Nay mình giới thiệu cho mọi người một kỹ thuật làm website của chúng ta mượt lên trông thấy, giúp cải thiện đáng kể hiệu xuất website của mình. Đó là Virtual Scroll
Đầu tiên chúng ta hãy cùng xem một ví dụ về Virutal Scroll rồi mới vào phần chính nhé.
Xem tại đây: link
Virtual Scroll là gì
Như trong ví dụ ở trên, khi F12 lên các bạn có thể thấy sơ qua cách thức hoạt động của Virtual Scroll rồi phải không.
Virtual Scroll hiển thị một danh sách ảo, "vô hạn". Một mảng bản ghi được chuyển tới cuộn ảo chứa dữ liệu để tạo mẫu cho. Mẫu được tạo cho mỗi bản ghi, được gọi là ô, có thể bao gồm các mục, đầu trang và chân trang.
Vì lý do hiệu suất, Virtual Scroll sẽ chỉ tạo các phần tử DOM hiển thị cho người dùng. Khi người dùng cuộn lên hoặc cuộn ngược lại, nó sẽ tự động thêm và hủy các phần tử, dẫn đến chỉ tạo ra các phần tử DOM hiển thị cho người dùng. Điều này chắc chắn sẽ cải thiện hiệu suất trang web của bạn tăng lên đáng kể.
Bài toán thực tế
Như chúng ta đã biết thì nếu website càng nhiều thẻ HTML thì trình duyệt sẽ render càng chậm. Điều này đặc biệt rõ ràng nếu bạn dùng các thiết bị như điện thoại hay máy tính cấu hình yếu để truy cập.
Điều này rõ ràng là không ổn nếu như chúng ta có 50, 100 hay thậm chí là 1000 item chẳng hạn. Vậy nên Virtual Scroll sinh ra để giải quyết vấn đề đó.
Vậy Virtual Scroll làm việc như thế nào?
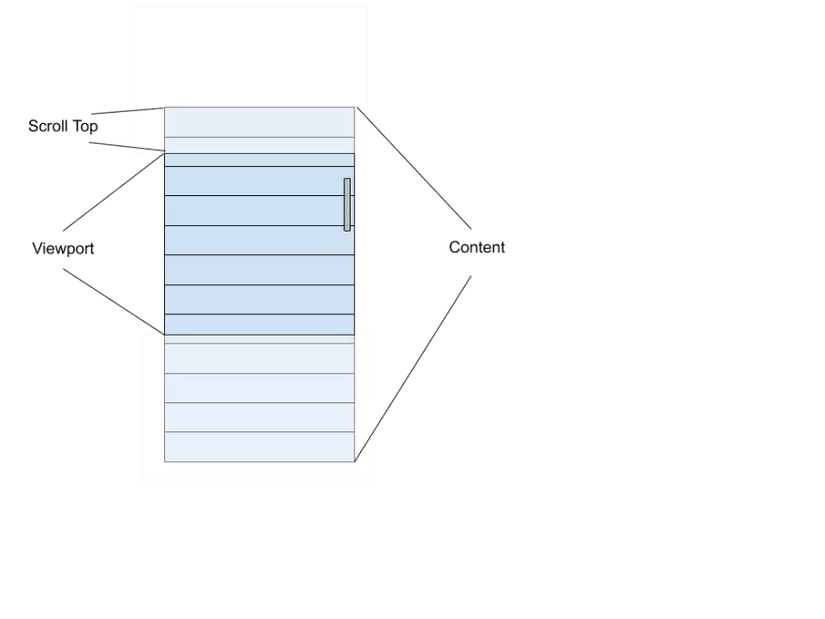
Bạn có thể hình dung chúng ta có một vùng chứa chứa các nội dung bên trong
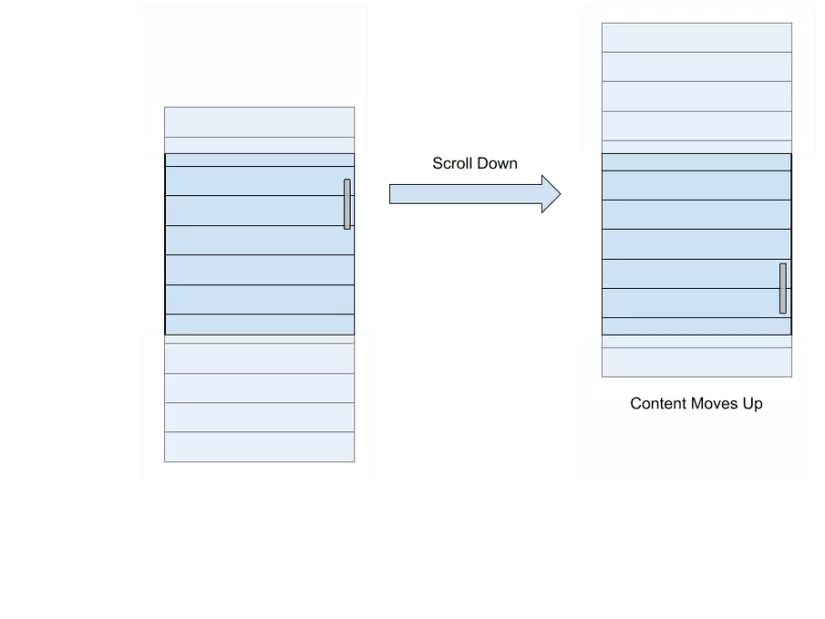
 Chúng ta có thể cuộn vùng chứa để di chuyển nội dung lên xuống.
