Live reload và hot reload đã khiến React Native trở nên tuyệt vời và thú vị. Tuy nhiên sẽ thế nào nếu như ta có thể cập nhật trực tiếp khi mà ứng dụng đã chạy production (đã lên store). Giả sử bạn muốn cập nhật ứng dụng của mình mà không muốn phát hành một bản cập nhật trên App store (do quá trình phê duyệt mất thời gian) thì giải pháp đó là sử dụng CodePush. CodePush trước đây là dịch vụ độc lập, nhưng hiện tại đã chuyển sang App Center. App Center cung cấp các giải pháp phát triển của một vòng đời các ứng dụng trên các nền tảng iOS, Android, Windows và MacOS. Về cơ bản, nó là một dịch vụ đám mây cho phép các developer React Native và Cordova deploy các bản cập nhật ứng dụng dành cho thiết bị di động trực tiếp trên thiết bị của người dùng.
Trong phần này chúng ta sẽ tích hợp CodePush và AppCenter vào một ứng dụng Android. Đối với iOS vui lòng đợi phần sau.
Lưu ý: Bạn không thể publish phiên bản đầu tiên của ứng dụng qua App Center mà phải được publish thông qua Google Play Console
1.Khởi tạo App trên App Center
Bước 1: Hãy chắc chắn rằng ứng dụng của bạn đã được publish trên Google Play Store.
Bước 2: Tạo một tài khoản trên Microsoft App Center.

Bước 3: Click add new App.
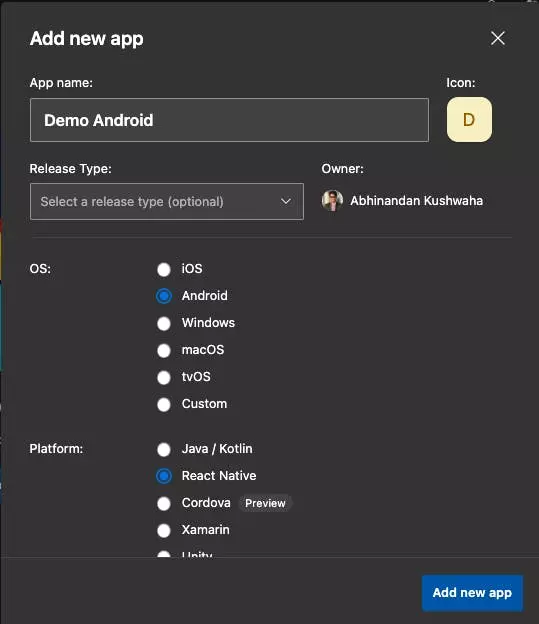
Bước 4: Chọn tên hiển thị của App và chọn OS tương ứng. Ở đây ta chọn Android và React Native

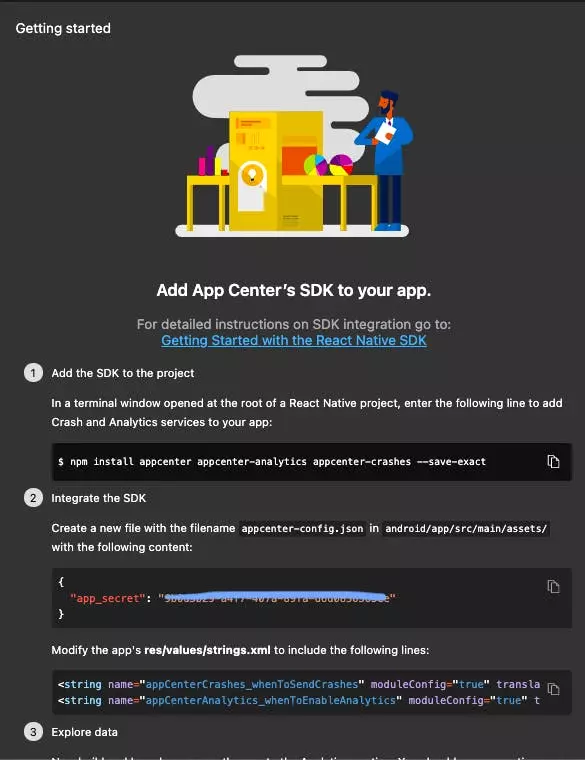
Bước 5: Màn hình tiếp theo cho các bạn các bước để tích hợp appcenter-analytics và appcenter-crashes.

