Trong lập trình web ngày nay, Javascript đang trở nên phổ biến và đóng vai trò hết sức quan trọng. Với sự phát triển của công nghệ, có rất nhiều framework cũng như ngôn ngữ lập trình khác xuất hiện và khó để nắm bắt được hết. Mỗi framework cũng như ngôn ngữ lập trình lại có những công dụng khác nhau, trong đó React.js và Vue.js là phổ biến nhất.
Tìm hiểu về React.js
 React được facebook phát triển với mục đích giúp cho tương tác giao diện giữa người dùng trở nên dễ dàng hơn. Hiện tại trên thị trường có rất nhiều framework khác nhau nhưng React vẫn được dùng với độ tin cậy rất cao. Thực tế, React là một thư viện bao gồm nhiều thành phần UI có thể tái sử dụng, phù hợp với các thành phần dữ liệu phải thay đổi thường xuyên.
Hiện tại có khá nhiều công ty lớn trên thế giới sử dụng React.js như: Facebook, Yahoo, Netflix, Asana, Airbnb, Whatsapp…
React được facebook phát triển với mục đích giúp cho tương tác giao diện giữa người dùng trở nên dễ dàng hơn. Hiện tại trên thị trường có rất nhiều framework khác nhau nhưng React vẫn được dùng với độ tin cậy rất cao. Thực tế, React là một thư viện bao gồm nhiều thành phần UI có thể tái sử dụng, phù hợp với các thành phần dữ liệu phải thay đổi thường xuyên.
Hiện tại có khá nhiều công ty lớn trên thế giới sử dụng React.js như: Facebook, Yahoo, Netflix, Asana, Airbnb, Whatsapp…
Tìm hiểu về Vue.js
Vue.js là một javascript framework mã nguồn mở dùng để phát triển các ứng dụng single page. Ngoài ra Vue.js còn được dùng để đơn giản hóa web trong phát triển ứng dụng. Vue.js cho phép bạn có thể xây dựng các thành phần tái sử dụng, nhỏ và mạnh. Bên cạnh đó chúng còn cho phép bạn có thể kết hợp thêm framework bất cứ khi nào bạn muốn. Một số công ty lớn đang sử dụng Vue.js như: Facebook, Netflix, Alibaba, Gitlab, Xiaomi, Behance…
**Phân biệt React.js và Vue.js
**

Một số điểm chung giữa React.js và Vue.js như: Đều được xây dựng để có thể làm việc với thư viện gốc Cả hai đều dựa trên mô hình virtual DOM Cả hai đều có cấu trúc dựa trên thành phần
**Ưu và nhược điểm của React.js
**Ưu điểm:
Tính ứng dụng và khả năng linh hoạt cao Cho phép sắp xếp các tài liệu thân thiện với trình duyệt theo định dạng HTML, XHTML,… vì nó dựa trên mô hình đối tượng tại liệu Thư viện javascript phong phú, hiện đang được thêm nhiều tính nắng hơn nữa Phù hợp với các ứng dụng có quy mô lớn bởi tính linh hoạt và mở rộng của nó Liên tục được phát triển không ngừng Có thể sử dụng ở cả hai nền tảng web và di động Nhược điểm: Cần có kiến thức chuyên sâu để cài đặt, thiết lập các thuộc tính của React.js
**Ưu và nhược điểm của Vue.js
**Ưu điểm:
Dễ dàng sử dụng trên các ứng dụng Tích hợp trên cả giao diện single page cũng như trang web phức tạp Hiệu suất cực kỳ tốt, ít chiếm dung lượng bộ nhớ Cấu trúc đơn giản, hiệu quả cao, có khả năng tương thích tốt Nhược điểm: Hiện ít được sử dụng hơn React.js và Angular. Có thể sẽ gặp vấn đề nếu phát triển ứng dụng trên diện rộng
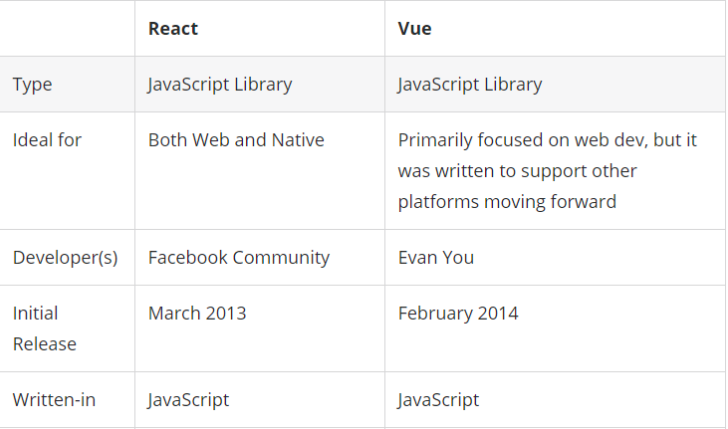
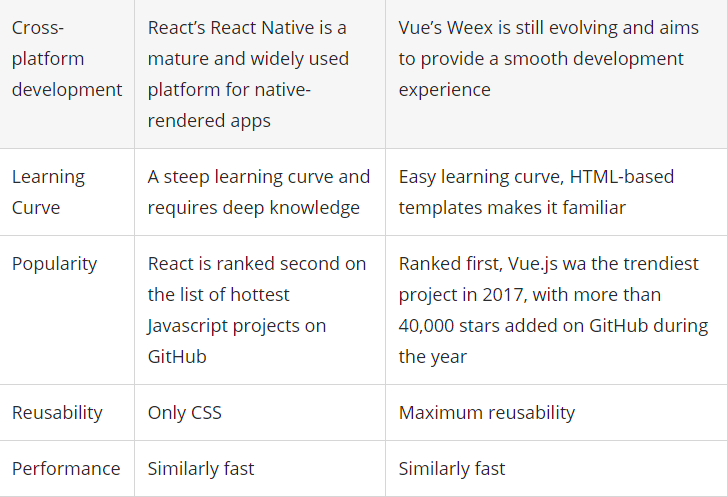
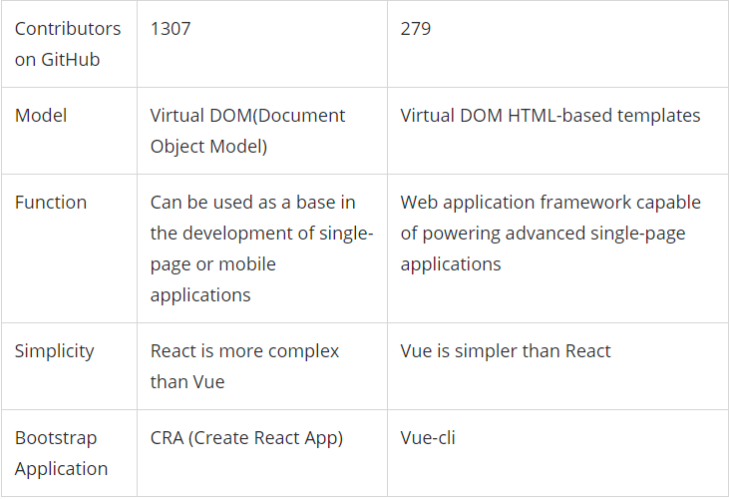
Phân biệt React.js và Vue.js chi tiết


 Trên đây là những thông tin tổng quan cũng như những điểm phân biệt React.js và Vue.js. Hy vọng bài viết này mang đến cho bạn thông tin hữu ích.
Trên đây là những thông tin tổng quan cũng như những điểm phân biệt React.js và Vue.js. Hy vọng bài viết này mang đến cho bạn thông tin hữu ích.