Chúng ta có thể cuộn vùng chứa để di chuyển nội dung lên xuống.
 Giả sử chúng ta có 1 list chứa 100 item cần hiển thị ra trinh duyệt, để tránh việc hiển thị 100 item cùng 1 lúc thì chúng ta có thể dùng Lazy load, nhưng khuyết điểm của Lazy load là khi bạn scroll càng về cuối danh sách thì sẽ càng lag vì lúc này cây DOM đã trở nên lớn hơn rất nhiều.
Giả sử chúng ta có 1 list chứa 100 item cần hiển thị ra trinh duyệt, để tránh việc hiển thị 100 item cùng 1 lúc thì chúng ta có thể dùng Lazy load, nhưng khuyết điểm của Lazy load là khi bạn scroll càng về cuối danh sách thì sẽ càng lag vì lúc này cây DOM đã trở nên lớn hơn rất nhiều.
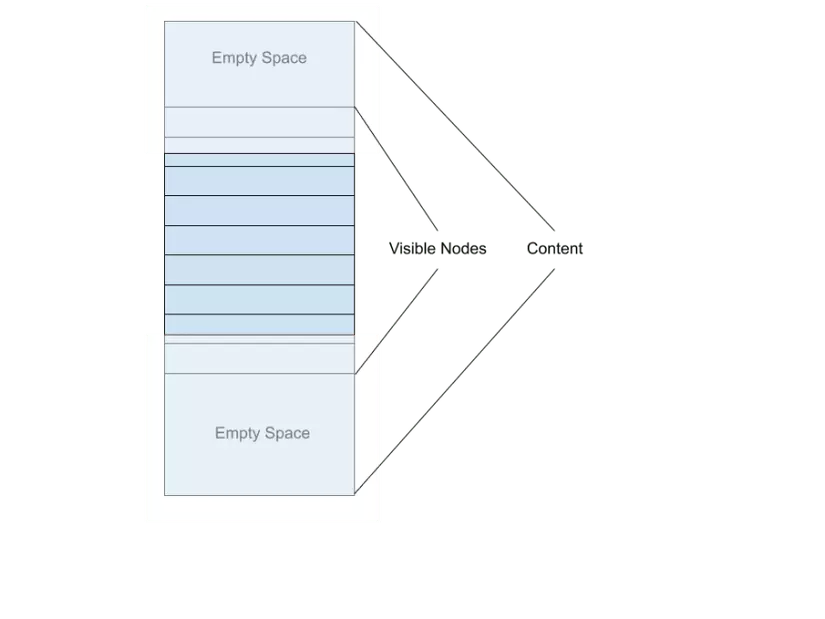
Virtual Scroll cho phép chúng ta chỉ hiển thị một vài item trên cây DOM dù cho bạn có scroll đến đâu đi chăng nữa.
 Việc bạn nhìn thấy thanh scroll trên trình duyệt là do Javascript đã xử lý và tạo ra thanh scroll ảo cho bạn, scroll đến đâu thì các item sẽ được render lại đến đó.
Việc bạn nhìn thấy thanh scroll trên trình duyệt là do Javascript đã xử lý và tạo ra thanh scroll ảo cho bạn, scroll đến đâu thì các item sẽ được render lại đến đó.
 Rất hữu ích phải không nào
Rất hữu ích phải không nào
Hạn chế của Vitual Scroll
- Thay đổi kích thước cột, đặt chiều rộng cho các cột riêng lẻ, điều này ảnh hưởng đến phép tính được sử dụng để chọn đúng trang khi cuộn.
- Phân nhóm, mất thêm thời gian để tách các mục thô thành định dạng được cung cấp.
- Định dạng ngày, cần thêm thời gian để chuyển đổi định dạng ngày.
- Định dạng ngày với sắp xếp, ở đây, định dạng ngày giờ đầy đủ bổ sung nên được đóng khung để thực hiện sắp xếp cùng với định dạng ngày được cung cấp làm chậm hiệu suất.
Áp dụng
Để áp dụng Virutal Scroll thì chúng ta thường dùng thư viện.Angular có thể tham khảo Angular Material, Vue thì Vuetify, React có React Virutalized.
Đây là các thư viện nổi bật hỗ trợ rất tốt cho Virtual Scroll.
Tạm kết
Qua bài viết này, hi vọng mọi người nắm được vai trò cũng như lợi ích của Virual Scroll để áp dụng vào trang web của mình sau này.