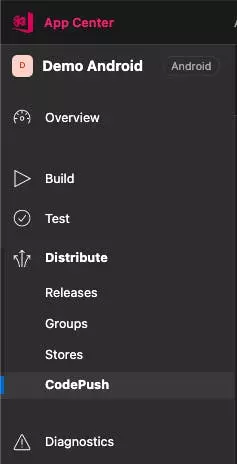
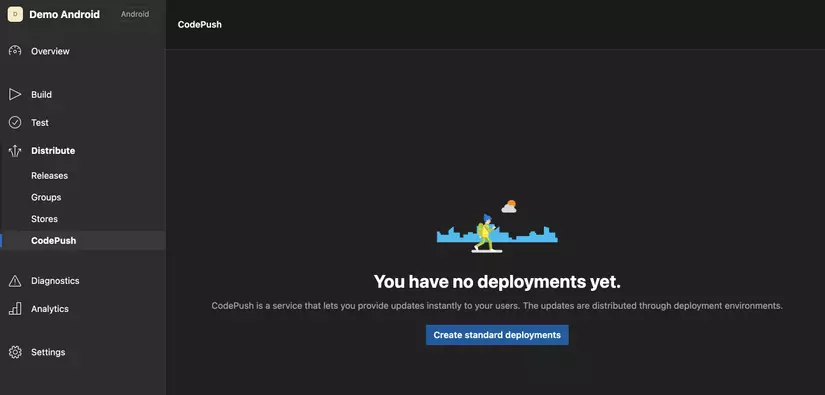
Bước 6: Tiếp theo chọn Distribute và chọn CodePush

Bước 7: Click Create Standard Deployments

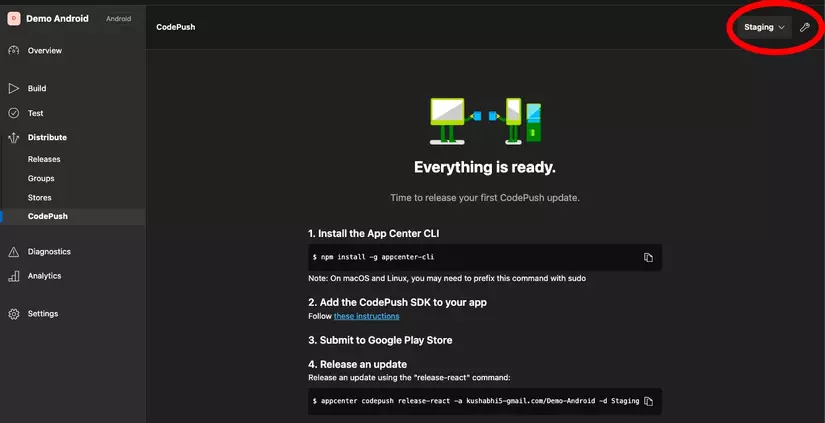
Bước 8: Ở màn hình tiếp theo chọn icon Settings ở góc phải. Bạn có thể thay đổi môi trườn Staging thành Production ở đây

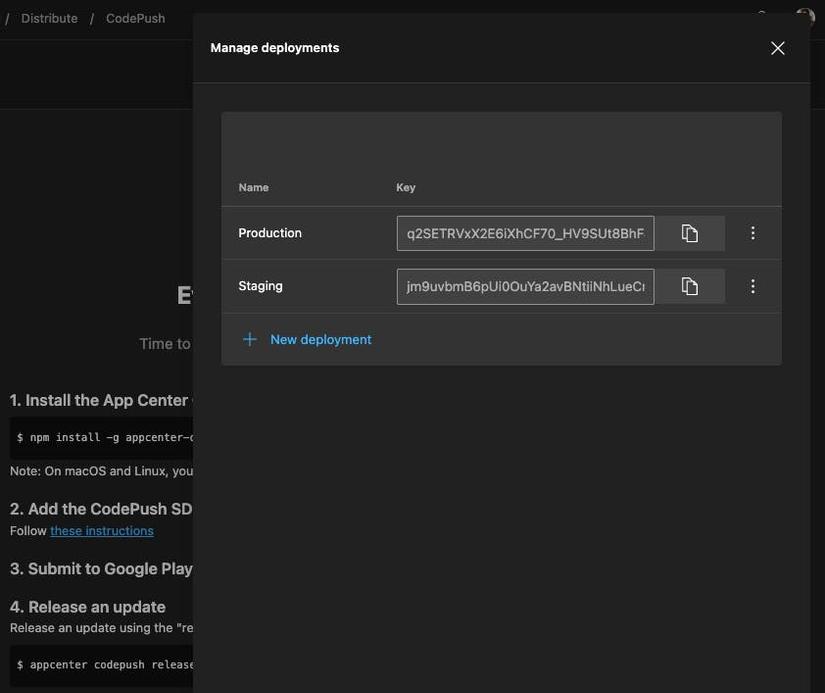
Bước 9: Copy key để sử dụng trong bước 13

