Nhiều người dùng cho rằng việc tạo menu ngang trong WordPress sẽ “vừa mắt” khách truy cập hơn. Do đó, bài viết dưới đây sẽ hướng dẫn tạo menu ngang trong WordPress chỉ với 2 bước đơn giản.
Bạn có thể tạo menu ngang để giới thiệu các danh mục hoặc trang page cụ thể cho khách truy cập trang web của mình. Các menu ngang thường nằm ngay bên dưới tiêu đề trang web, nơi hầu hết khách truy cập đều dễ dàng nhìn thấy chúng. Có hai bước để tạo menu ngang trong WordPress: thêm code vào file mẫu hay thiết kế menu bằng CSS.
Nội dung
Trước khi bắt đầu tạo menu ngang trong WordPress
Bài viết này giải thích làm thế nào để thêm menu ngang trong WordPress. Như với hầu hết các tùy chỉnh, các phương pháp bạn sử dụng phụ thuộc vào phiên bản WordPress và theme của nó. Các ví dụ trong bài viết này đang sử dụng phiên bản WordPress 4.8 chạy Classic theme.
Có ba phương pháp bạn có thể sử dụng để chỉnh sửa file:
- Một số file có thể được chỉnh sửa trực tiếp trong WordPress. Trong WordPress dashboard, đi tới Appearance > Editor và tìm file trong danh sách ở bên phải màn hình. Bấm vào tên file để mở nó trong Editor.
- Nếu file bạn cần chỉnh sửa không có sẵn trong trang WordPress dashboard, bạn có thể tải file xuống bằng FTP client. Sau đó chỉnh sửa bằng trình chỉnh sửa văn bản ưa thích của bạn. Khi bạn đã thực hiện các thay đổi trong file đó, hãy lưu và tải file lên.
- Bạn cũng có thể chỉnh sửa file trong cPanel File Manager.
Thêm code vào file mẫu (template)
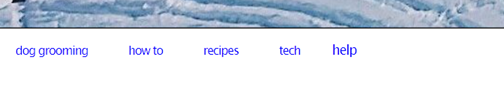
Để có hiệu quả tốt nhất, hãy sử dụng danh sách ngắn các liên kết trong menu ngang của bạn. Khi có quá nhiều mục sẽ làm lộn xộn page và khiến người truy cập ít khi muốn nhấp vào liên kết. Trong ví dụ này, chúng tôi có các liên kết đến bốn danh mục (Chải lông chó, Cách thực hiện, Công thức nấu ăn, Công nghệ) và trang web tài liệu WordPress. Danh sách được bao “bọc” trong thẻ <div> với ID navmenu.
<div id="navmenu">
<ul>
<?php wp_list_categories('depth=1'); ?>
<li><a href="http://codex.wordpress.org">help</a></li>
</ul>
</div>
Mục danh sách đầu tiên bao gồm template tag wp_list_categories () với tham số depth có giá trị là 1. Điều này trả về danh sách các danh mục top-level. Mục danh sách thứ hai là một liên kết đến trang web tài liệu WordPress. Trong ví dụ này, chúng tôi đang thêm code vào file header.php của theme ngay bên dưới tiêu đề <div>.
Thiết kế menu bằng CSS
Trong theme style.css của bạn, hãy thêm code sau làm tham chiếu đến ID navmenu div mà bạn đã tạo. Điều này xác định div là một list không có thứ tự, không có bất kỳ khoảng đệm (thụt lề) hoặc hình ảnh (dấu đầu dòng bullets) nào.
#navmenu ul {margin: 0; padding: 0;
list-style-type: none; list-style-image: none; }Thêm một dòng khác để chỉ định rằng các mục trong danh sách được hiển thị theo chiều ngang thay vì theo chiều dọc và thêm một số phần đệm padding để các liên kết không bị chen chúc với nhau.
#navmenu li {display: inline; padding: 5px 20px 5px 20px}Hãy xóa thêm gạch chân liên kết mặc định.
#navmenu a {text-decoration:none; }Kết quả cuối cùng là danh sách các liên kết ngang này ngay bên dưới tiêu đề trang web:

Như vậy là ta đã hoàn tất việc tạo menu ngang trong WordPress. Chúc các bạn thành công!
Theo HostPaPa.