Bạn thường thấy HTTP xuất hiện trước tên miền nhưng không biết HTTP là gì? HTTP là viết tắt của HyperText Transfer Protocol
Giao tiếp giữa client và web server được thực hiện bằng cách gửi HTTP request và nhận HTTP response

Client thường là các trình duyệt (Chrome, Edge, Safari), nhưng chúng có thể là bất kỳ loại chương trình hoặc thiết bị nào.
HTTP Request/ HTTP Response là gì?
Giao tiếp giữa client và server được thực hiện bằng các request và response:
- Một Client (trình duyệt) gửi request HTTP đến web server
- Một web server nhận được yêu cầu
- Web server chạy một ứng dụng để xử lý yêu cầu
- Web server trả về HTTP response (đầu ra) cho trình duyệt
- Trình duyệt nhận được dữ liệu phản hồi
Vòng kết nối request HTTP là gì?
Một vòng kết nối request / response HTTP điển hình:
- Trình duyệt request một trang HTML. server trả về một file HTML.
- Trình duyệt request một style sheet. server trả về một file css.
- Trình duyệt request một hình ảnh JPG. server trả về một file jpg.
- Trình duyệt request mã JavaScript. server trả về một file js
- Trình duyệt request dữ liệu. server trả về dữ liệu (bằng XML hoặc JSON).
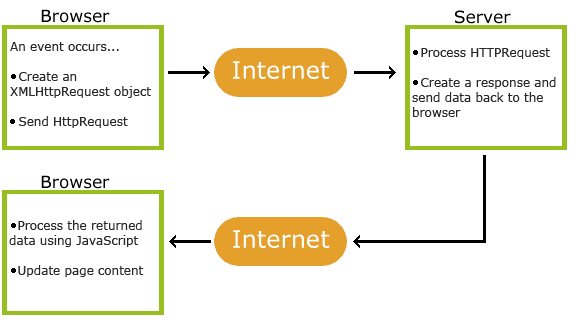
XHR – XML HTTP Request
Tất cả các trình duyệt đều có Đối tượng XMLHttpRequest (XHR) tích hợp sẵn.
XHR là một đối tượng JavaScript được sử dụng để truyền dữ liệu giữa trình duyệt web và server web.
XHR thường được sử dụng để request và nhận dữ liệu cho mục đích sửa đổi trang web.
Mặc dù có tên là XML và HTTP , XHR được sử dụng với các giao thức khác ngoài HTTP và dữ liệu có thể có nhiều loại khác nhau như HTML , CSS , XML , JSON và văn bản thuần túy.

XML HTTP Request
XHR Object là công cụ tuyệt vời của các nhà phát triển web , bởi vì bạn có thể:
- Cập nhật một trang web mà không cần tải lại trang
- Yêu cầu dữ liệu từ máy chủ – sau khi trang tải xong
- Nhận dữ liệu từ máy chủ – sau khi trang tải xong
- Gửi dữ liệu đến máy chủ – trong background
Đối tượng XHR là khái niệm cơ bản của AJAX và JSON
Theo w3schools