2. Cài đặt và tích hợp React Native CodePush
Bước 10: Cài đặt react-native-code-push
Bước 11: Cần cài đặt thủ công cho Android cho CodePush. Mở Android Studio lên và làm theo các bước trong link
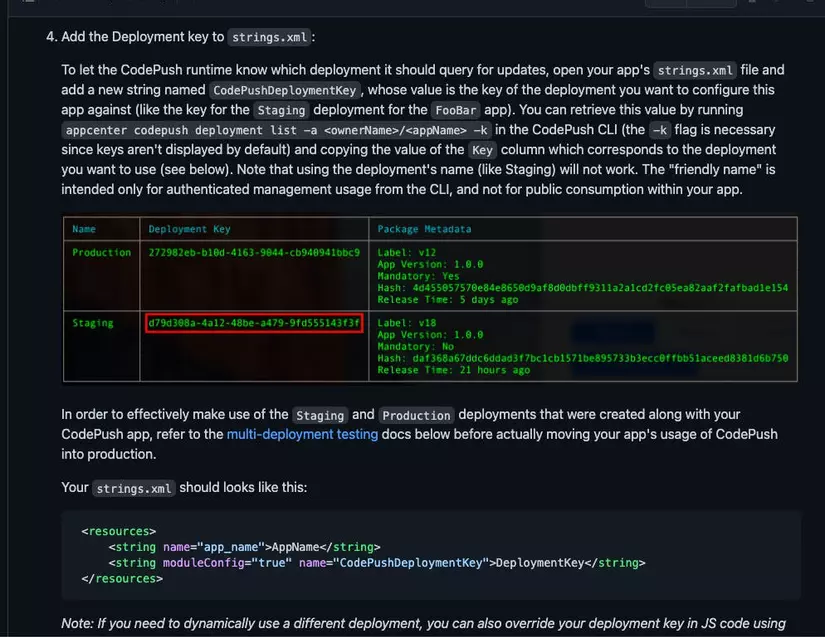
Bước 12: Trong link trên bạn sẽ gặp giống như hình

Bước 13: Paste key đã copy ở bước 9 vào đây
3. Config trong React Native App
Bước 14: Bạn cần thay đổi một số cài đặt sau trong file App.js. Import thư viện CodePush.
import CodePush from ‘react-native-code-push’;
Bước 15: Define các CodePush option. Bạn có thể tùy chỉnh các thứ ở đây:
const CODE_PUSH_OPTIONS={
checkFrequency:CodePush.CheckFrequency.ON_APP_START
}
Bước 16: Trong useEffect ở file App.js thêm đoạn sau đây:
useEffect(() => {
CodePush.sync({installMode:CodePush.InstallMode.IMMEDIATE},syncWithCodePush);
},[])
const syncWithCodePush = status => {
console.log('Codepush sync status',status);
}
Một file App.js ví dụ như sau:
import React,{useEffect} from 'react';
import AppNavigator from './config/routes';
import rootReducer from './src/store/reducers';
import {createStore} from 'redux';
import {Provider} from 'react-redux';
import CodePush from 'react-native-code-push';
const CODE_PUSH_OPTIONS={
checkFrequency:CodePush.CheckFrequency.ON_APP_START
}
const store=createStore(rootReducer);
const App=props=>{
useEffect(()=>{
CodePush.sync({installMode:CodePush.InstallMode.IMMEDIATE},syncWithCodePush);
},[])
const syncWithCodePush=status=>{
console.log('Codepush sync status',status);
}
return(
<Provider store={store}>
<AppNavigator/>
</Provider>
)
}
export default CodePush(CODE_PUSH_OPTIONS)(App);
Bước 17: Bước tiếp theo là tạo .abb hoặc .apk file. Đảm bảo rằng đã tăng versionCode trong build.gradle trước khi generate bundle/apk
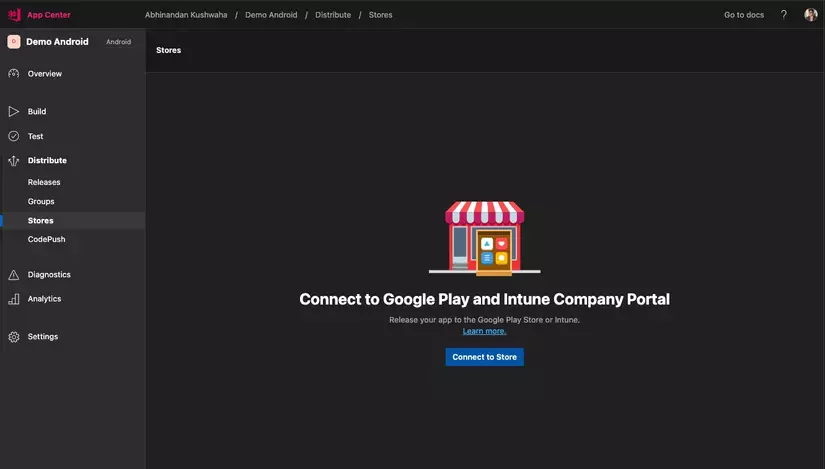
4. Kết nối App Center tới Play Store
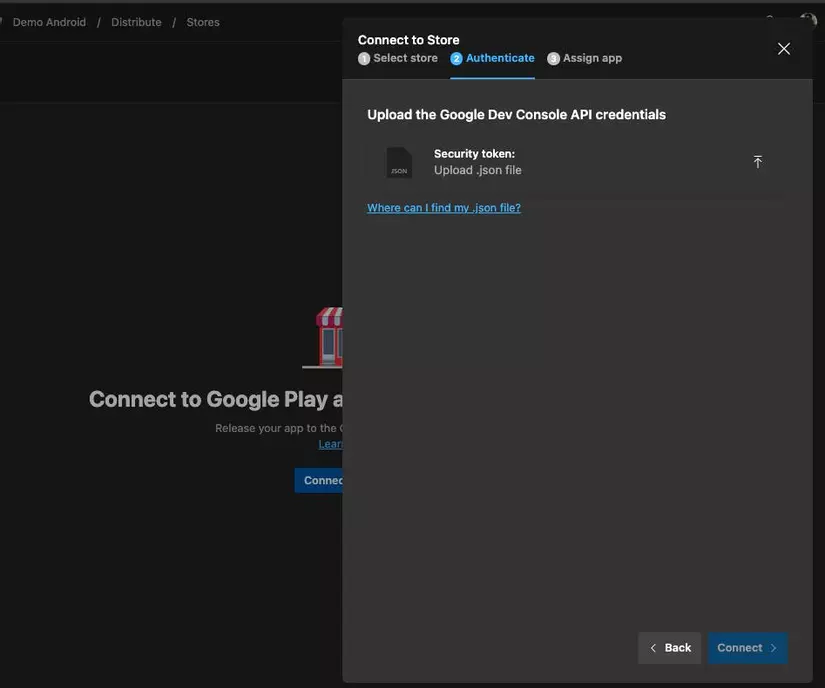
Bước 18: Trong App Center Console chọn tab Store sau đó chọn Connect to store

