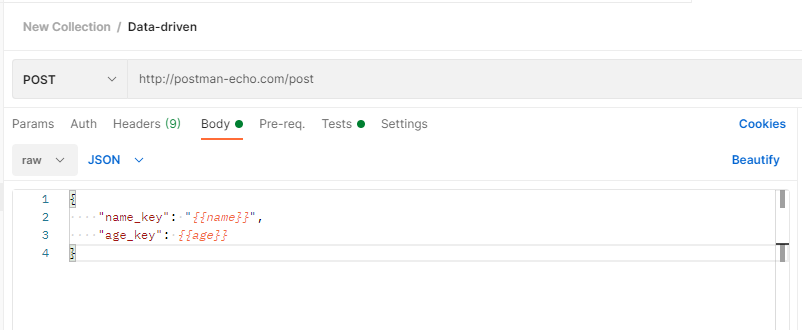
II. Chèn biến vào trong postman request
Ví dụ: mình có 1 request như sau
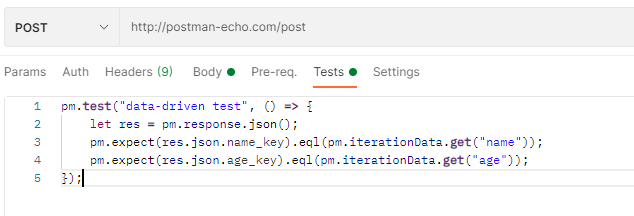
 Sau đó bạn có thể viết test luôn
Sau đó bạn có thể viết test luôn

> pm.test("data-driven test", () => {
> let res = pm.response.json();
> pm.expect(res.json.name_key).eql(pm.iterationData.get("name"));
> pm.expect(res.json.age_key).eql(pm.iterationData.get("age"));
> });
- pm.iterationData.get là cách lấy biến từ data-file, mình đã nhắc ở đây
- Cách viết test, mình có viết ở trên
III. Cách sử dụng
Chức năng này chỉ “chạy được” khi sử dụng Postman Runner hoặc dùng Newman nên khá tù.
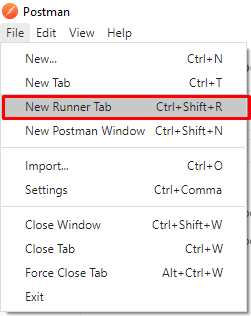
- Bước 1: Mở runner

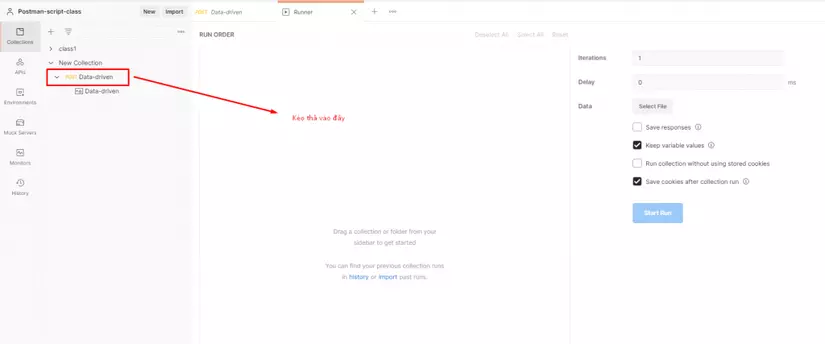
- Bước 2: chọn request mà sử dụng data

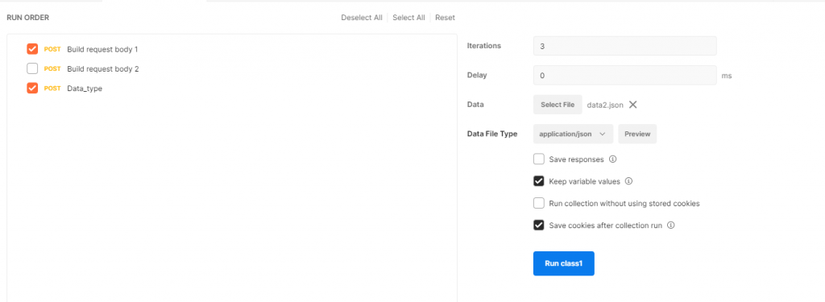
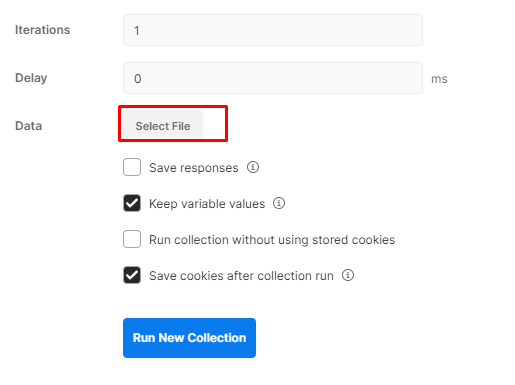
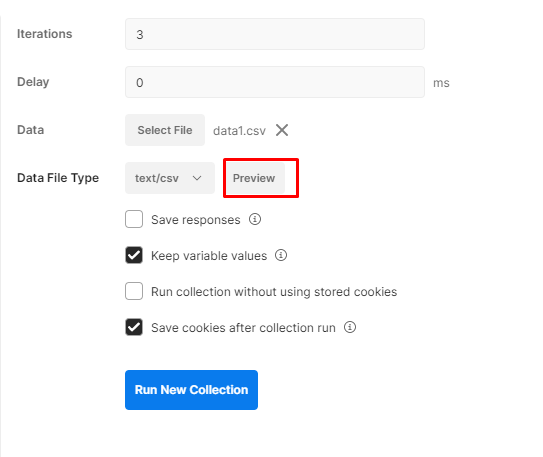
- Bước 3: Setting



