Phần I. Giới thiệu
Grid Layout cung cấp một hệ thống bố cục dựa trên dạng lưới, với các hàng và cột, giúp thiết kế các trang web dễ dàng hơn mà không cần phải sử dụng Float hoặc Position. Nó vẫn còn khá mới mẻ và đang trong quá trình phát triển vì thế các trình duyệt support nó vẫn còn hạn chế. Nhưng với khả năng tuỳ biến layout rất mạnh thì nó có thể trở thành 1 công nghệ phát triển và phổ biến trong tương lai gần. Bài viết này mình xin giới thiệu cơ bản về về Grid Layout cơ bản nhé.
Phần II. Nội dung:
1.Grid Elements:
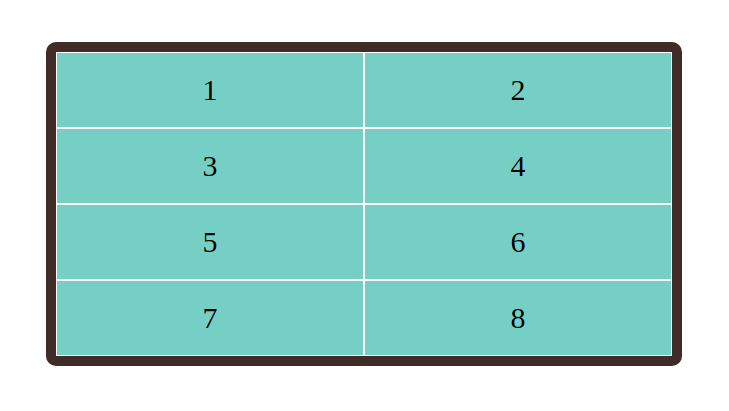
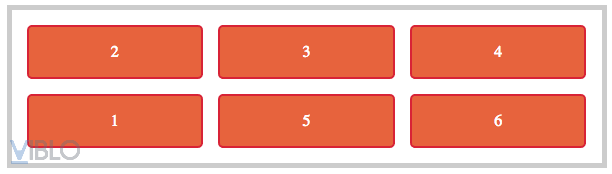
- Grid Layout bao gồm một phần tử mẹ, với một hoặc nhiều phần tử con.
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
</div>

- Display Property:
-Tạo một grid container bằng cách thiết lập thuộc tính display với giá trị grid hoặc inline-grid.
display: grid;

display: inline-grid;