Bước 19: Bạn cần upload một file .json

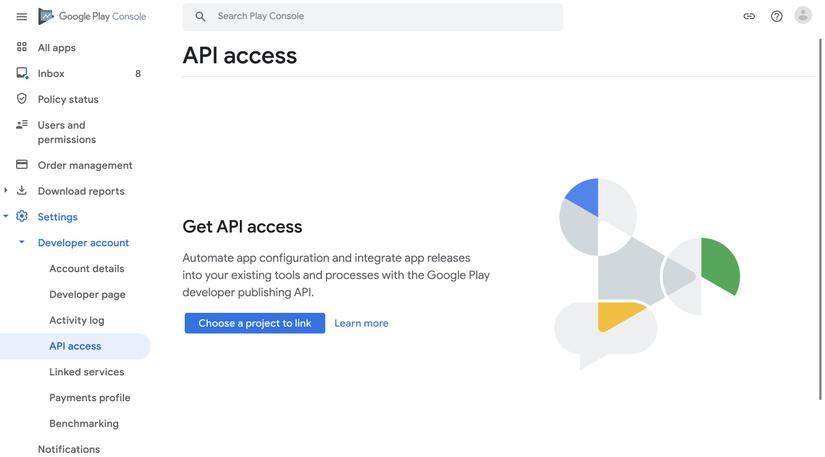
Bước 20: Để lấy được file .json thì cần mở Google Play console sau đó tới Settings -> Developer Account -> API access. Click vào Choose a Project