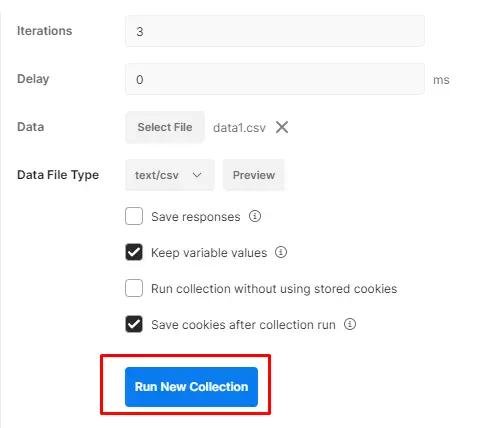
- Bước 4: Run Collection

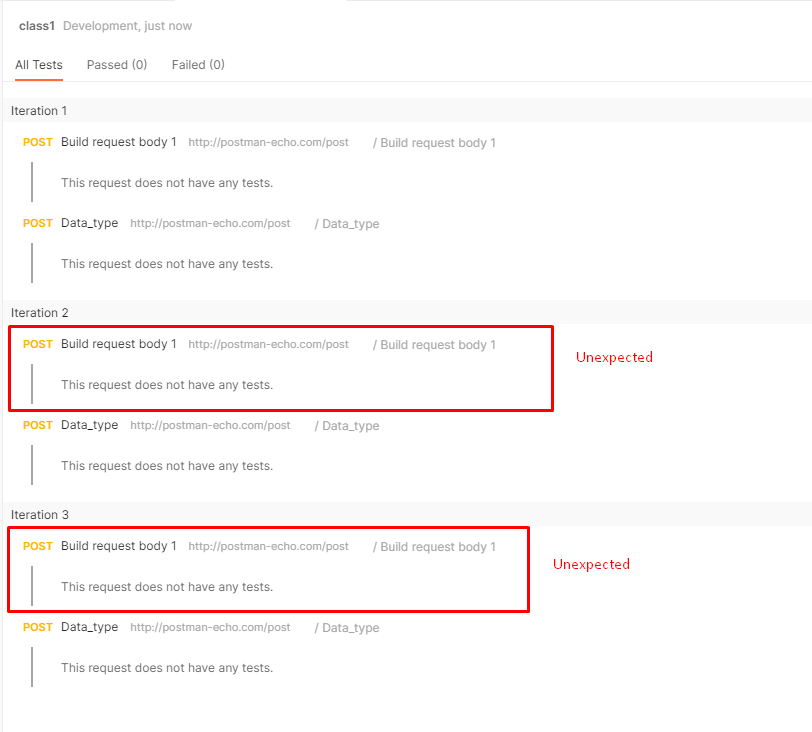
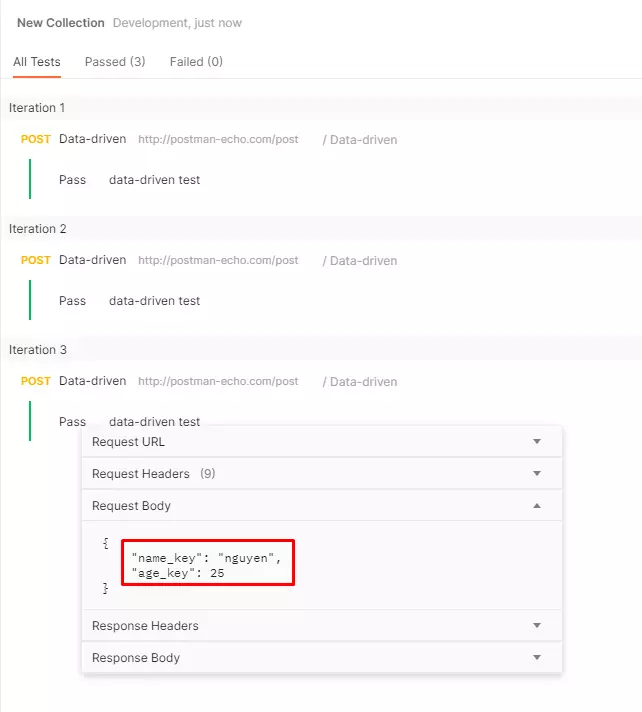
- Bước 5: Xem report
 IV. Nhắc nhở trước khi kết bài
IV. Nhắc nhở trước khi kết bài
Chức năng này của postman là 1 chức năng chạy được, nhưng nó có “tác dụng phụ” khi bạn run cả collections (chứa nhiều testcase khác) nên bạn hãy cân nhắc khi sử dụng.
Ví dụ: mình có 2 requests: (A) 1 data-driven, (B) 1 request bình thường. Mình mong muốn request A lặp lại theo số lần = số dòng file csv, và request B chỉ chạy 1 lần thôi. Tuy nhiên, postman sẽ làm cho cả 2 requests lặp số lần giống nhau.