-
Grid Columns:
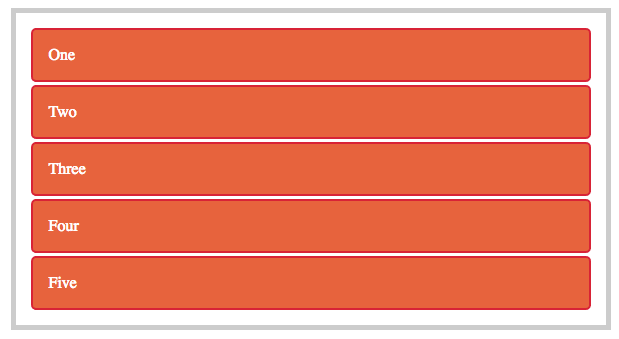
-Các đường thẳng đứng của Grid Layout được gọi là grid columns.
-
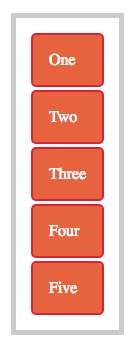
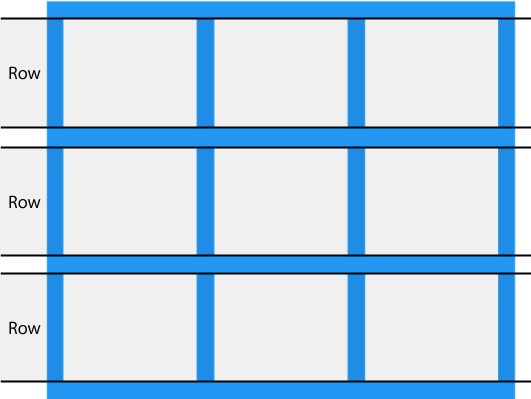
Grid Rows:
-Ngược lại các đường nằm ngang của Grid Layout được gọi là grid rows.
-
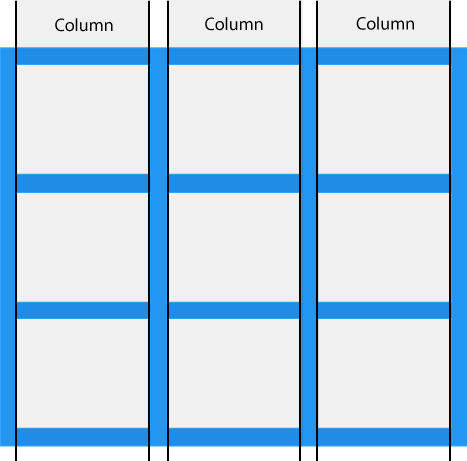
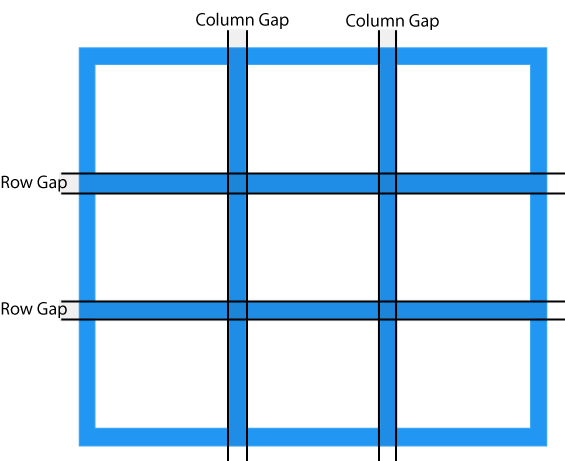
Grid Gaps:
Khoảng cách giữa các hàng và các cột được gọi là gaps.
6.Grid Lines:
-Là các đường ngang và dọc tạo thành cấu trúc grid. Chúng được sử dụng để định vị các khối trên grid.
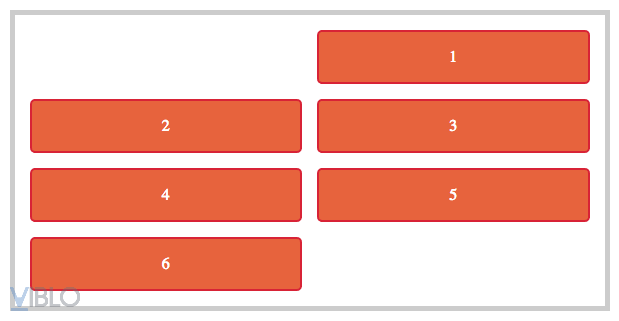
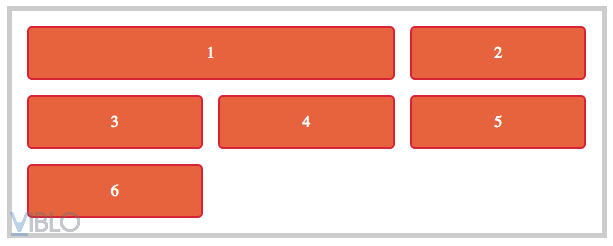
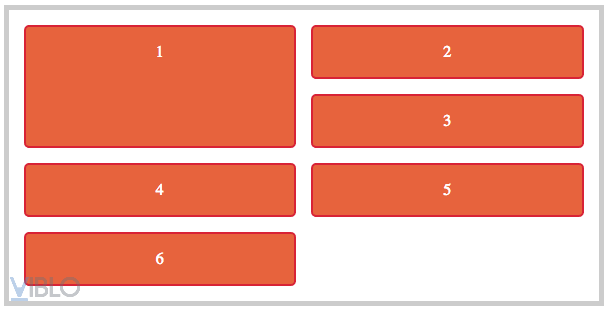
 7.Định vị các phần tử qua Grid Line Numbers:
7.Định vị các phần tử qua Grid Line Numbers:
-grid-column-start: chỉ định vị trí bắt đầu của một item-grid trong cột lưới bằng cách thêm một đường, một khoảng hoặc không có gì (tự động) vào vị trí lưới của nó, do đó chỉ định inline-start của grid area của nó.
.item1 {
grid-column-start: 2;
}
 -grid-column-end: thuộc tính chỉ định vị trí kết thúc của item-grid trong
-grid-column-end: thuộc tính chỉ định vị trí kết thúc của item-grid trong cột lưới bằng cáchthêm một đường, một khoảng hoặc không có gì (tự động) vào vị trí lưới của nó, do đó chỉ định cạnh inline-end của grid area của nó.
item1 {
grid-column-end: span 2;
}
 -grid-row-start: thuộc tính chỉ định vị trí bắt đầu của item-grid trong
-grid-row-start: thuộc tính chỉ định vị trí bắt đầu của item-grid trong hàng lưới bằng cách thêm một đường, một khoảng hoặc không (tự động) vào vị trí lưới của nó, do đó chỉ định inline-start của grid area của nó.
.item1 {
grid-row-start: 2;
}
 -grid-row-end: thuộc tính chỉ định vị trí kết thúc của item-grid trong
-grid-row-end: thuộc tính chỉ định vị trí kết thúc của item-grid tronghàng lưới bằng cách thêm một đường, một khoảng hoặc không có gì (tự động) vào vị trí lưới của nó, do đó chỉ định inline-end của grid area của nó.
.item1 {
grid-row-end: 2;
}

Phần III. Lời kết:
Trên đây là những kiến thức cơ bản về Grid Layout cơ bản mà mình học được. Hi vọng bài viết này đã giúp các bạn hiểu được phần nào đó. Thank all!
Link tham khảo:
https://www.bravebits.co/gioi-thieu-va-tim-hieu-ve-cac-thuoc-tinh-trong-css-grid/.
https://www.w3schools.com/css/css_grid_item.asp.