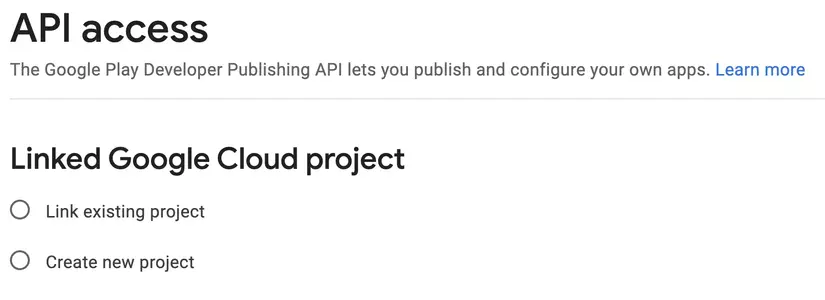
Bước 21: Hiển thị popup confirm sau đó chọn đồng ý
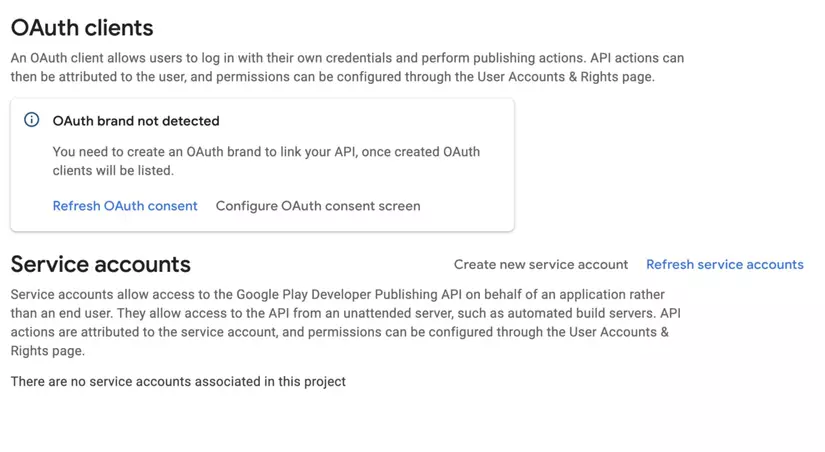
Bước 22: Chọn Create new project

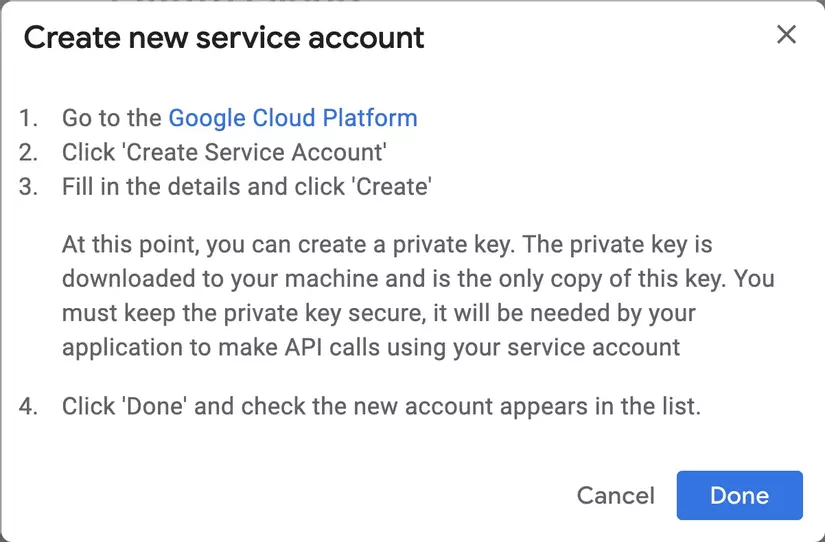
Bước 23: Sau đó bạn cần tạo một service account

Bước 24: Click Google Cloud Platform link trong popup

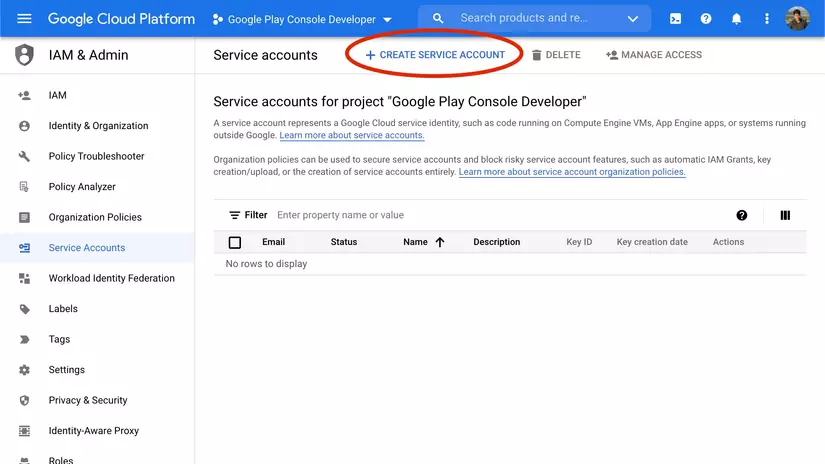
Bước 25: Click Create Service account

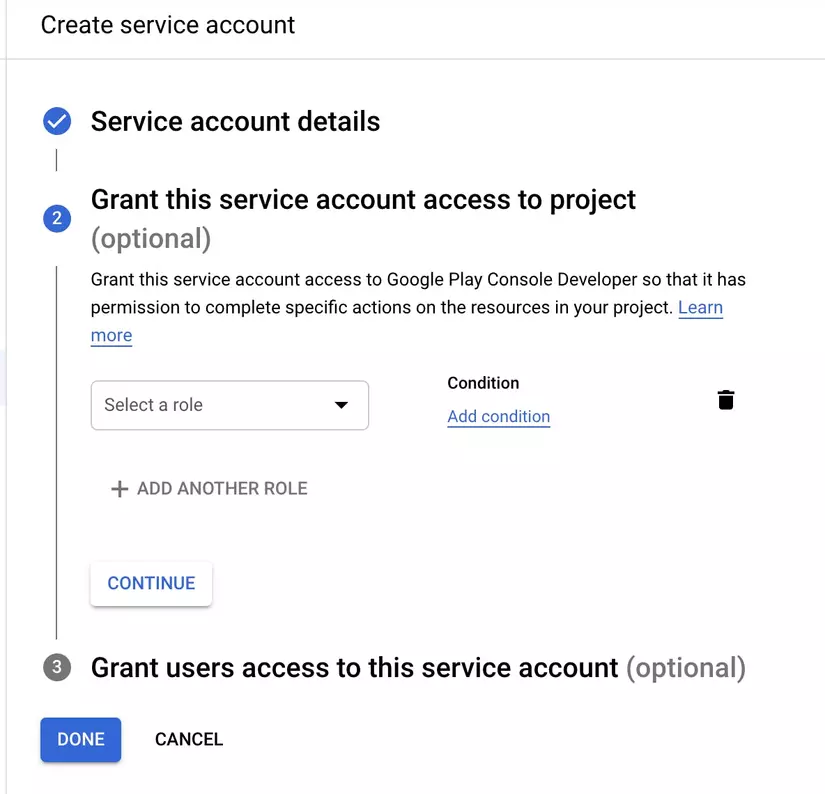
Bước 26: Điền các form theo yêu cầu rồi click Done

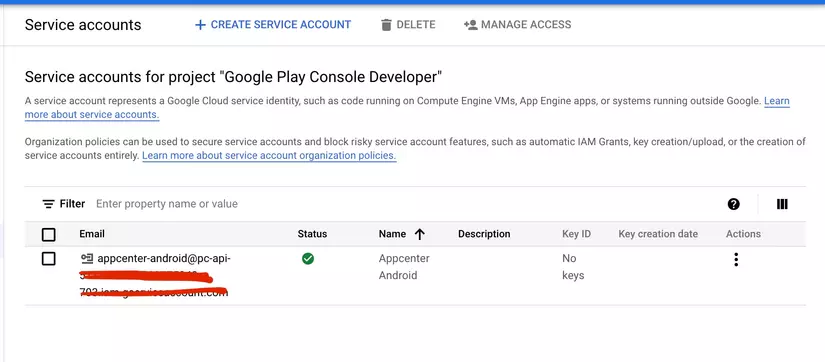
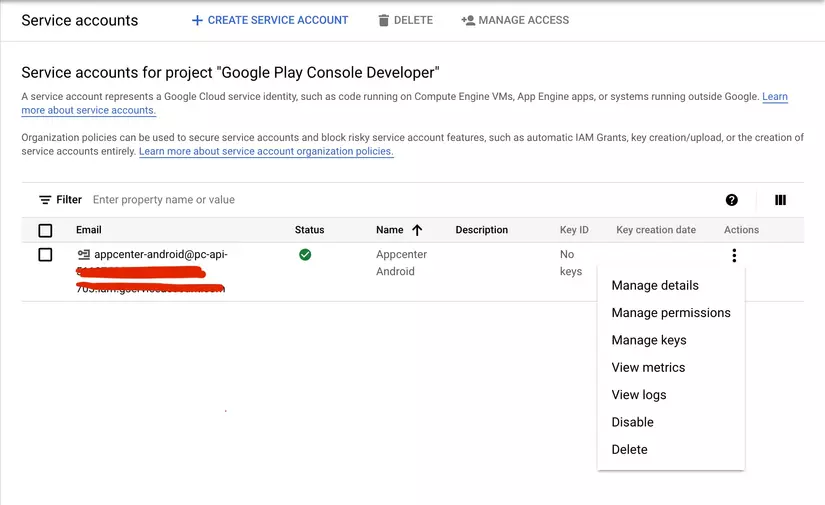
Bước 27: Hiển thị một list các account. Click vào button Action

Bước 28: Chọn Manage Key

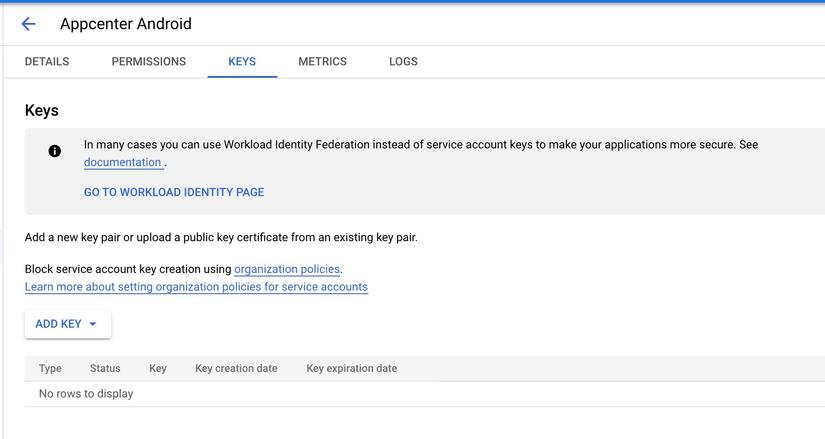
Bước 29: Click Add key

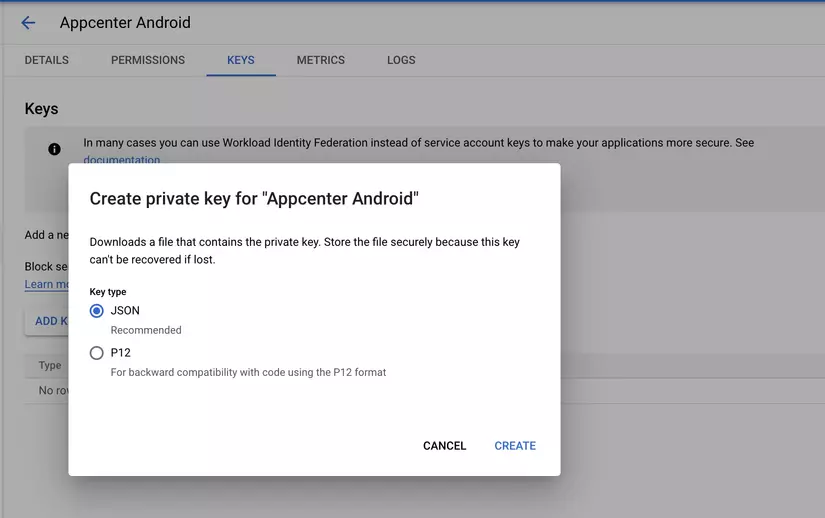
Bước 30: Một popup xuất hiện. Chọn JSON và sau đó click Create để download key. Bây giờ nếu bạn Settings -> Developer Account -> API access trong Google Play console thì key sẽ xuất hiện ở đây

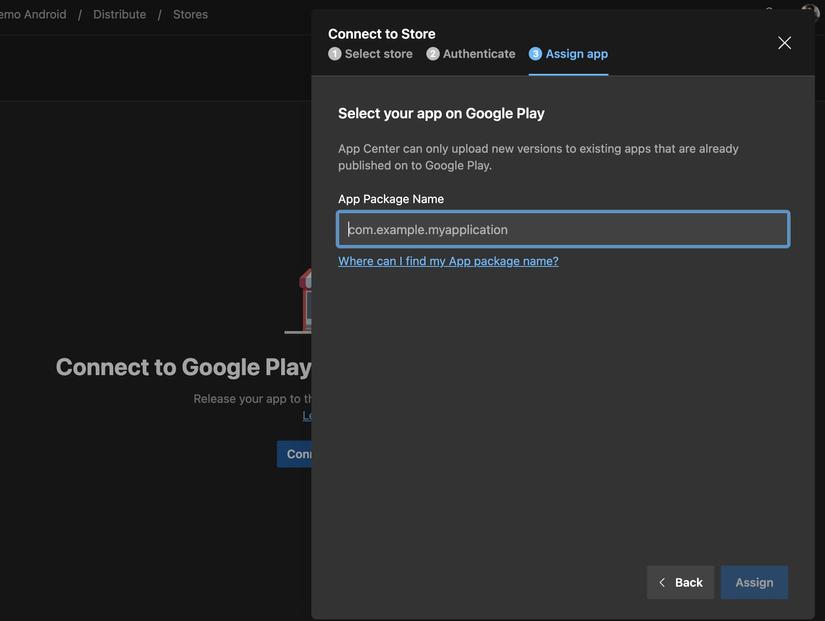
Bước 31: Quay lại App Center Console và upload key bạn vừa download. Chọn package name của Android app và click Assign

5. Upload App lên App Center
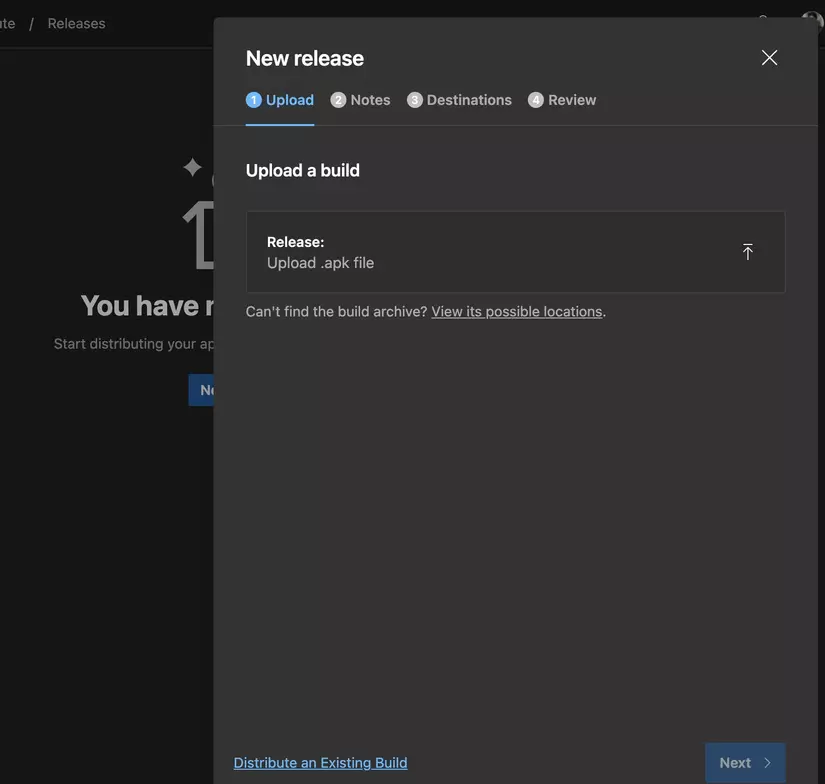
Bước 32: Distribute -> Releases. Click vào Create New Release. Ở đây, upload .aab hoặc .apk file

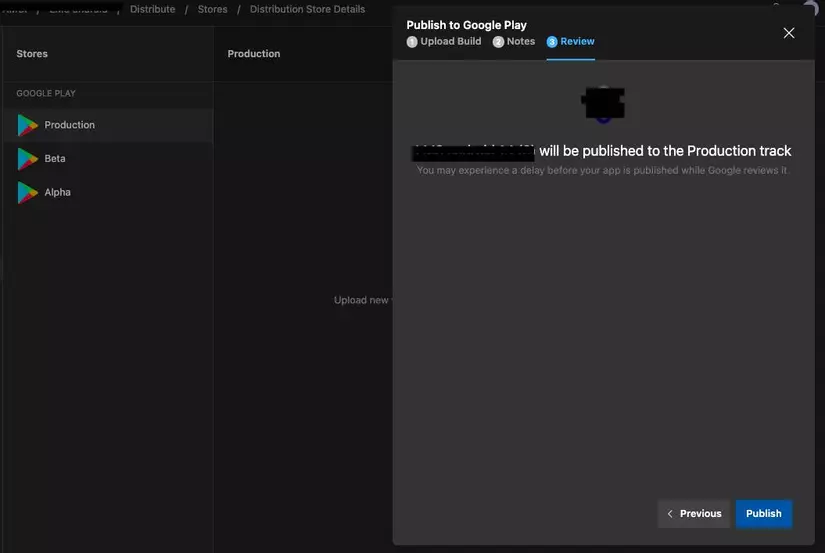
Bước 33: Chọn publish

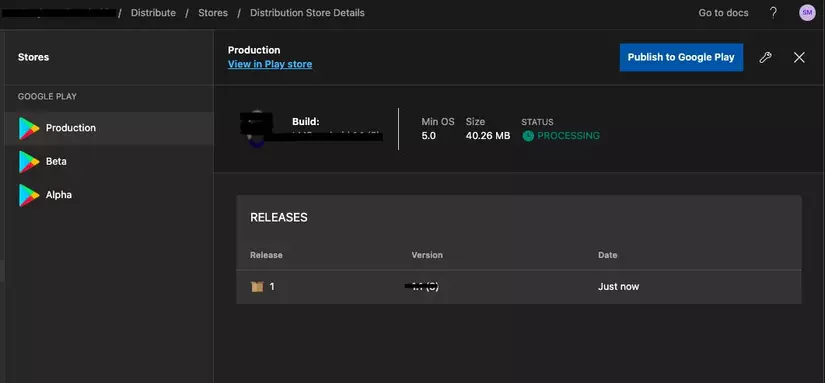
Bước 34: Bạn đã tích hợp thành công App Center và CodePush, nó sẽ như hình dưới đây

Bài viết đến đây là kết thúc, hẹn gặp lại các bạn ở các bài viết sau!